一個好的聯絡我們頁面,可以吸引到許多潛在的客戶,它可以是除了網站以外,第二個影響讀者觀感的重要頁面之一,極有可能透過它來為你的網站帶來額外的商機,我知道這些道理不用我多說,你一定都懂,然而,你已經設計好一個完美的聯絡我們頁面了嗎?
如果你能夠透過精心設計的聯絡我們頁面,來獲取客戶的資訊,與潛在客戶進行連結與簡單的對話,將會省去你跟客戶之間許多用來溝通的時間,而且製作聯絡頁面的時間,甚至可以花得比一般頁面設計都還要來得更簡單快速!
以下文章將向你介紹五個製作聯絡我們頁面的重點,以及如何使用外掛Contact Form 7的設置教學,你準備好了嗎?繼續往下看吧!
本文重點目錄
一、六個製作聯絡我們頁面的重點整理

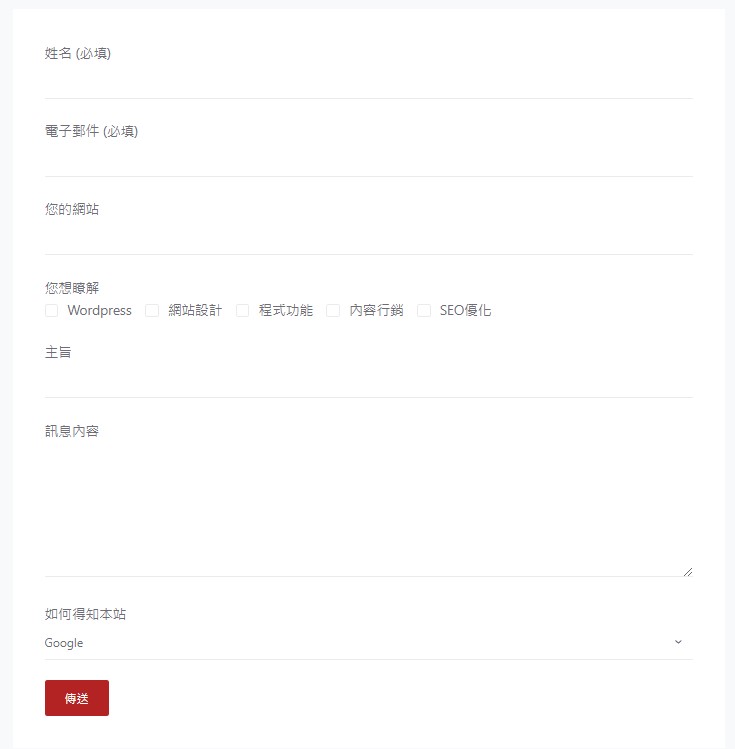
1.聯絡表單
首先,你的聯絡我們頁面中需要的是一個聯絡表單,這個聯絡表單可以省去訪客需要打開自己的信箱才能寄信給你的麻煩,而且透過聯絡表單,你能透過設置一些簡單的問答區塊, 瞭解到非常多關於對方的資訊。
那麼該如何製作聯絡表單呢?我目前用的是外掛Contact form 7,這個外掛的使用方法並不難,如果你還不知道怎麼使用這個外掛,可以繼續往下看下方的使用教學。
2.你的電子郵件Email
在加入過聯絡表單後,你可能會覺得疑問,還需要把我的Email放到聯絡頁面中嗎?答案是YES!
試想如果今天你需要購買一個網站的產品或者服務,聯絡表單送出後,你只能一直癡癡地等待對方的回信,要是能夠多一個聯絡得到對方的方法,相對來說一定會覺得比較安心,況且若聯絡表單出錯了,那麼Email信箱將是對方能夠重新連絡上你的備用方法。
如果你能夠在多個平台提供你的聯絡方式,不僅僅是保持住跟客戶間的聯繫,還可以提升客戶對你的信任感,要是你還沒加上Email到聯絡頁面,等等不要忘記囉!
3.你的回覆時間
回覆的時間你可以依個人的狀況而調整,這段時間你比較忙碌,回覆訊息的速度將會變慢,那就將回覆時間拉長,讓客戶了解到一個時間長度,並不是無窮無盡的等待,若你的回覆時間超過標註的時長,對方還可以試著用別的方式來聯絡你。
4.訪客可能會有興趣的內容
你可以透過自己所能提供的服務來設計這個聯絡表單,以本站《不只是個設計師》為例,我們的網站主軸圍繞在以Wordpress設計的網站、主題、外掛、主機及網域,那麼聯絡表單就可以放入像是對方有興趣的主題、對方所經營的網站、對方從哪裡得知網站等等,一切都以你的網站主題來製作,蒐集這些主動客戶所帶給你的數據。
5.從哪裡得知本網站
今天要是你同時在Facebook、Instagram、社團、群組、粉絲頁等等宣傳你的網站,如果可以知道哪一個來源的流量最好,為你帶來最多的訪客,那麼未來你就可以致力在那個平台宣傳,所以我會在聯絡表單內在放入一個選項,題目可以是「從哪裡得知本站」或者「如何得知本站」等等。
6.社群平台連結
最後一項是社群平台的連結,如果你有多方經營除了網站以外的社群平台的話,聯絡我們的頁面宣傳我想也是很重要的一點。在聯絡我們頁面中,我認為最好的狀態是,你把所有可以聯繫到你的資訊全部整合在這個頁面中,既然讀者想要聯絡你,那他就可以在這個頁面中選擇他習慣而且常用的平台來跟你溝通。
以上提到的六個重點,你已經融會貫通,並且想好你的聯絡頁面要放入那些元素了嗎?接下來我要教你的是如何使用外掛Contact form 7來製作你的聯絡表單。
二、外掛Contact Form 7教學
1.安裝外掛Contact Form 7
首先,到網站控制台左側功能列表,點選外掛→安裝外掛,接著搜尋Contact Form 7,找到外掛後,點選立即安裝→啟用。

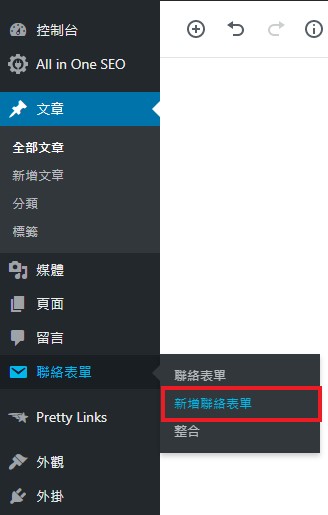
2.新增聯絡表單
安裝好外掛後,左側功能列會出現一個「聯絡表單」的選項,選擇「新增聯絡表單」

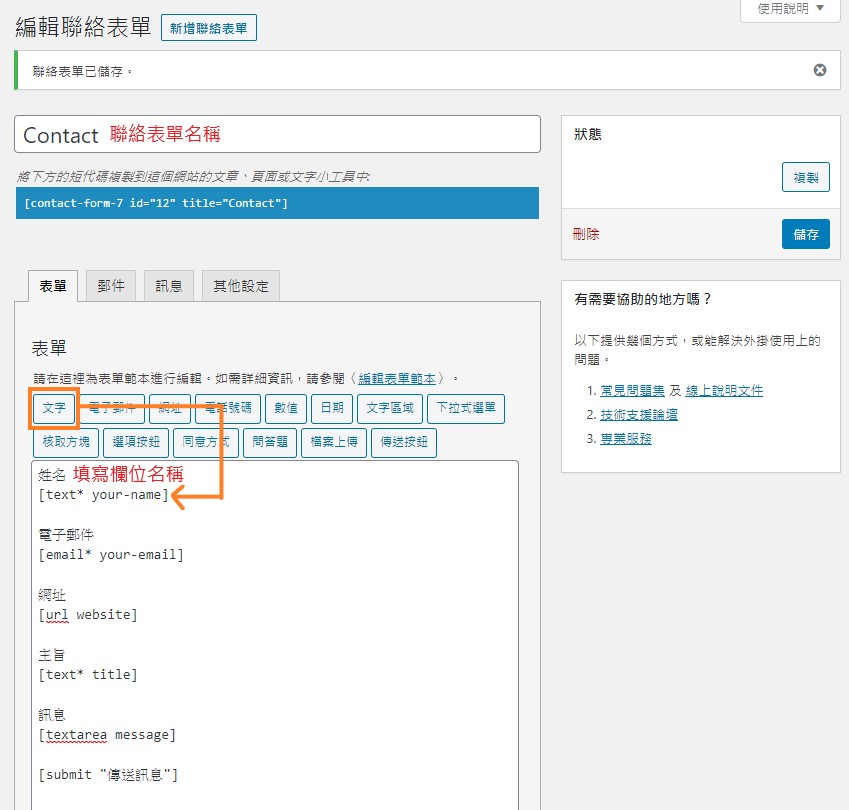
3.加入需要的內容
這裡開始會稍微複雜一點點,請跟著我的步驟來製作表單:
- 先將表單內容全部刪除
- 打上你想要列出的欄位名稱,例如:姓名
- 接著點選上方你想要使用的選項,在姓名下面我們要加入的是文字欄位,所以點選「文字」
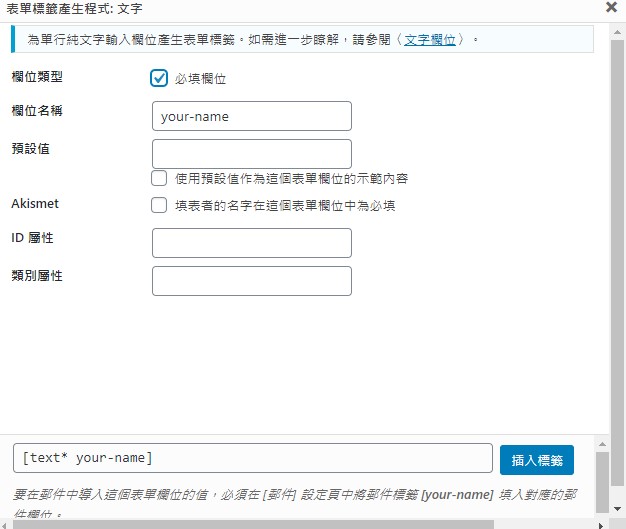
- 這時你會到下面一張圖片的畫面
- 欄位名稱請填寫英文,例如:your-name
- 欄位類型可依個人需求勾選,例如:必填
- Contact form 7就會自動幫你插入郵件標籤的程式碼
- 在完成整個表單的內容後,記得加入「傳送按鈕」,就完成囉!
如果你非常喜歡新增表單後,系統提供給你的預設內容,你也可以直接跳到第六個步驟,來使用短代碼顯示你的聯絡表單。


4.設定寄給自己的通知信
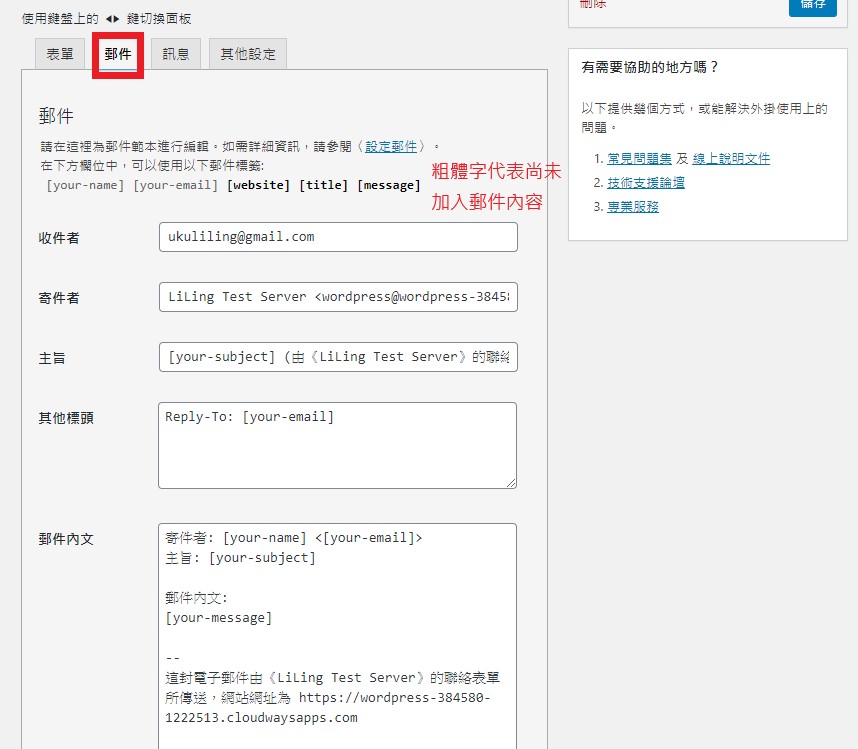
接著我們到郵件欄位,這裡要設定的是訪客在填寫完表單後,系統將會自動寄給我們的信件。
上方郵件標籤中你會發現有些是粗體字,代表這些資訊還沒放到信件中,你可以在下方的郵件內文,複製貼上這些郵件標籤,之後信件內才會出現訪客所填寫對應的內容。
像以下這張圖,因為我一開始把原本預設的內容都刪掉,全部自己製作,所以內容部分幾乎仍是舊的郵件標籤,像是郵件內文中,要把上方的[message]複製貼上取代掉[your-message],才會收到完整訪客的訊息唷。

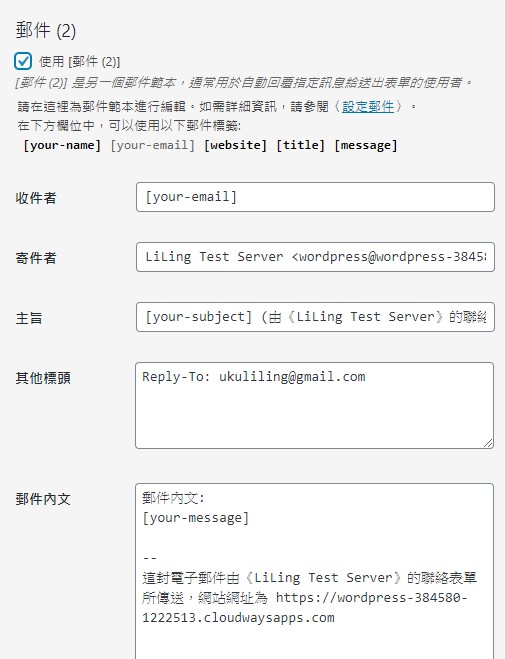
5.設定寄給寄件人的通知信
滑到畫面下方,你會看到有個郵件(2)的選項,如果你希望訪客收到一封「確認信件」,那就把這個選項勾選起來,接著一樣照上一個步驟來編輯郵件內容,未來訪客傳送郵件給你後,對方會在信箱內收到這封郵件的確認信,可以用來告知他「系統已經將訊息寄出,我們會在2天內回覆訊息」等等。

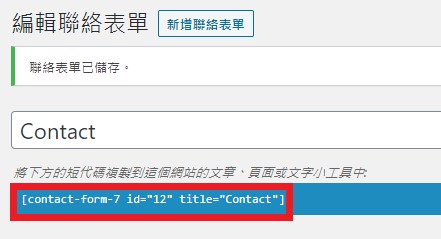
6.使用短代碼置入聯絡表單
接著,儲存完畢後,請將上方聯絡表單標題下方的短代碼,直接複製貼上到你的聯絡我們頁面中,就大功告成啦。

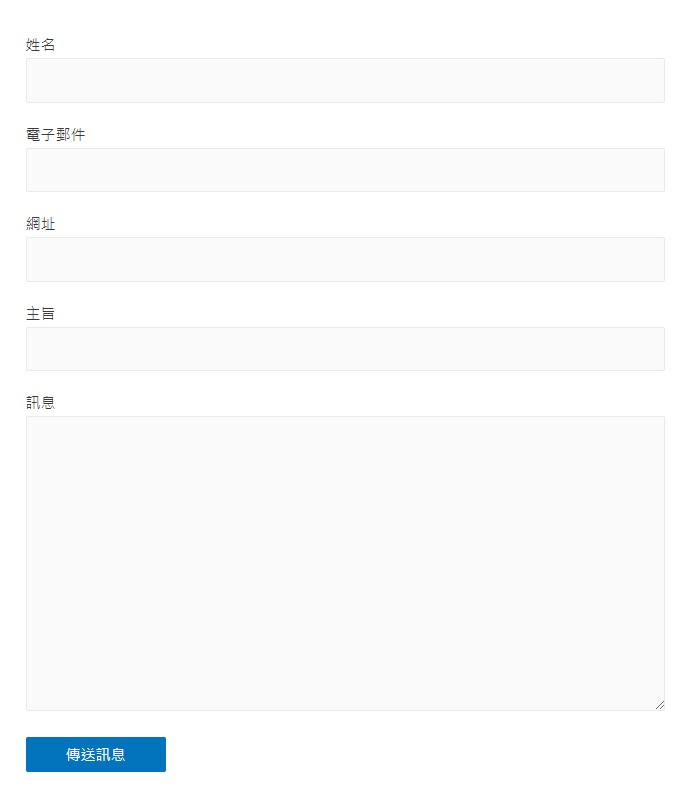
7.測試聯絡表單
最後,記得別忘了到你的聯絡頁面測試一下剛剛製作的聯絡表單,是否有乖乖按照你的設定寄送郵件內容給你,如果有任何遺漏的內容,趕快再回設定內確認你是否都把郵件標籤貼上了。

三、客製化你的聯絡表單樣式
這一個步驟你可以依個人的喜好來加入控制樣式的CSS語法,這裡我提供幾個比較常用的語法,你可以參考著使用,藍色字是我的說明,並不影響表單的樣式,紅色字是你可以調整更改的部分。黑色字請你不要更動,如果不需要的部分就直接整行刪除。
/*Contact Form 7樣式設定*/
.wpcf7{
background-color: white; /*背景顏色*/
padding: 40px; /*外框距離*/
font-size: 20px; /*字體大小*/
color: red; /*字體顏色*/
}
/*回應訪客的留言*/
.wpcf7 .wpcf7-response-output{
font-style:normal; /*字體類型*/
border:2px solid red; /*外框顏色*/
}
/*傳送按鈕*/
.wpcf7-form-control.wpcf7-submit{
background-color: black; /*按鈕背景顏色*/
color: white; /*文字顏色*/
}

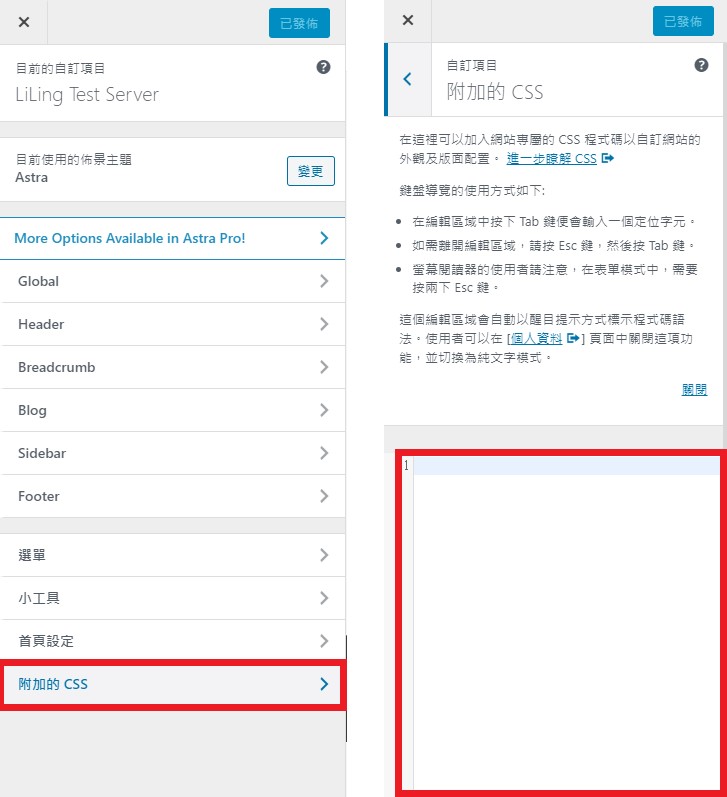
CSS語法去哪裡加
在左側功能列中,滑鼠滑到外觀→點選自訂,進入後會看到下方有個「附加的CSS」選項,請將CSS語法加在這裡,右側則點到你的聯絡頁面,就可以馬上看到語法加入後,表單所呈現出來的樣式。

如果你對於這篇文章有任何疑問或者建議,都歡迎你在底下留言給我喔:)

本文作者 – LiLing
90後的台灣女生,目前正於紐西蘭擔任多媒體設計師,擅於利用Wordpress建立網站,分享各種不必使用程式語法,也可以架設網站的101種方法。






介紹的很好,又學到了一招,等等就來試試
謝謝你的留言:)
跟著步驟一個一個做就成功了!謝謝教學~
太好了~~
步驟好詳細~
原來還可以客製化自己的表單,馬上來試試
謝謝分享~
不客氣~也謝謝你的留言:)
謝謝妳的分享,我也有網站,可以用妳的介紹
原來還可以客製化喔,真好! 說明得很清楚,有空來試試看,謝謝分享啦 ^^
很詳細欸~還好有css語法的說明,不然都不知道怎麼更改
這個教學太棒了!可以好好設計一下自己表單~一個步驟一個步驟教得很詳細,有幫助到我
很高興有幫到你~
立馬收藏!
真的一步一步做就能成功~
分享的超級詳細的~
感恩版主大大!
開心?~
原來表單也可以自行定義顏色,又學到一招,真的感謝liling!
不客氣!也謝謝你來留言~
我在製作表單這部分一直卡關,看到你的文章幫我順利破關卡了,真的很感謝你
不客氣~(=´∀`)人(´∀`=)
很詳細的分享ㄟ,之後一定也要自己試試看!
手把手教學太貼心了:)學起來!!!