這篇文章要教你的是,到底CSS語法可以加在哪裡,才不會讓網站爆炸呢?以及一些使用CSS語法的小工具們,讓你在學習CSS語法的過程中不孤單。
我想很多人都是程式語法的初學者,,因為擔心自己亂加CSS而導致網站整個壞掉,而不敢隨意接觸CSS語法這塊,總是靠外掛來替網站作微調。
我以前也跟你們一樣,在接觸到Wordpress建站後,才開始慢慢摸索CSS語法,後來就漸漸發覺到CSS的好處與方便性,不僅可省去使用無數個外掛,也減少網站被外掛速度拖累的問題。
本文重點目錄
1.CSS語法修改位置
1-1.外觀自訂
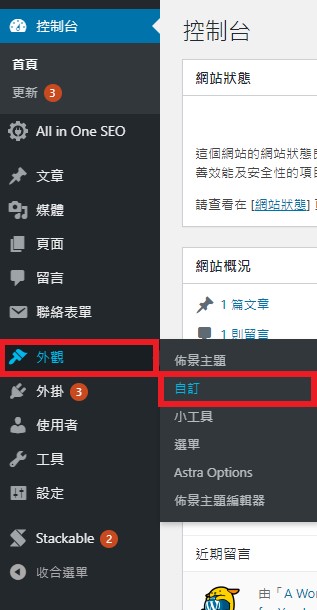
首先,進入控制台後,滑鼠移動到左側的外觀→接著點選自訂,進入網站外觀的自訂區域。

1-2.附加的CSS
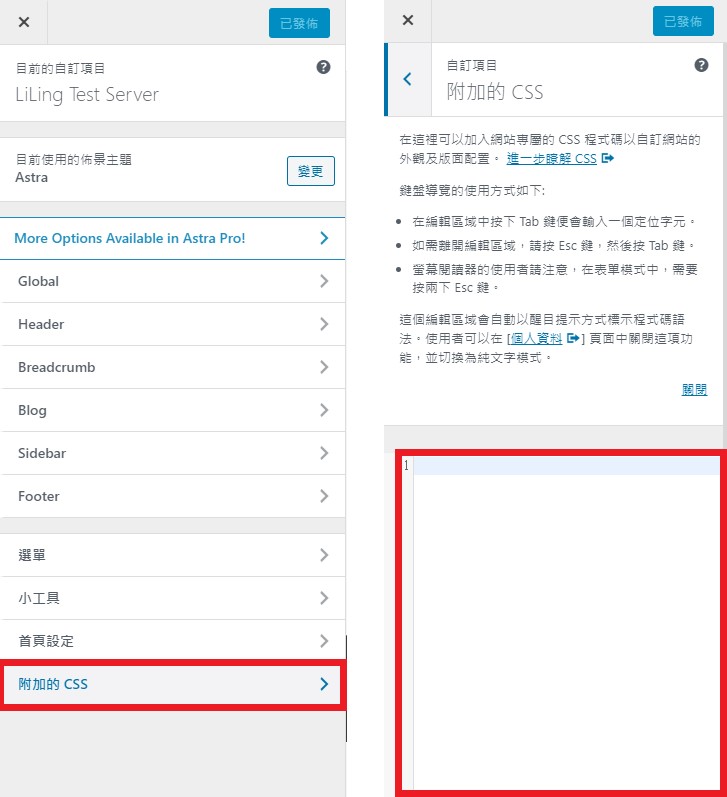
接著點選左側最下方的附加的CSS,你會看到下圖右邊的畫面,下方紅色線條框選處就是你貼上CSS語法的位置。
每當你貼上一個有效的CSS語法,右邊的網站預覽畫面都會照著你的CSS語法作改變。如果你滿意CSS語法的效果,點擊右上角「發佈」就完成了。
如果你不喜歡CSS語法的效果,只要直接把語法刪除,效果就會消失,又恢復到你原本的網站樣式,是一個可以很安全使用語法的位置,不會把網站整個毀滅!可以盡情地嘗試CSS語法。

2.顏色色表
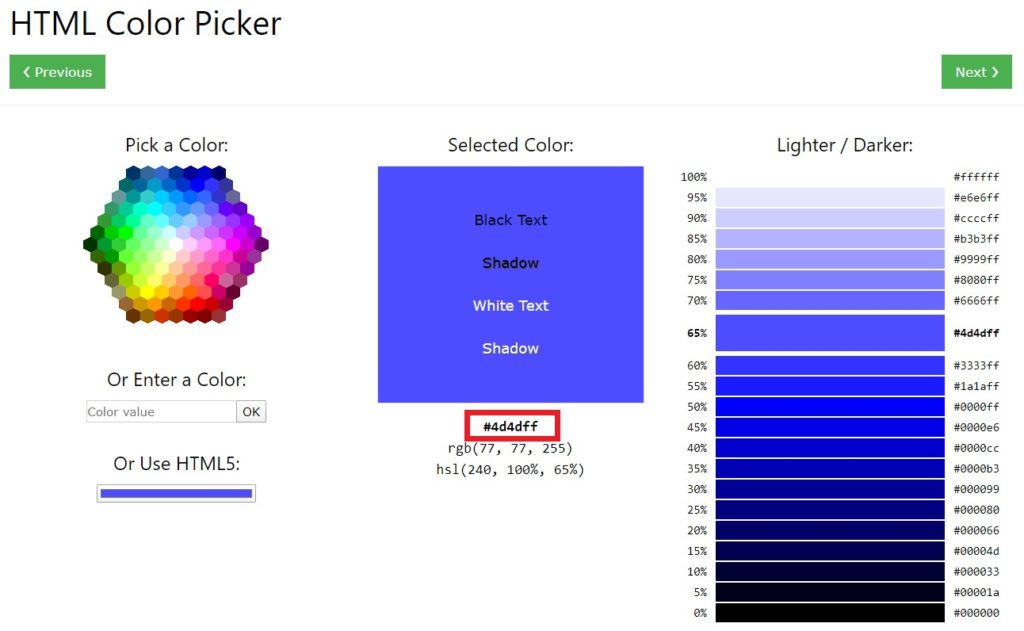
另外,大家在利用CSS更改樣式時,顏色的表達方式會是6個英文數字組成的色碼,這個色碼可以到 HTML Color Picker 來查詢。
使用方法也非常簡單,從左側色盤挑選好顏色的大方向後,右側會讓你選擇明暗度,中間則是顏色與黑白色文字的預覽圖,當你選好顏色後,下方#開頭的文字,就是你要使用的色碼,請連同前面的#字號一起複製到你的CSS語法中,就OK囉。
3.名稱定義
剛開始使用CSS語法時,要修改的樣式的名稱總是讓人很容易混淆,CSS Reference 整理表,你需要用到的CSS語法名稱都在這裡,雖然是英文,但是總好過什麼都沒有靠自己空想,以下提供我比較常用的項目:
- background-color:背景顏色
- font-family:使用字體
- font-size:字體大小
- font-weight:字體粗細
- color:顏色
- padding:外圍寬度
- border:邊框樣式
4.修改示範
如果你對於CSS語法有一點興趣,在「6個重點整理,用Contact Form 7製作完美的聯絡我們頁面」文章內,我使用了CSS語法來示範一些使用的教學,歡迎閱讀。
如果你對於這篇文章有任何疑問或者建議,都歡迎你在底下留言給我喔:)

本文作者 – LiLing
90後的台灣女生,目前正於紐西蘭擔任多媒體設計師,擅於利用Wordpress建立網站,分享各種不必使用程式語法,也可以架設網站的101種方法。







0 Comments