通常手機版的子選單,會自動在點選Menu圖示時,自動展開,有時候子選單數量太多的話,還會造成閱讀上的困難,今天這篇文章要教你如何在Divi的手機版選單加上+號,將所有的子選單收合起來,讓視覺上看起來更加整潔乾淨。
原始標題
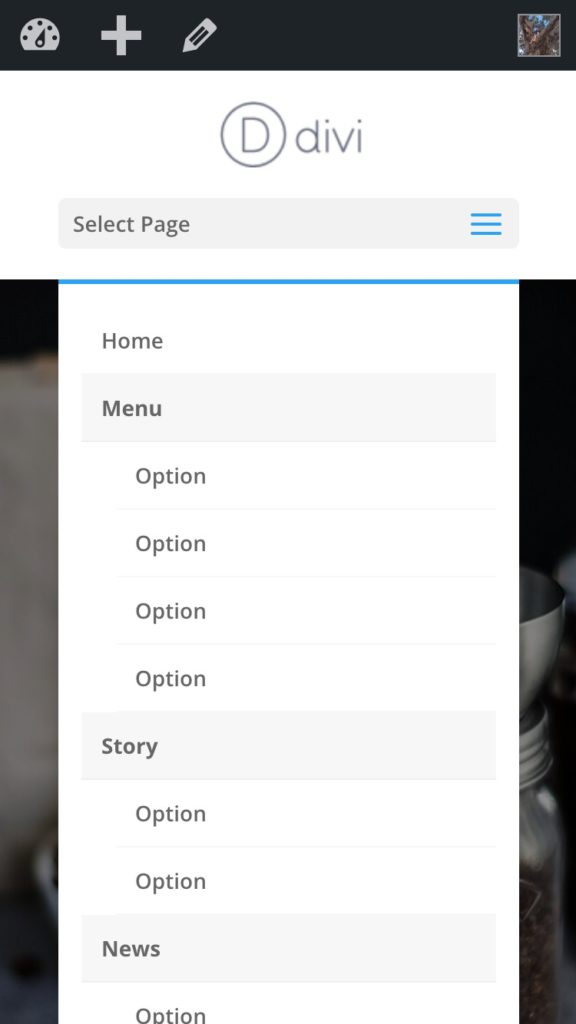
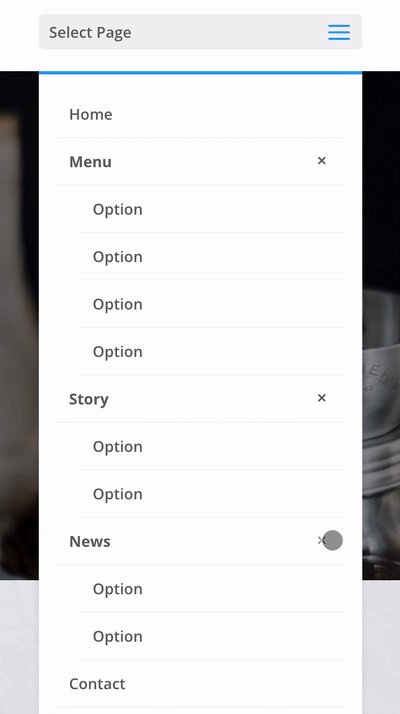
下圖為原始的手機版選單樣式,子選單會全部展開,且無法收合。

成果展示
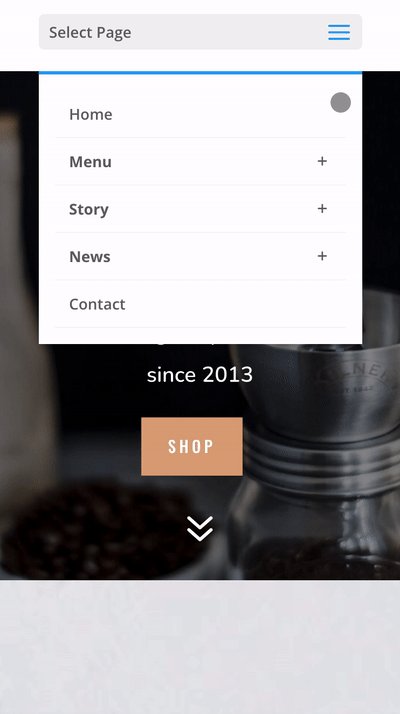
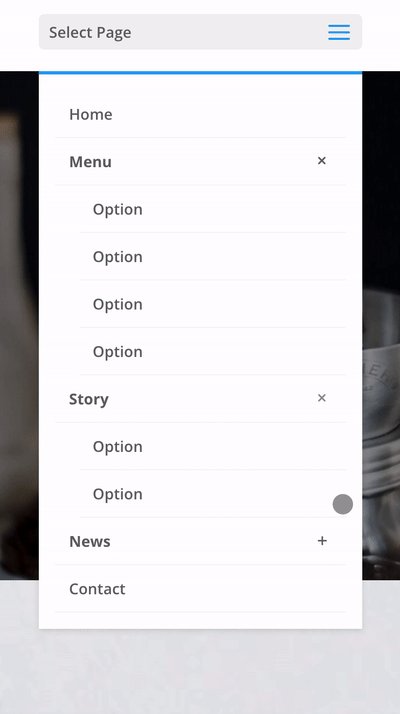
下圖為加入下方程式碼後,手機版的子選單將會被收合起來,使用者須點選+號後,才可以看到子選單內容。

步驟教學
1.增加CSS程式碼
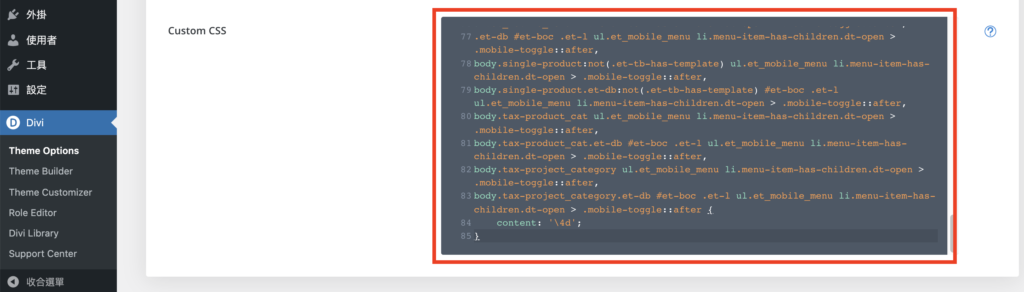
首先,點選左方功能列的Divi → General → 將下方的程式碼全部選起複製,並貼上到Custom CSS欄位中。

/*Proper Collapsable Mobile Menu*/
/*Style the icon's placeholder*/
ul.et_mobile_menu li.menu-item-has-children .mobile-toggle,
ul.et_mobile_menu li.page_item_has_children .mobile-toggle,
.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children .mobile-toggle,
.et-db #et-boc .et-l ul.et_mobile_menu li.page_item_has_children .mobile-toggle {
width: 44px;
height: 100%;
padding: 0px !important;
max-height: 44px;
position: absolute;
right: 0px;
top: 0px;
z-index: 999;
background-color: transparent;
border-bottom: 0;
text-align: center;
}
ul.et_mobile_menu > li.menu-item-has-children,
ul.et_mobile_menu > li.page_item_has_children,
ul.et_mobile_menu > li.menu-item-has-children .sub-menu li.menu-item-has-children,
.et-db #et-boc .et-l ul.et_mobile_menu > li.menu-item-has-children,
.et-db #et-boc .et-l ul.et_mobile_menu > li.page_item_has_children,
.et-db #et-boc .et-l ul.et_mobile_menu > li.menu-item-has-children .sub-menu li.menu-item-has-children {
position: relative;
}
.et_mobile_menu .menu-item-has-children > a,
.et-db #et-boc .et-l .et_mobile_menu .menu-item-has-children > a {
background-color: transparent;
}
/*Hide the Sub-menu*/
ul.et_mobile_menu .menu-item-has-children .sub-menu,
#main-header ul.et_mobile_menu .menu-item-has-children .sub-menu,
.et-db #et-boc .et-l ul.et_mobile_menu .menu-item-has-children .sub-menu,
.et-db #main-header ul.et_mobile_menu .menu-item-has-children .sub-menu {
display: none !important;
visibility: hidden !important;
}
/*Show the sub-menu when the + icon is clicked*/
ul.et_mobile_menu .menu-item-has-children .sub-menu.visible,
#main-header ul.et_mobile_menu .menu-item-has-children .sub-menu.visible,
.et-db #et-boc .et-l ul.et_mobile_menu .menu-item-has-children .sub-menu.visible,
.et-db #main-header ul.et_mobile_menu .menu-item-has-children .sub-menu.visible {
display: block !important;
visibility: visible !important;
}
/*Create the opening/closing icon using the Divi's Icons*/
ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after,
.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after {
top: 10px;
position: relative;
font-family: "ETModules";
}
/*Set the opening icon for custom Tax Pages*/
body.single-product:not(.et-tb-has-template) ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after,
body.tax-product_cat ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after,
body.tax-project_category ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after,
body.single-product.et-db:not(.et-tb-has-template) #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after,
body.tax-product_cat.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after,
body.tax-project_category.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after {
content: "+";
}
/*Set the opening icon for default WordPress Pages*/
ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after,
.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children .mobile-toggle::after {
content: "\4c";
}
/*Set the closing icon*/
ul.et_mobile_menu li.menu-item-has-children.dt-open > .mobile-toggle::after,
.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children.dt-open > .mobile-toggle::after,
body.single-product:not(.et-tb-has-template) ul.et_mobile_menu li.menu-item-has-children.dt-open > .mobile-toggle::after,
body.single-product.et-db:not(.et-tb-has-template) #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children.dt-open > .mobile-toggle::after,
body.tax-product_cat ul.et_mobile_menu li.menu-item-has-children.dt-open > .mobile-toggle::after,
body.tax-product_cat.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children.dt-open > .mobile-toggle::after,
body.tax-project_category ul.et_mobile_menu li.menu-item-has-children.dt-open > .mobile-toggle::after,
body.tax-project_category.et-db #et-boc .et-l ul.et_mobile_menu li.menu-item-has-children.dt-open > .mobile-toggle::after {
content: '\4d';
}2. 增加JS程式碼
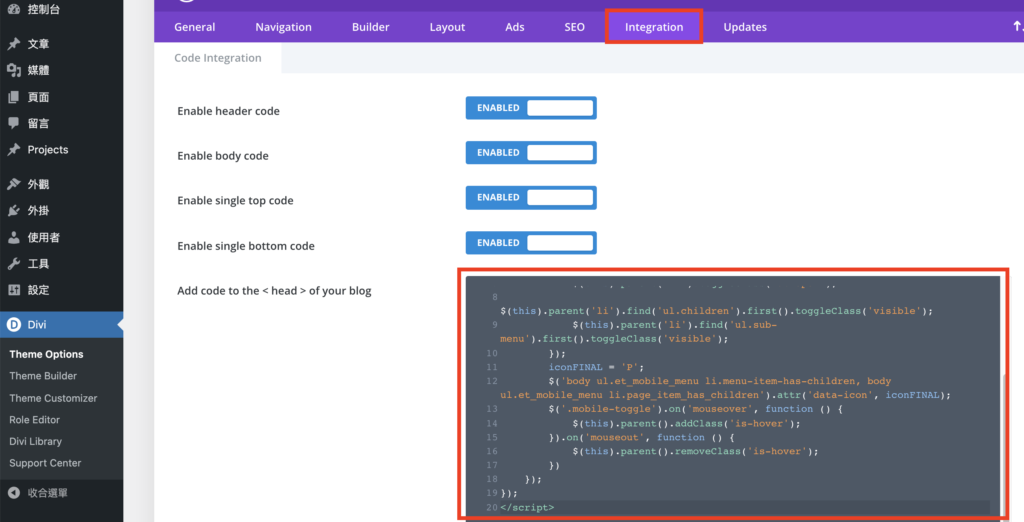
接著,點選Integration,將下方的程式碼全選複製貼上到「Add code to the <head> of your blog」之中,最後點選下方的儲存,就完成囉!

<script id="dt-collapsable-menu-items">
jQuery(function ($) {
$(document).ready(function () {
$("body ul.et_mobile_menu li.menu-item-has-children, body ul.et_mobile_menu li.page_item_has_children").append('<a href="#" class="mobile-toggle"></a>');
$('ul.et_mobile_menu li.menu-item-has-children .mobile-toggle, ul.et_mobile_menu li.page_item_has_children .mobile-toggle').click(function (event) {
event.preventDefault();
$(this).parent('li').toggleClass('dt-open');
$(this).parent('li').find('ul.children').first().toggleClass('visible');
$(this).parent('li').find('ul.sub-menu').first().toggleClass('visible');
});
iconFINAL = 'P';
$('body ul.et_mobile_menu li.menu-item-has-children, body ul.et_mobile_menu li.page_item_has_children').attr('data-icon', iconFINAL);
$('.mobile-toggle').on('mouseover', function () {
$(this).parent().addClass('is-hover');
}).on('mouseout', function () {
$(this).parent().removeClass('is-hover');
})
});
});
</script>如果你對於這篇文章有任何疑問或者建議,都歡迎你在底下留言給我喔:)

本文作者 – LiLing
90後的台灣女生,目前正於紐西蘭擔任多媒體設計師,擅於利用Wordpress建立網站,分享各種不必使用程式語法,也可以架設網站的101種方法。






您好,我使用了這個方式將子選單在行動裝置中折疊起來
但是在電腦版顯示時,名稱比較長的子選單項目,會兩行字重疊著顯示
請問有任何方法可以解決嗎?
可能是行高(line height)需要調整,可以傳你的網站連結給我看看嗎?