
by LiLing | 6 2 月, 2022 | WordPress教學, 外掛
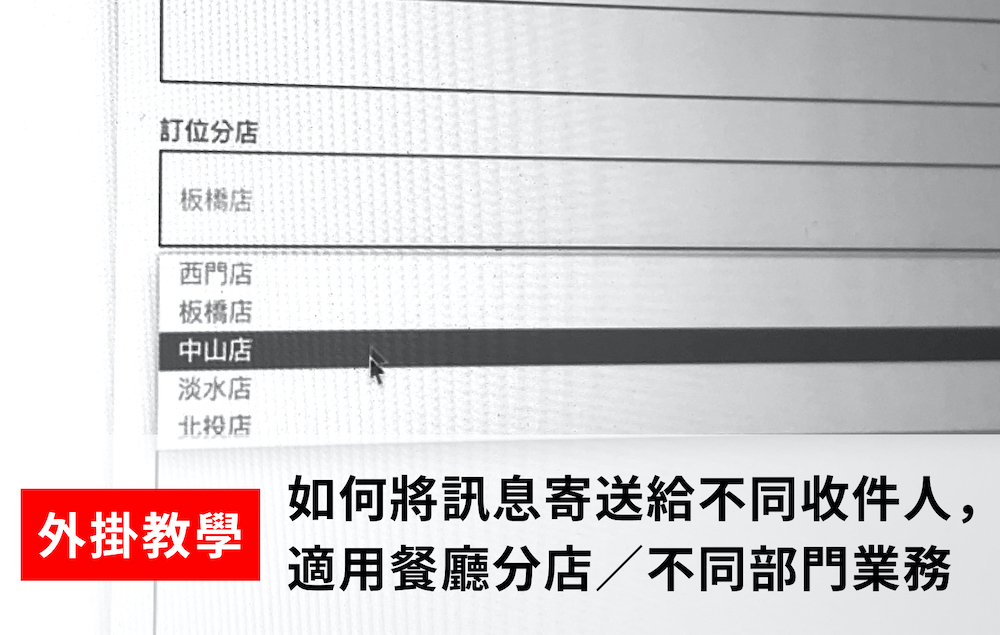
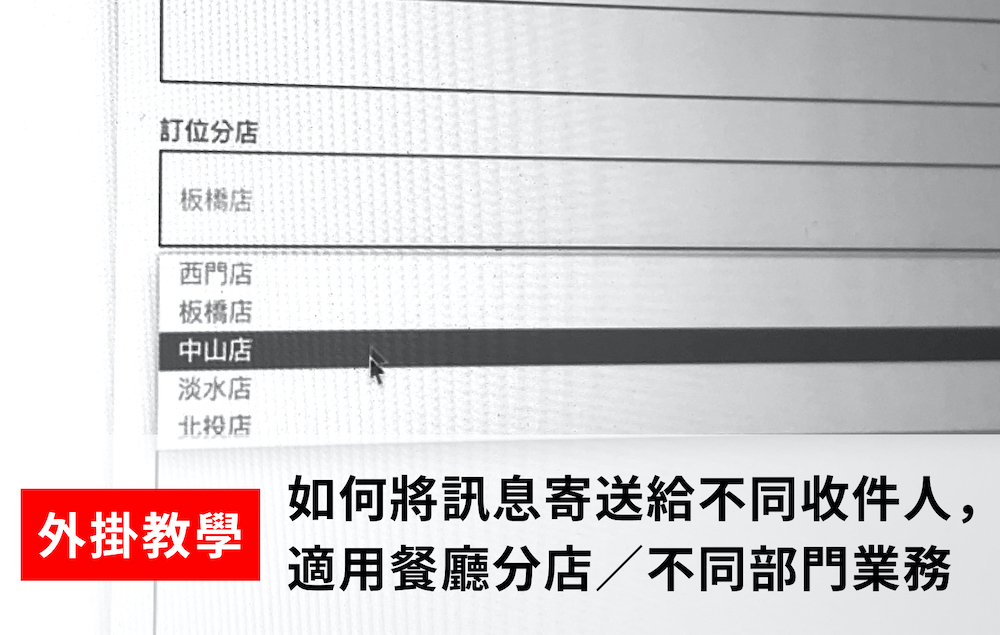
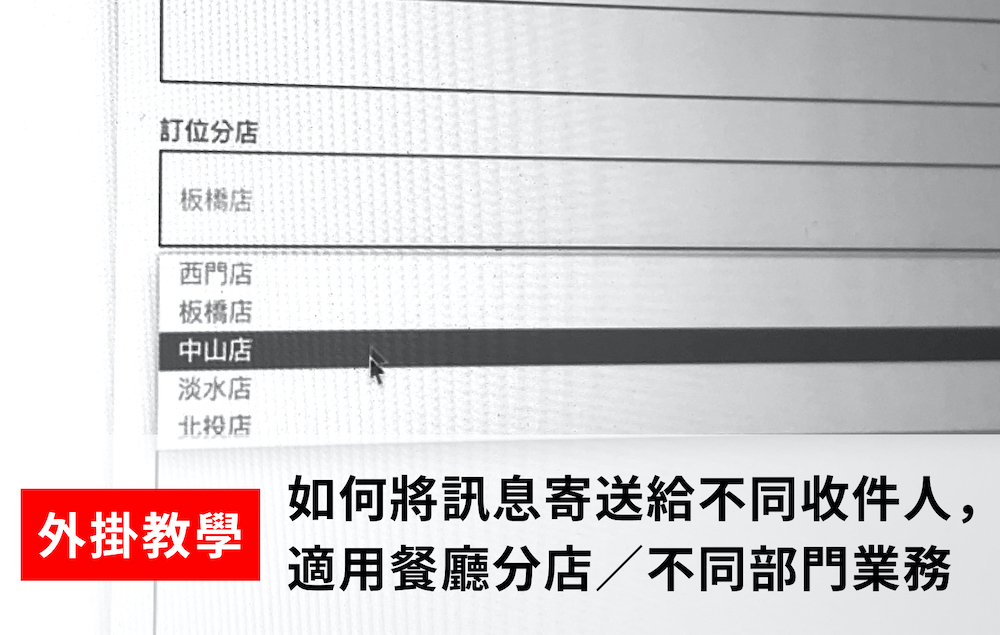
如果你的公司業務量逐漸增加,也許是有多個分店,或者是有多個業務/部門在處理客戶需求,當客戶在填寫聯絡表單時,如果可以讓客戶直接選擇他想向哪一名業務,或者哪一個分店聯絡的話,將可以協助客戶更快地聯絡上能夠替他解決問題的對象。 這篇文章要教你如何使用Contact Form 7,透過製作一個下拉式選單,將你想列出的收件者列出,並讓客戶直接選擇要將此封訊息寄送給誰,方法非常簡單哦! 1. 效果預覽 下圖所展示的就是聯絡表單的完成品,透過選擇不同的分店,聯絡表單就會將這封訊息寄送給到分店的聯絡信箱。 2. 步驟教學 Step 1....

by LiLing | 25 1 月, 2022 | WordPress教學, 主機
相信很多人在對網站進行版面或頁面大更新時,會採取將網站暫時設置成「網站更新中」的模式,暫時讓訪客不會看到網站更新期間所出現的錯位或亂碼,但相對而言,你的新訪客也可能因此而直接離開網站,永遠不回頭~ 如果你的網站主機商,使用的是Cloudways,則可以考慮使用Cloudways提供的「Staging Site」功能,將網站複製出一個臨時網站,在臨時網站上完成你的更新後,直接將臨時網站所做的變更,推送到正式網站,如此一來,便不必擔心這段期間損失的訪客數,或者是更新網站時把網站給搞壞了。...

by LiLing | 19 12 月, 2021 | DIVI教學
有時候我們需要利用「彈出視窗Popup」來展示部分資訊,例如餐廳的網站,可以設置彈出視窗讓客人訂位,或者是不想再為了一些幅度不夠長的資訊增加一個新的頁面,都可以使用「彈出視窗」,既可加入更多多元化的內容,又可增加網站的互動性。 這篇文章要教你如何在網站上製作「彈出視窗」(如下圖示範),步驟非常簡單,且不論各種內容都可以放到彈出的視窗中唷! 彈出視窗範例 如何製作彈出視窗 1. 安裝外掛「Popups for Divi」 請先到網站後台Dashboard,開啟外掛>安裝外掛,搜尋「Popups for...

by LiLing | 19 12 月, 2021 | DIVI教學
許多人可能會認為「自動更新」等於可以使用更多新功能,或者是得到更好的使用者體驗服務,然而,為什麼我要選擇停用自動更新呢? 「更新」在大多數時候是為了解決一些bug,或者是將錯誤修正,確實可以得到更好的使用體驗,但是若這次的更新屬於很大規模,或者是要加入新功能的情況,很有可能會有些新的物件或程式碼,對原本在網站上的元件造成影響,甚至嚴重點的話,讓你整個網站錯誤呈現。...

by LiLing | 12 12 月, 2021 | DIVI教學
通常手機版的子選單,會自動在點選Menu圖示時,自動展開,有時候子選單數量太多的話,還會造成閱讀上的困難,今天這篇文章要教你如何在Divi的手機版選單加上+號,將所有的子選單收合起來,讓視覺上看起來更加整潔乾淨。 原始標題 下圖為原始的手機版選單樣式,子選單會全部展開,且無法收合。 成果展示 下圖為加入下方程式碼後,手機版的子選單將會被收合起來,使用者須點選+號後,才可以看到子選單內容。 步驟教學 1.增加CSS程式碼 首先,點選左方功能列的Divi → General → 將下方的程式碼全部選起複製,並貼上到Custom...