有許多網站會在各個主要頁面中,為各個區塊或是元件加上動畫,或者是一些滑鼠碰觸到時產生的特效,通常這些效果需要透過編寫程式語法來達成,但如果你是使用Divi編輯器的話,不用懂任何語法,就可以做出許多讓網站看起來更有活力的特效!我在這篇文章會教你如何用Divi編輯器,製作出數種不同的網頁特效。
記得先將網站備份,再對網站進行修改,避免任何系統問題產生喔!
本文重點目錄
1.頁面載入特效
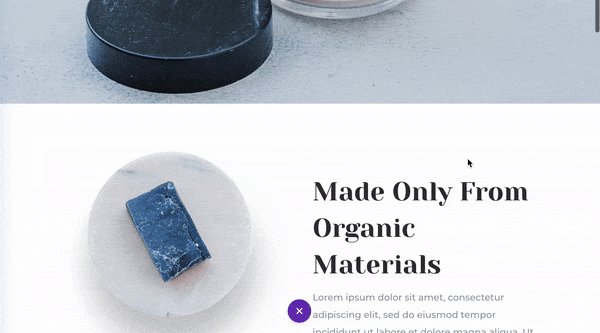
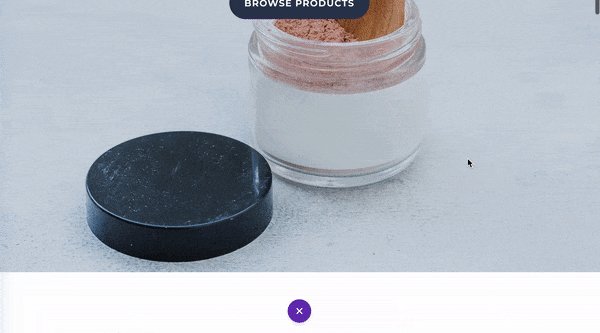
頁面載入特效呢,是指在網站頁面載入時,逐一呈現的動畫特效,也就是說,當讀者逐漸將網頁往下滾動,頁面中有套用動畫的元素,會一個個以動畫的方式展現在讀者眼前,這樣的載入特效,會讓人特別有好像一層一層逐漸探索網站的感覺。

特效教學
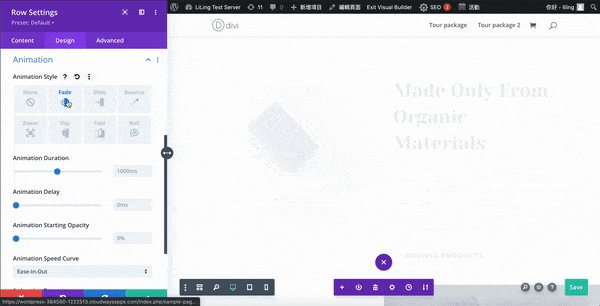
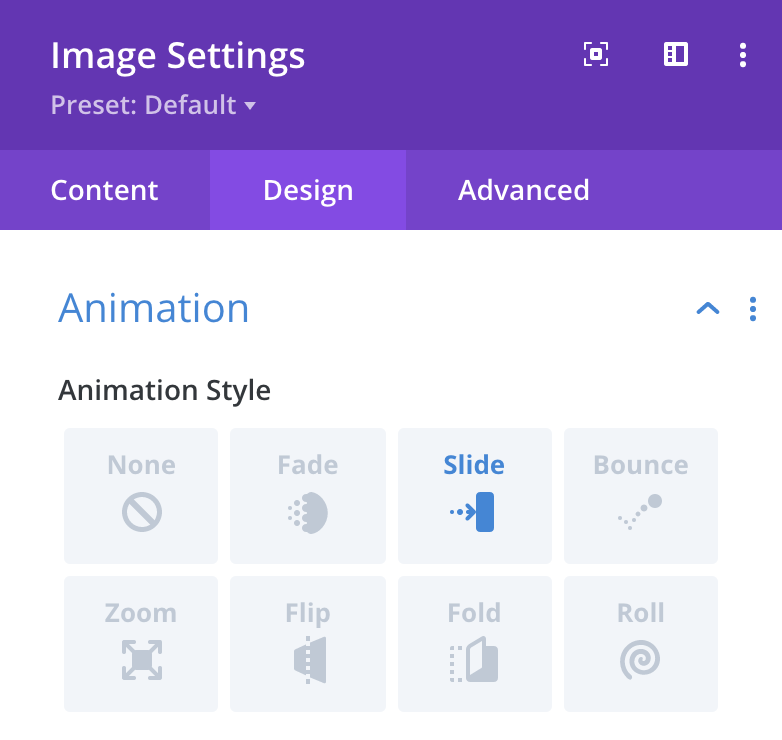
不論是單一元件Module,或者是區塊的Row、Section,都可以在設定中,點選Design設計,滑到最下面,找到Animation區域,你可以在Animation Style選擇你想要使用的特效模式:
- Fade 淡入
- Slide 滑入
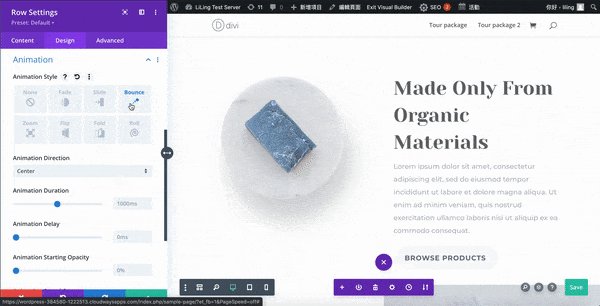
- Bounce 彈跳
- Zoom 放大
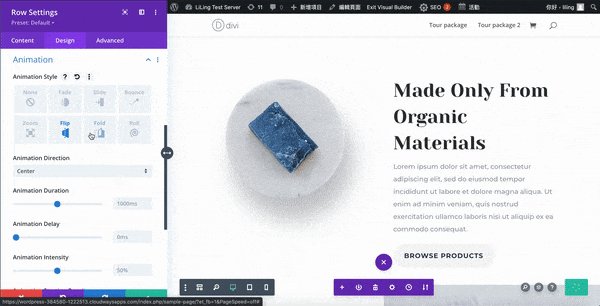
- Flip 翻面
- Fold 折疊
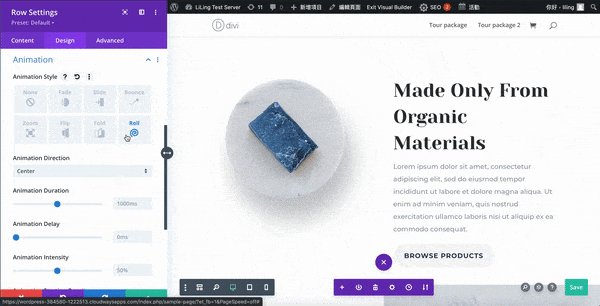
- Roll 旋轉

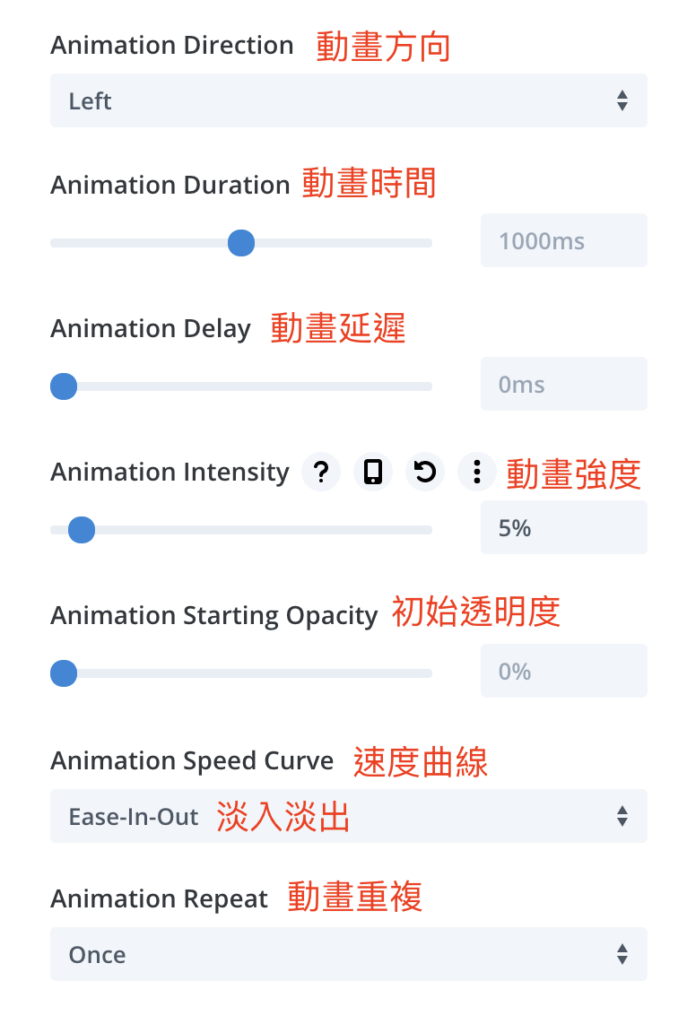
每一個特效都有相對應的選項可以調整,以Slide滑入作為示範說明如下:
- Animation Direction 動畫方向:元件進入頁面的方向
- Animation Duration 動畫時間:整體動畫時間長度,時間越久會越柔和
- Animation Delay 動畫延遲:讀者在到這個區域時,要過多久才啟動動畫
- Animation Intensity 動畫強度:動畫的動作幅度,在這裡強度越高動畫會從越遠的地方出發
- Animation Starting Opacity 初始透明度:可以設定最一開始為半透明
- Animation Speed Curve 速度曲線:可以設定淡入或淡出
- Animation Repeat 動畫重複:動畫重複的次數

2.游標停留特效
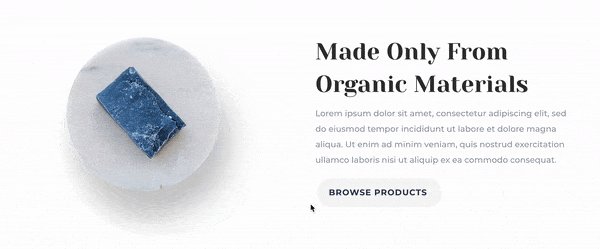
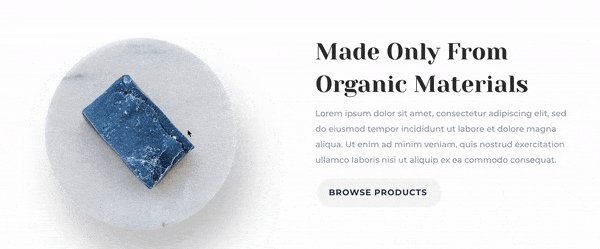
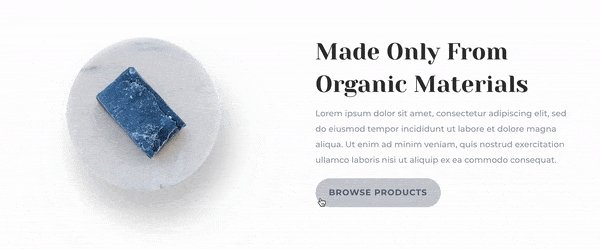
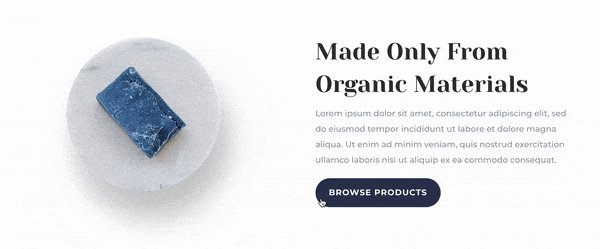
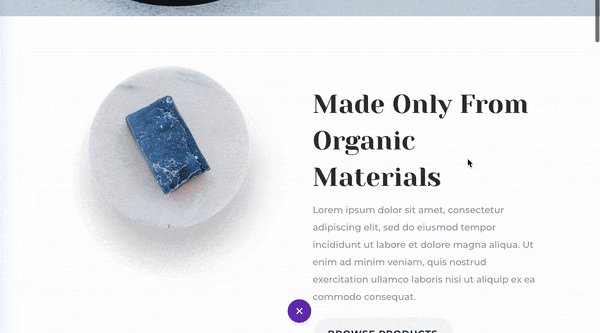
游標停留特效則是指在滑鼠接觸到該元件的時候,才會觸發的特效,如下圖所示,當滑鼠碰到左邊圖片後,圖片會放大,而滑鼠離開後,圖片會再度縮小。

特效教學
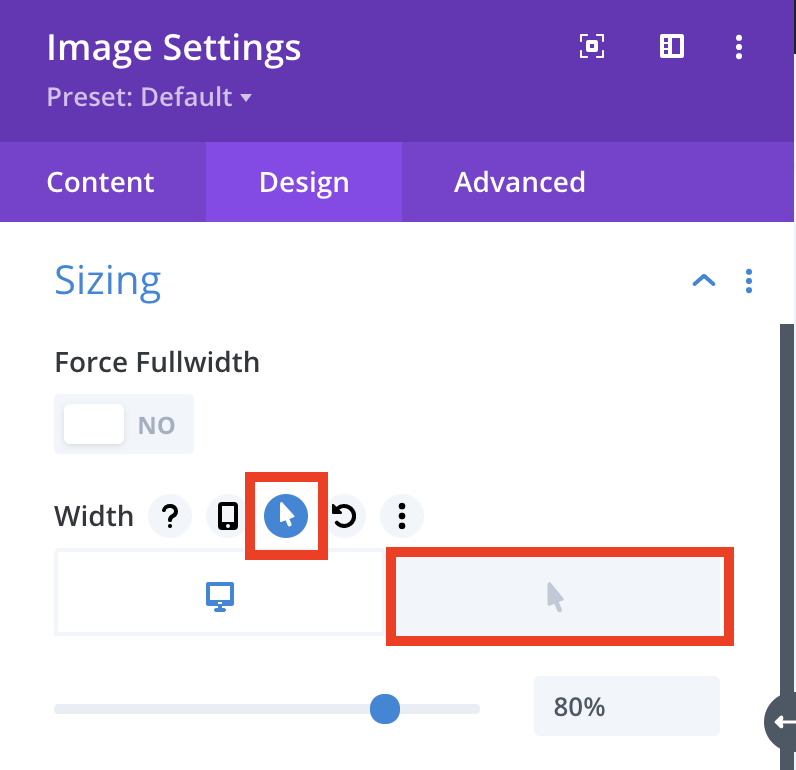
而這樣的游標動畫要如何製作呢?一樣到Design區塊,將你的滑鼠移動到想要製作動畫的設定旁,Divi編輯器會自動滾出一串小圖示(或者滑鼠左鍵點幾下),將一個有滑鼠鼠標的圖示點選後,下方會出現兩個選項,電腦螢幕選項代表滑鼠游標沒有接觸到時的設定,而滑鼠游標選項,則是代表被滑鼠碰到時,該元件會產生的變化。
以下圖Width寬度為例,在一般狀況下,這個圖檔會顯示80%的寬度大小,而我在滑鼠圖標選項中,設定寬度為100%,於是就產生了像上方預覽圖的特效。

3.頁面滑動特效
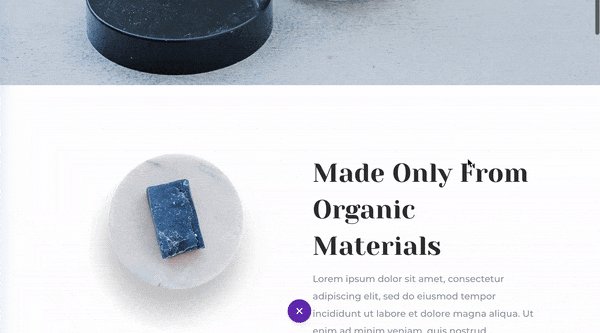
第三個要介紹的是頁面滑動時出現的特效,跟載入特效不同之處在於,這個特效是以讀者所在的網頁位置而定,像下圖所示,如果我只往下一點點,那麼圖片就會在一半大小的狀態停下,而且這個動畫也沒有次數的限制,會不斷地出現,若有想要強調的網站內容,可以嘗試用用看。

特效教學
滑動特效可以在Settings設定→Advanced進階→Scroll Effect找到,特效部分從中間六個特效選擇開始,必須在選擇完特效後,將Enable Transform Effects調整為Yes,該特效才會啟用。
下面會緊接著出現特效的細節調整,中間帶有方向的圓圈,代表動畫在網頁正中間時,所顯示的位置與狀態,而Motion Effect Trigger則是啟動動畫的位置,這部分用文字敘述起來比較抽象,大家可以自己玩玩看,稍微調整一下就知道個別代表著什麼
除了特效以外,這裡還能設定Sticky Position,也就是可以將元件固定在某一個位置,我自己會利用這個功能製作頁首的選單,設定成Stick to Top後,不論往下滾動到頁面任何位置,我的選單都會維持在頁面的最上方不動,讓讀者在閱讀完文章後,可以快速地尋找他想要看的其他頁面。

如果你對於這篇文章有任何疑問或者建議,都歡迎你在底下留言給我喔:)

本文作者 – LiLing
90後的台灣女生,目前正於紐西蘭擔任多媒體設計師,擅於利用Wordpress建立網站,分享各種不必使用程式語法,也可以架設網站的101種方法。






0 Comments