有時候我們需要利用「彈出視窗Popup」來展示部分資訊,例如餐廳的網站,可以設置彈出視窗讓客人訂位,或者是不想再為了一些幅度不夠長的資訊增加一個新的頁面,都可以使用「彈出視窗」,既可加入更多多元化的內容,又可增加網站的互動性。
這篇文章要教你如何在網站上製作「彈出視窗」(如下圖示範),步驟非常簡單,且不論各種內容都可以放到彈出的視窗中唷!
彈出視窗範例

如何製作彈出視窗
1. 安裝外掛「Popups for Divi」
請先到網站後台Dashboard,開啟外掛>安裝外掛,搜尋「Popups for Divi」,點選安裝外掛,安裝完成後啟用這個外掛。

2. 設置開啟彈出視窗的按鈕
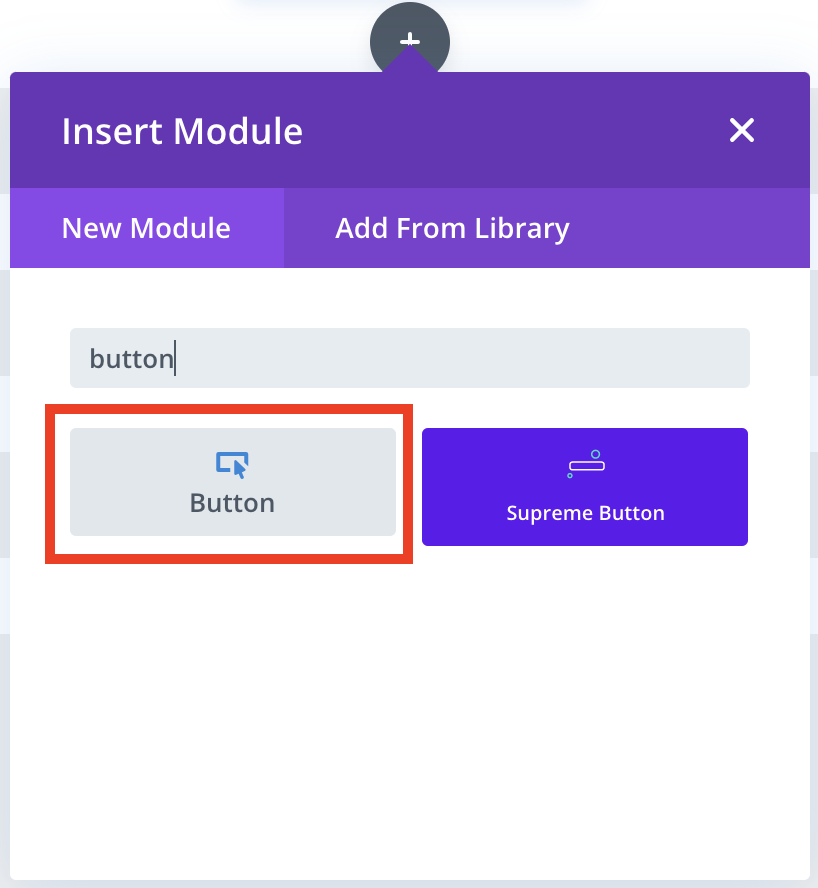
開啟你需要加入彈出視窗的頁面,點選「Edit with Divi」進入Divi編輯器,在你想要放入按鈕的地方,新增一個Button Module。

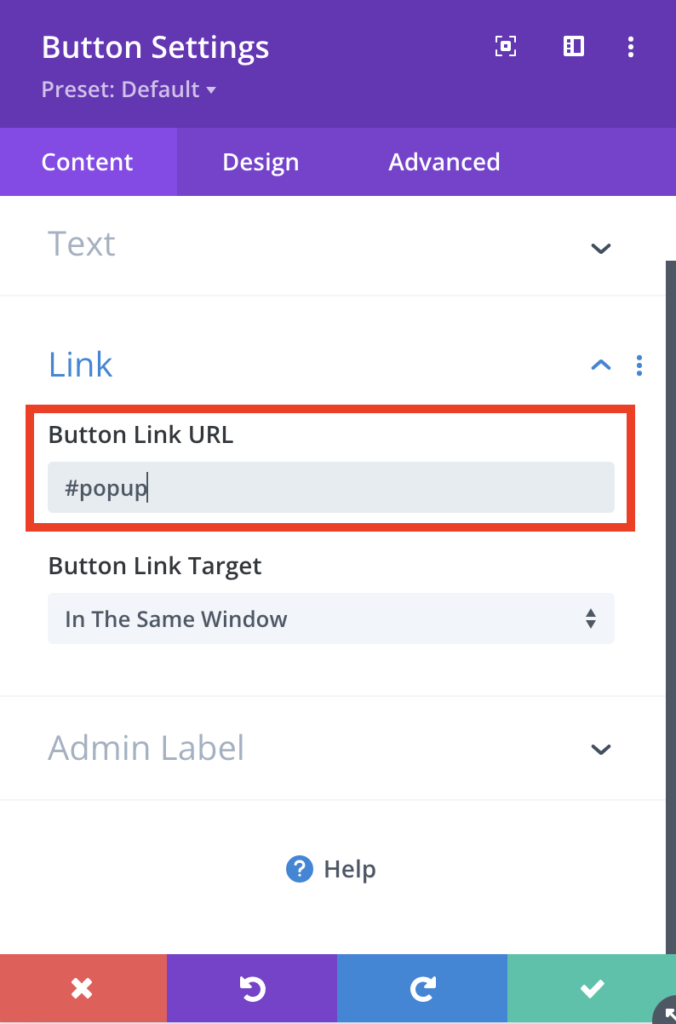
在按鈕的Link中,加入#+彈出視窗的名稱(ID),這部分可以自訂,或者是像我一樣使用popup就好。

3. 製作彈出視窗的內容
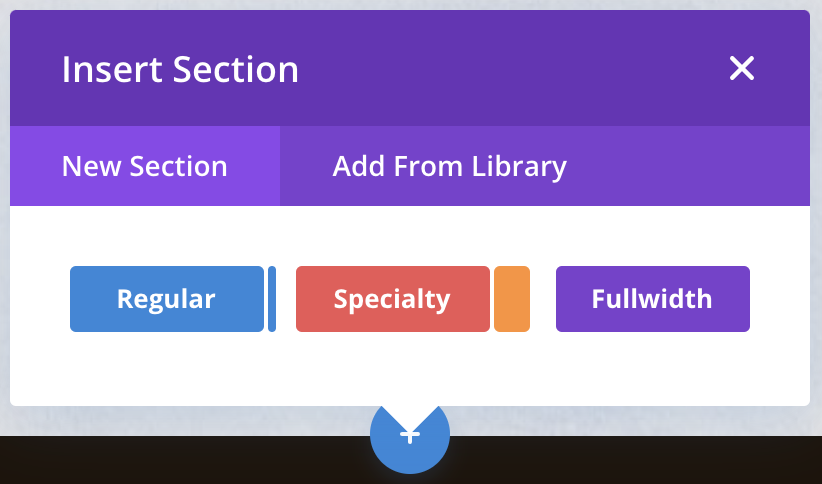
彈出視窗只能是Section,不能是Row或Module,所以我們在這裡選擇一個你想要的Section類型,加入到網頁中,並且設計好視窗中的內容。

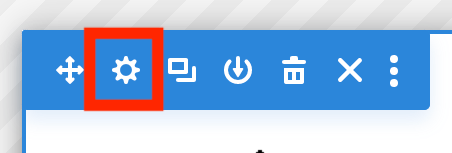
設計完彈出視窗中的內容後,點選Section的Settings圖示,打開設定。

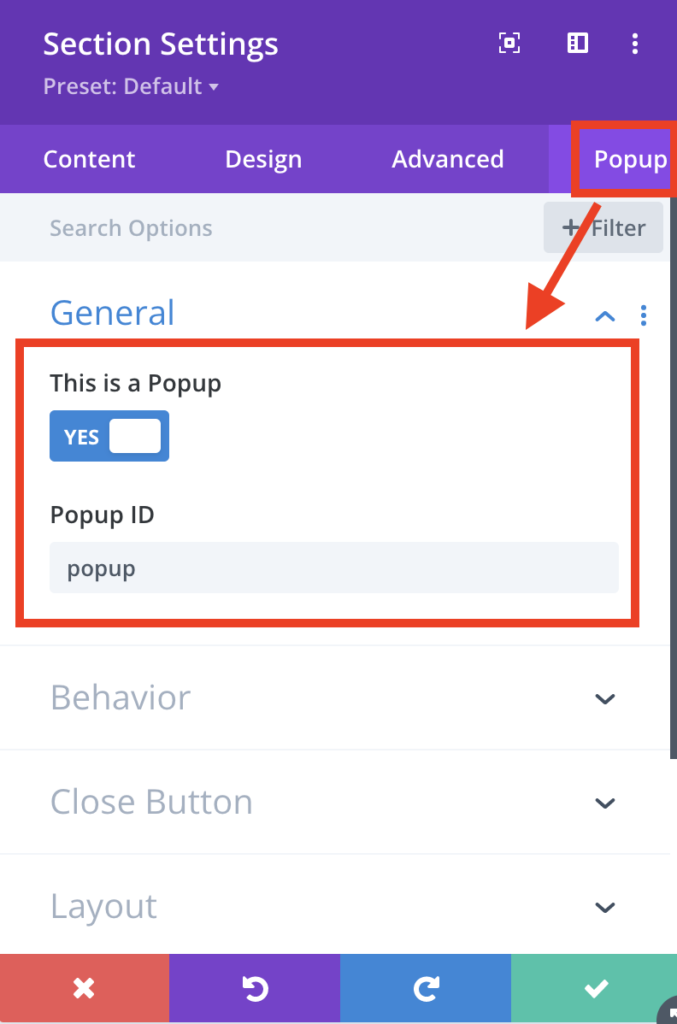
你會發現上方多了一個叫「Popup」的選項,點開之後將「This is a Popup」從No改成Yes,並在下面的Popup ID輸入你剛剛決定好的彈出視窗名稱,或是跟我一樣輸入popup。

接著點選右下角的Save,就可以打開網頁看看效果如何啦~
在Popup設定下方還有許多細節可以調整,但我自己通常用預設的彈出視窗就非常足夠了,同一個頁面的彈出視窗可以有很多個,只要都使用不同的名稱ID就好,另外,叫出彈出視窗的觸發點不一定要是按鈕,也可以是選單、文字、圖片等等,只需要將連結設定成「#+ID」就好。
如果你的彈出視窗沒有被啟發的話,可以先清除快取,或者是檢查確認大小寫是否相符喔!
如果你對於這篇文章有任何疑問或者建議,都歡迎你在底下留言給我喔:)

本文作者 – LiLing
90後的台灣女生,目前正於紐西蘭擔任多媒體設計師,擅於利用Wordpress建立網站,分享各種不必使用程式語法,也可以架設網站的101種方法。






0 Comments