剛開始接觸WordPress後台,總會讓人覺得有些混亂,這篇文章要帶你認識WordPress控制台的所有選項,帶你了解每個區塊的功能,以及管理WordPress網站時,有哪些需要先設定好的部分,讓你快速熟悉WordPress這個超級好用的網站管理系統。
本文重點目錄
如何進入WordPress後台 – 控制台Dashboard
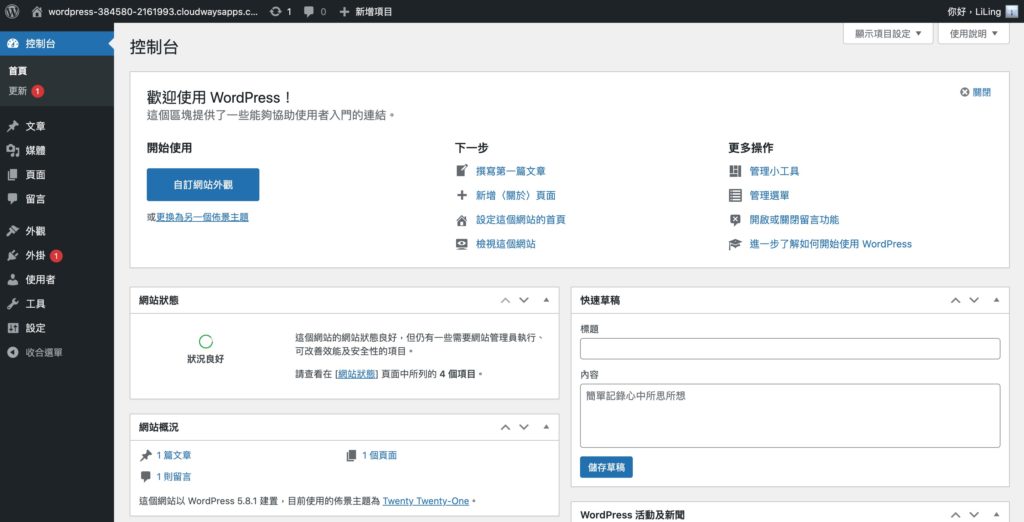
在安裝好WordPress系統,且將網站與網域連結好之後,只要在網址後方加上/wp-admin,就會開啟後台登入的畫面,輸入你的帳號密碼登入,接著會看到像是以下畫面的網站後台,也就是WordPress控制台Dashboard。

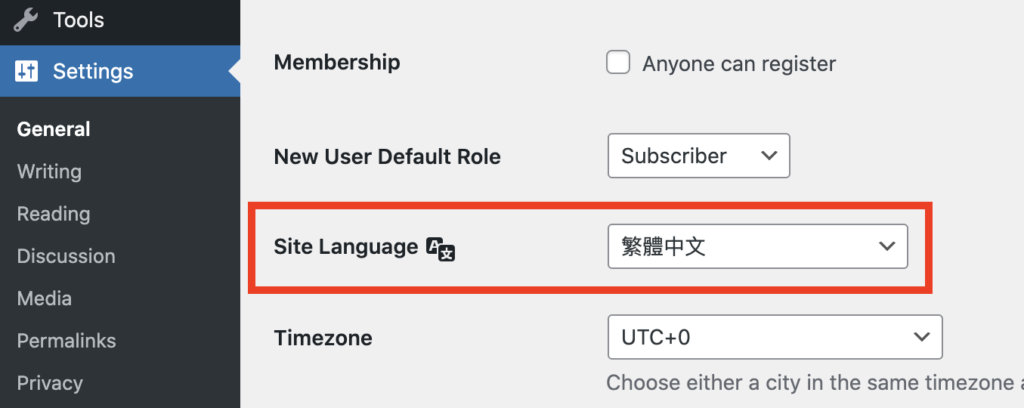
如果你的控制台介面是英文,想要更改為中文的話,可以點選左邊工具列的Settings設定→General一般→Site Languale語言,並選擇你習慣使用的語言,點擊下方的Save按鈕,網站語言設定就更改完成囉。

1.控制台Dashboard
首頁Home
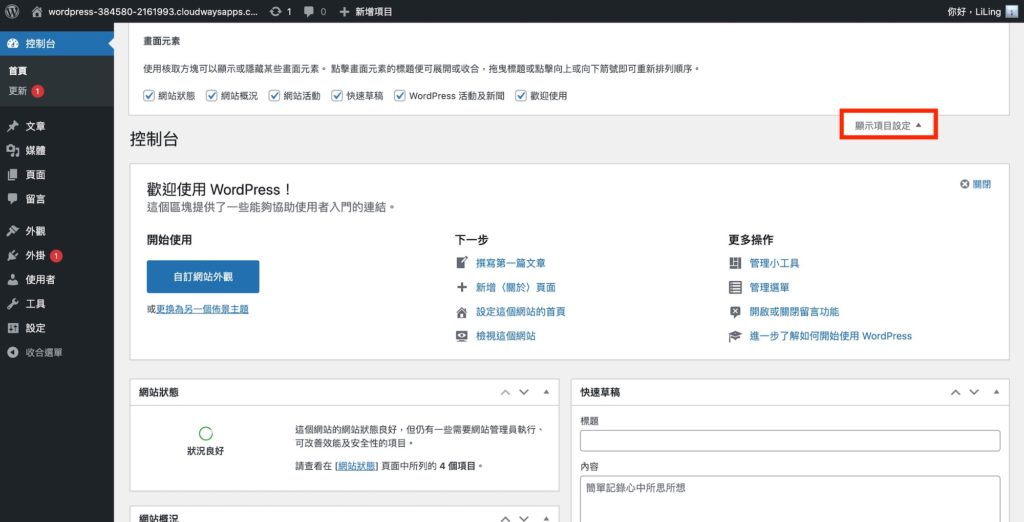
首先,在控制台的首頁區塊,你會看到很多功能區塊,區塊內容會因為你在網站內安裝新的外掛、更換主題而有所不同,如果想要設定區塊的顯示與否,在右上角有個「顯示項目設定」的按鈕,點開後就可以自由設定要顯示哪些區塊。

更新Updated
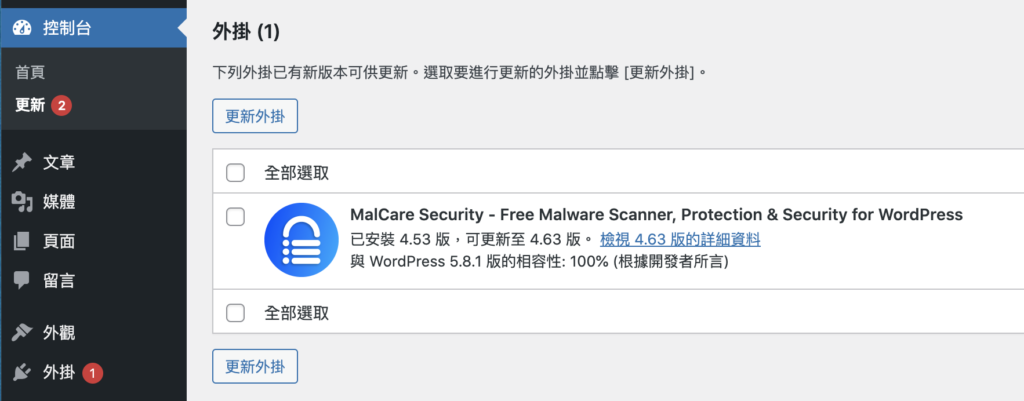
更新頁面中會顯示網站內有哪些需要更新的內容,包含系統版本、外掛、主題等,若有更新的版本,都會統一在這裡顯示。而在你執行更新前,最好先將網站進行備份,再來為網站進行更新,因為有時更新的版本也許會讓網站產生一些問題,如果網站毀壞了,就可以馬上將備份檔案還原,以確保網站的安全。

2.文章Posts
WordPress系統最初的主要用途,是讓使用者可以快速建立一個部落格網站,而文章正是讓你增加網站內容、提升網站自然流量與搜尋引擎排名,最簡單也最好用的方式之一,如果你希望讓更多人可以看見你的網站,那麼多發表文章,提供使用者資訊,會是很棒的方法之一。
在文章選項內,依序會看見:
- 全部文章
- 新增文章
- 分類
- 標籤
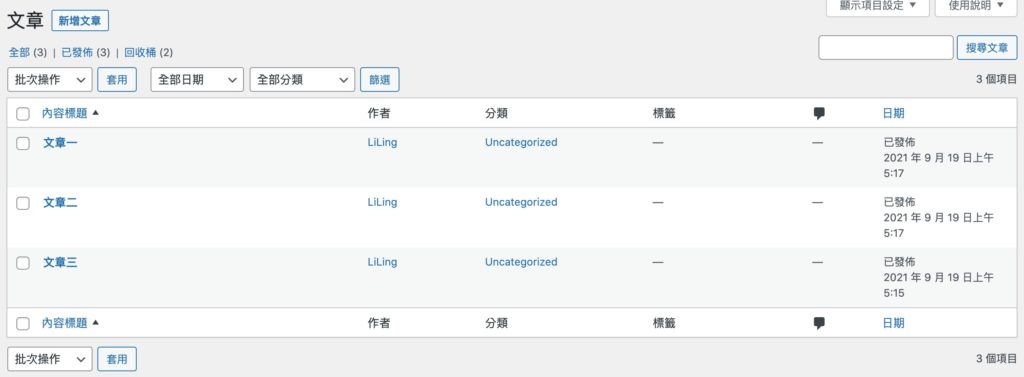
全部文章All Posts
在「全部文章」內,你可以看到網站內所有文章的列表,以及它們各自的作者、分類、標籤、留言數、日期等。

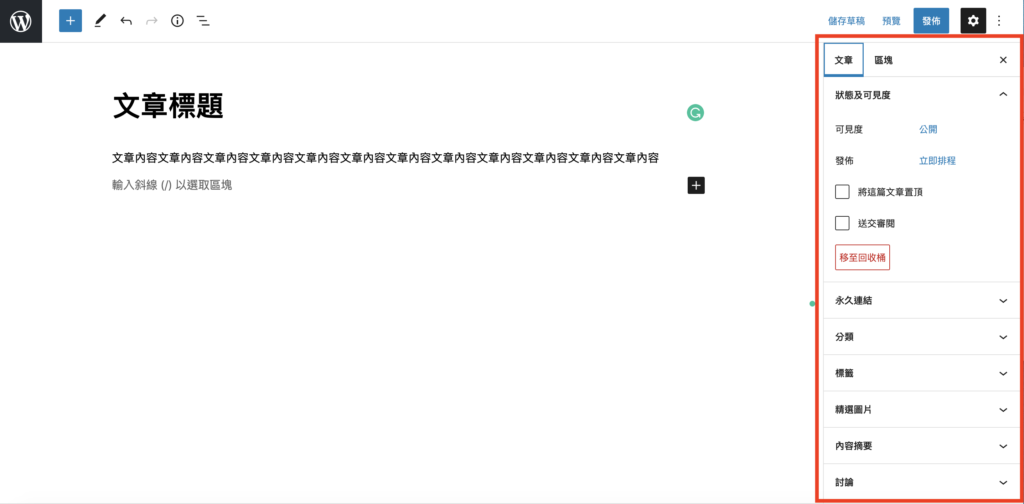
新增文章Add New
點選「新增文章」會直接進入文章撰寫的畫面,左半邊會是主要的文章內容,WordPress會不時地自動將你所編輯的文章內容儲存,而右半邊的「文章」選項中,可以為整篇文章進行設定,例如調整發佈時間、改變文章的連結位置、增加分類、標籤,精選圖片會成為你的文章封面圖。

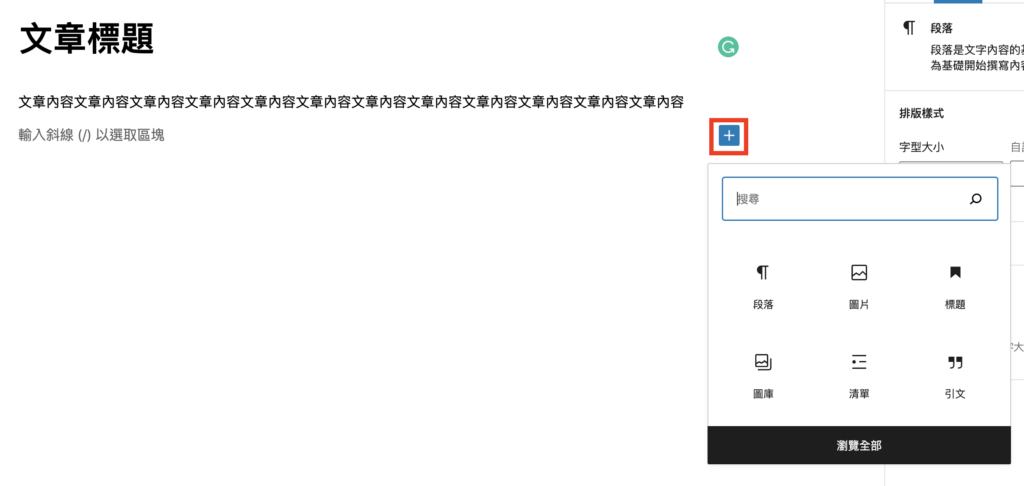
在編輯文章內文時,滑鼠移到右邊會出現一個+號,裡面將提供你各種類型的內容,你要學習善用這些不同的內容區塊,將你的文章以更清晰、容易理解的樣貌展示給讀者,而點選右上角的「區塊」選項,則可以為每個不同的區塊調整部分設計,例如「段落」區塊,可以改變文字顏色等。
常見問題
前陣子有讀者問我,為什麼他在Word寫好文章,調整好字體後,複製貼上到網站,結果所有字體設定都不見了?WordPress的使用方法跟Word不同,網站內除了有使用頁面編輯器的網頁以外,整個網站的文章、顏色、字體、標題等,都必須在控制台→外觀內統一調整,這部分在下方外觀的段落會再說明。

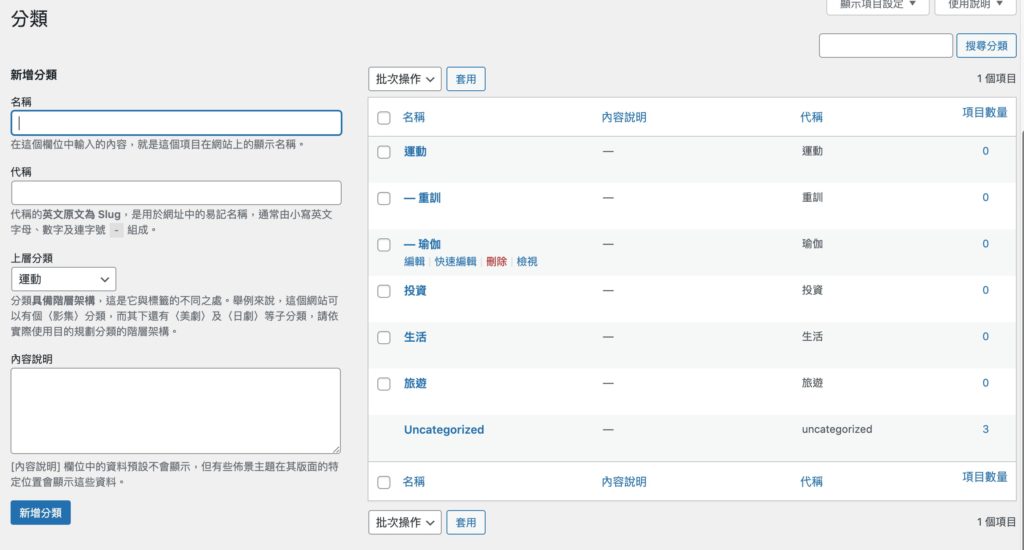
分類Categories
你可以在編輯文章時新增分類,也可以在分類頁面中編輯所有分類,名稱就是分類的名字,代稱則是該分類的網址,我會建議你使用英文,免得網址有可能會變成亂碼,另外要提醒你的是,若你想要將大分類再區分成數個小分類,記得在新增小分類時,在「上層分類」中,選擇大分類的名稱。

標籤Tags
標籤可以將幾個有所關聯的文章集結在一起,分類跟標籤的用法沒有一定的規則,最重要的是從讀者的角度去思考,讓他們可以更簡單地找到想要的內容。

3.媒體Medias
媒體庫Library
在媒體庫頁面,你可以確認整個網站的所有圖片、影片、文件檔案,並且上方提供篩選器及搜尋欄,當網站檔案龐大時,可以更輕鬆地找到你想要的檔案內容。

新增媒體Add New Media
若需要一次上傳多個檔案,點選「新增媒體」來上傳檔案的話,可以看到右手邊會有進度條,更好掌控所有檔案的上傳時間。

4.頁面Pages
全部頁面All Pages
在頁面→全部頁面中,可以查看目前網站的所有頁面,網站的頁面通常會環繞在你的網站主題來設計,最常見的幾個頁面有:
- 首頁
- 關於我們
- 服務內容
- 產品
- 問與答
- 最新消息
- 聯絡我們
可以透過以上幾個頁面快速向使用者介紹你的品牌,當然也可以依照每個品牌的不同需求改變網頁形式。

新增頁面Add New Pages
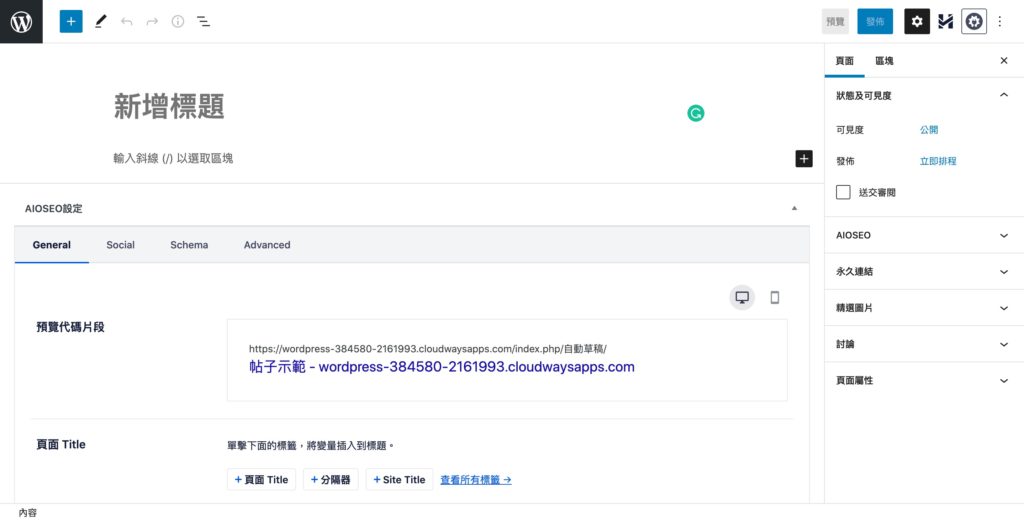
一般的「新增頁面」介面通常會和「文章」很類似,右手邊會有頁面的基本設定,如果你有安裝SEO相關的外掛,例如All in One SEO、Yoast SEO等,SEO設定的相關選項就會在文章內容下方出現。
如果你想要個別設計每個頁面,可以搭配頁面編輯器,像是我個人最喜歡用的Divi、很多中文用戶的Elementor,都是不錯的選擇,對Divi有興趣的話,歡迎參考另一篇Divi的安裝使用教學文:【Divi新手必看】網站設計完整步驟教學,看這篇就夠!。

5.留言Comments
在每篇文章的下方,會有提供讀者留言的區域,你可以在網站控制台→留言中,管理並回覆所有的留言,若有垃圾訊息,可以直接丟到垃圾留言或者回收桶中。

6.外觀Appearance
佈景主題Themes
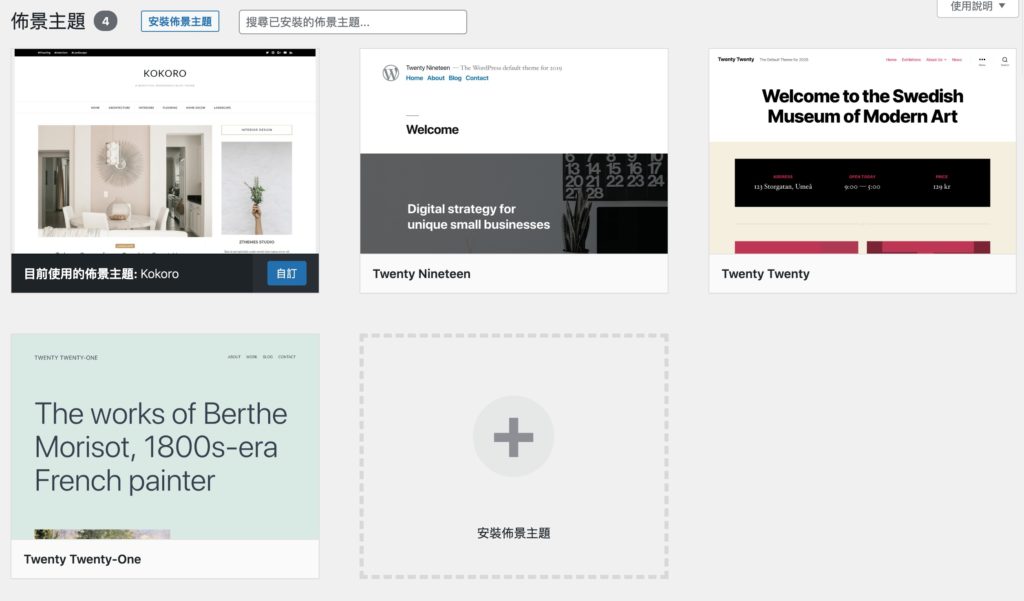
整體網站的設計,主要會被「佈景主題」影響,點選上方的「安裝佈景主題」,你可以看到目前WordPress提供了超過4000種的免費主題,每個主題你都可以先使用「預覽」確認套用之後網站會變什麼樣式。
但你也許在套用幾個主題後會有點疑惑,為什麼我的網站都沒有像Sample一樣漂亮?原因有幾個:網站還沒有太多內容、沒有文章、主題內有一些圖片需要另外上傳等,都會是造成主題套用後與期待有落差的原因。

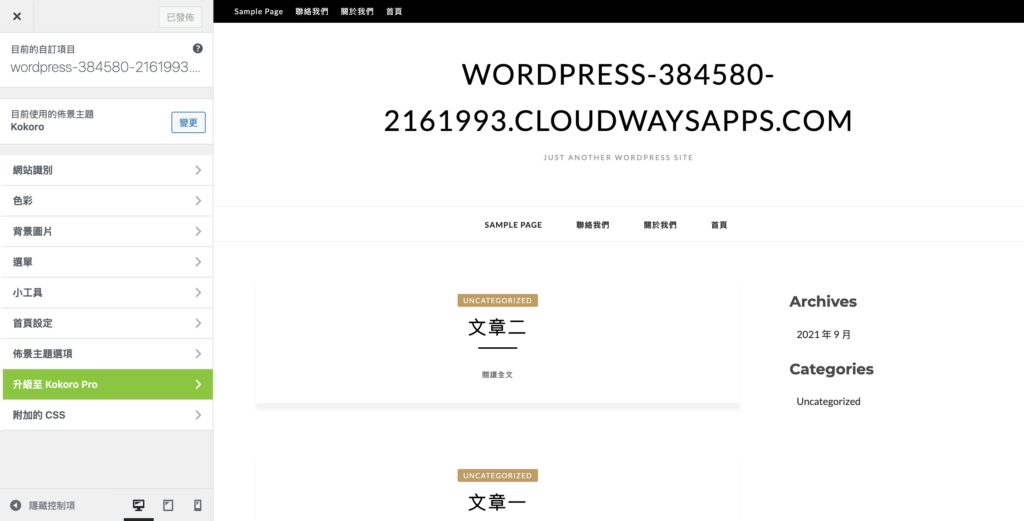
自訂Customize
以我這個暫時作為示範的網站來看,因為裡面只有兩篇沒有內文的文章、右手邊的側邊欄也幾乎沒有內容,整體看起來就會很空虛,若你想調整網站的設計,除了新增文章、側邊欄內容外,可以到控制台→外觀→自訂中調整網站的設計,在這裡你可以找到目前所安裝的主題提供的選項,將每個選項都點進去玩玩看,你就會慢慢越來越熟悉這個網站主題。

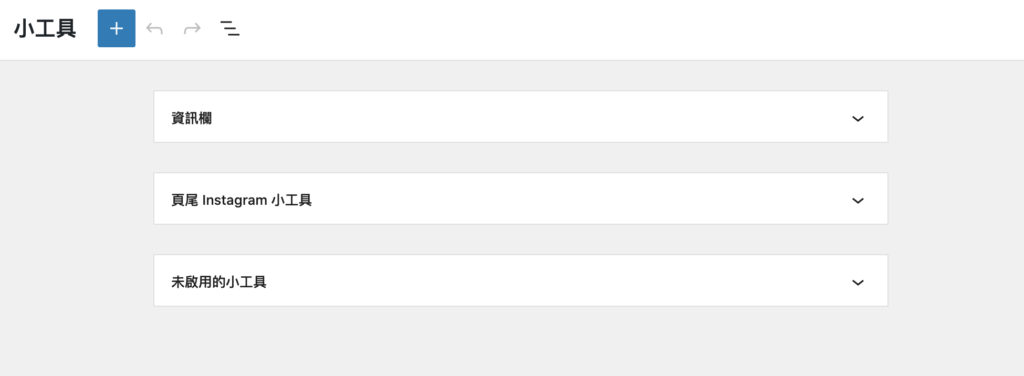
小工具Widgets(側邊欄、底邊欄)
前一段有提到的側邊欄,可以在小工具這裡調整,左手邊是各式各樣的內容,右手邊則是要顯示的區域,用滑鼠左鍵按著要新增的內容,拖拉至右邊區域列即可。

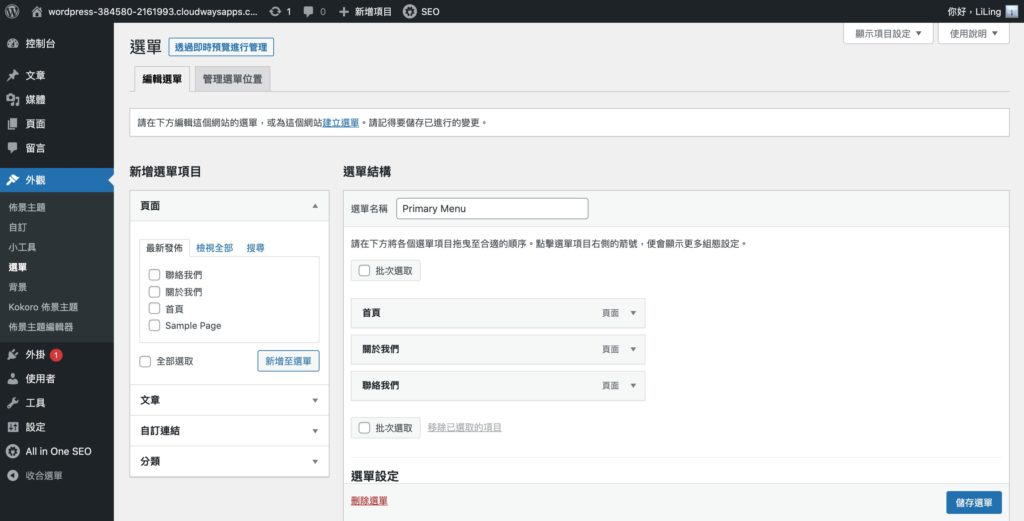
選單Menus
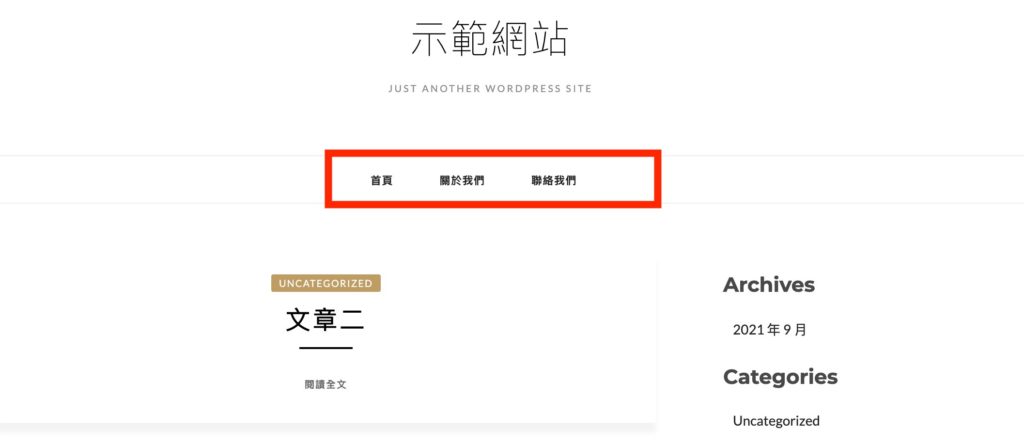
選單通常會用於顯示在網站的上方,協助使用者更快了解這個網站有提供哪些內容,左手邊可以直接勾選你想要加入選單的頁面,選取後點擊「新增至選單」,右手邊出現頁面選項後,一樣可以直接用滑鼠按著拖拉改變順序。
記得勾選下方的「主要選單」選項,這個選單才會出現在各個頁面中喔。


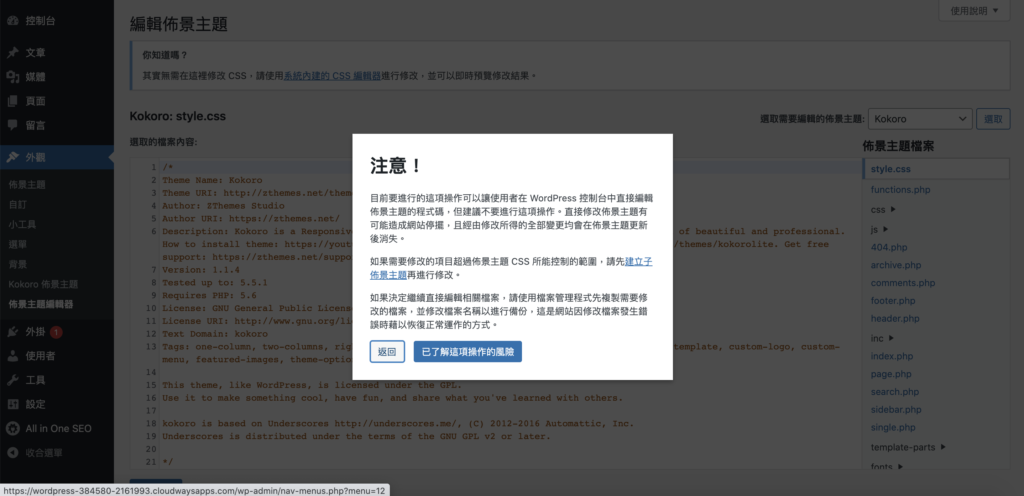
佈景主題編輯器Theme Editor
佈景主題編輯器可以透過編寫程式碼改變主題的設計,如果你是新手的話,建議這塊就先不要動它,不然隨時會有毀掉主題的可能性在,未來如果有需要或者是有教學可以跟著操作的話,再來自行嘗試。

7.外掛Plugins
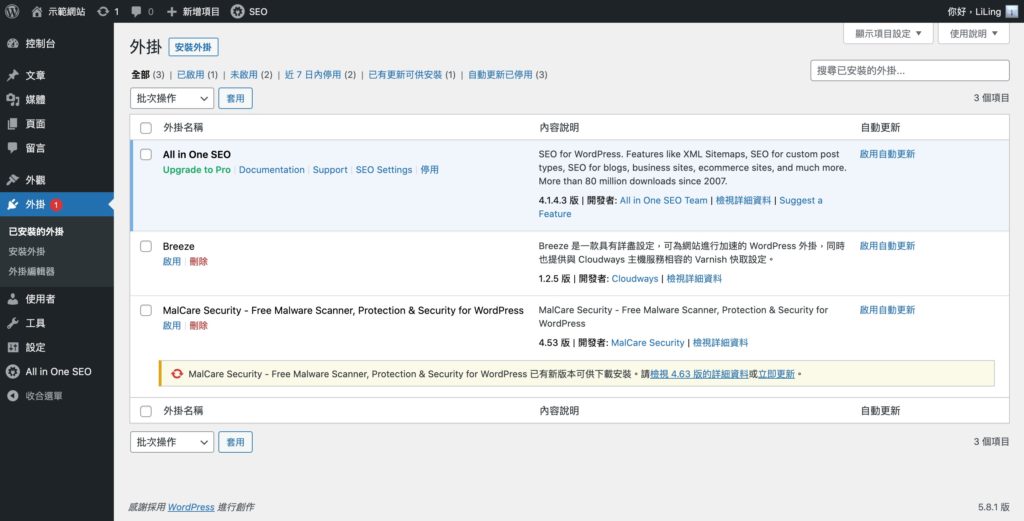
已安裝外掛Installed Plugins
安裝外掛等同於是在替網站安裝更多額外的功能,WordPress上有來自各路高手提供的免費外掛,可以滿足大多數你想要擁有的網站功能,不過這些免費外掛並不一定全然都非常好用,安裝前記得先參考一下評分、留言,確認大多數使用者都滿意這個外掛後再進行安裝。
安裝完成且外掛啟用後,每個外掛的「設定」位置都不一樣,有時候在「設定」,有時候在「工具」,更有時候是直接新增一個選項在左邊列表中,如果你真的找不到該外掛在哪裡,可以回到外掛頁面中,點選該外掛下方的「設定/Settings」,畫面就會直接跳轉到該外掛的設定位置囉。
至於如果要刪除某一個外掛的話,記得要先點選「停用」,再「刪除」,任何正在啟用中的外掛,都不能直接被刪除喔。

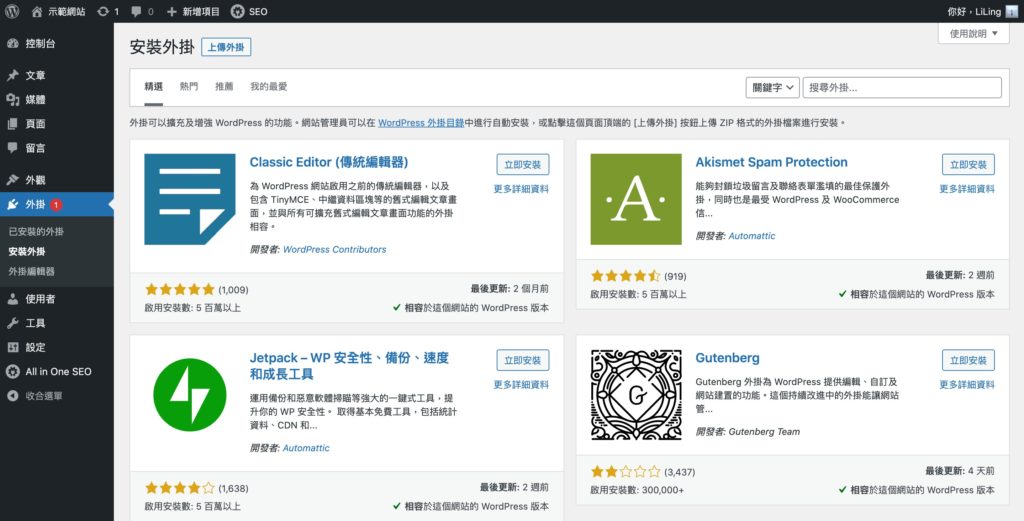
安裝外掛Add New Plugins
如果你在免費外掛中找不到理想的選擇,要轉向使用付費外掛的話,通常下載好的外掛檔案會是zip檔,不必進行解壓縮,直接點選上方的「上傳外掛」,選擇該外掛的zip檔,進行安裝即可。

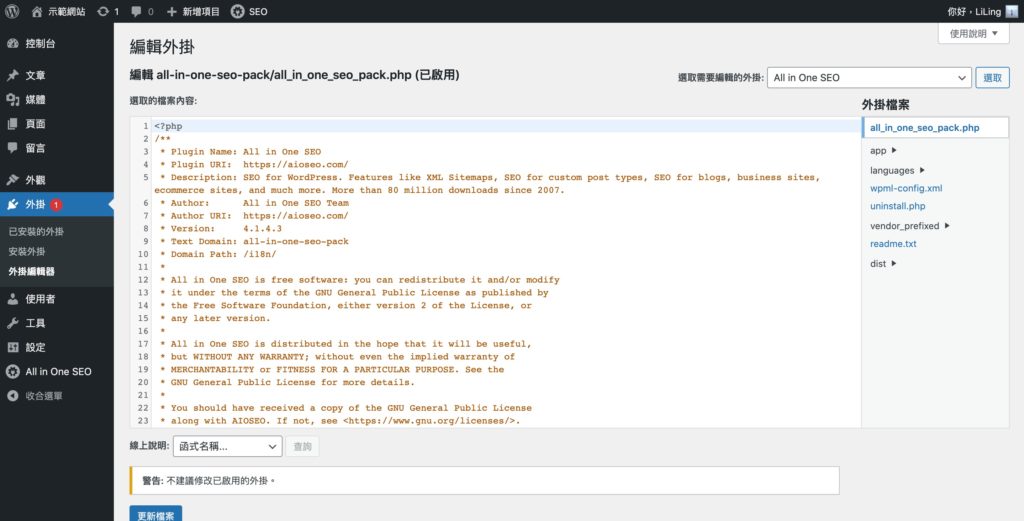
外掛編輯器Plugin Editor
外掛這裡一樣有外掛編輯器,讓你能直接編輯各個外掛的程式碼,一樣要提醒你,如果還是初學者的話,建議不要更動不了解的部分,以免影響到網站的運行喔。

8.使用者Users
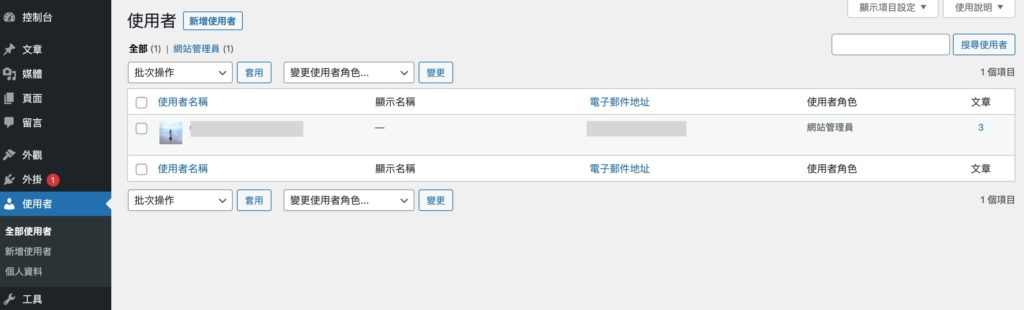
全部使用者All users
如果網站需要由多個使用者操作、發布文章、改變設計等,可以替每個工作人員新增一個專屬的使用者帳號密碼來管理網站內容。

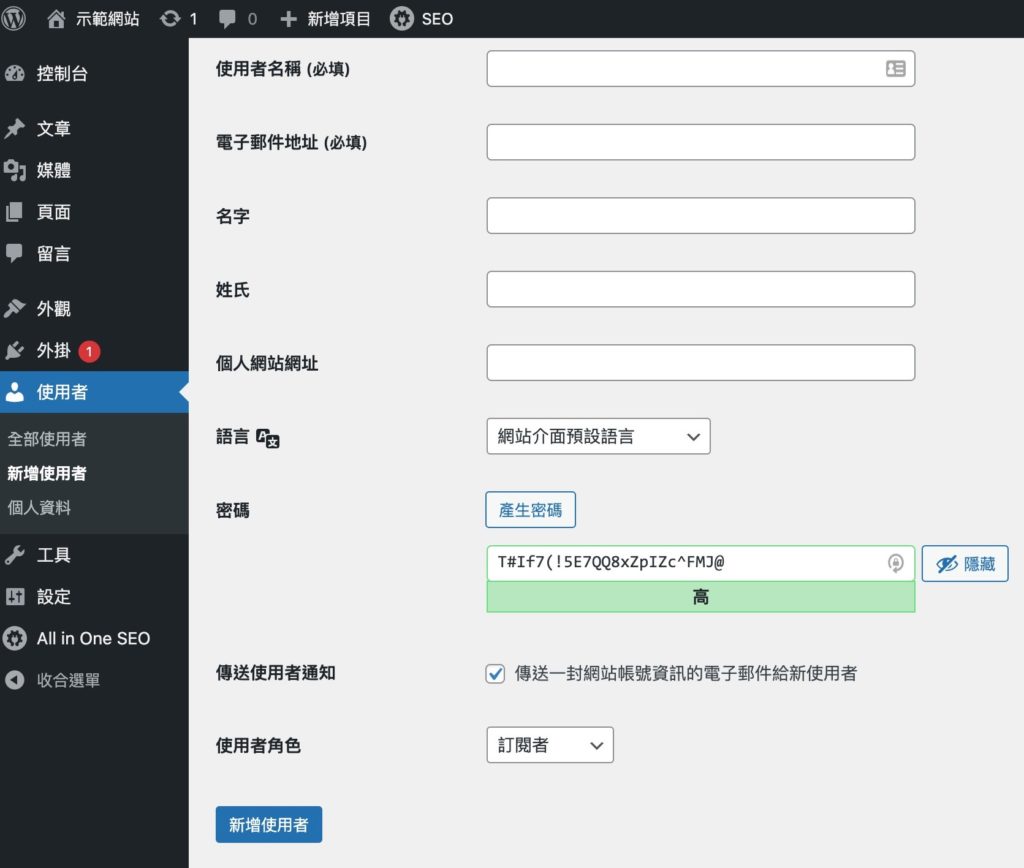
新增使用者Add New Users
每種使用者的網站權限都不同,以下列出幾個基本的角色權限:
- 訂閱者 Subscriber:僅能閱讀網站內容
- 投稿者 Contributor:可以投稿文章,但不能發布
- 作者 Authur:可以投稿文章並直接發佈
- 編輯 Editor:可以管理並編輯所有文章
- 網站管理員 Administrator:可以擁有網站管理的所有權限
使用者的類型會因為網站不同的功能而有所增減,例如,如果安裝了WooCommerce外掛,網站包含了線上商店的功能,那麼使用者就會多出「商店管理員」之類的角色。

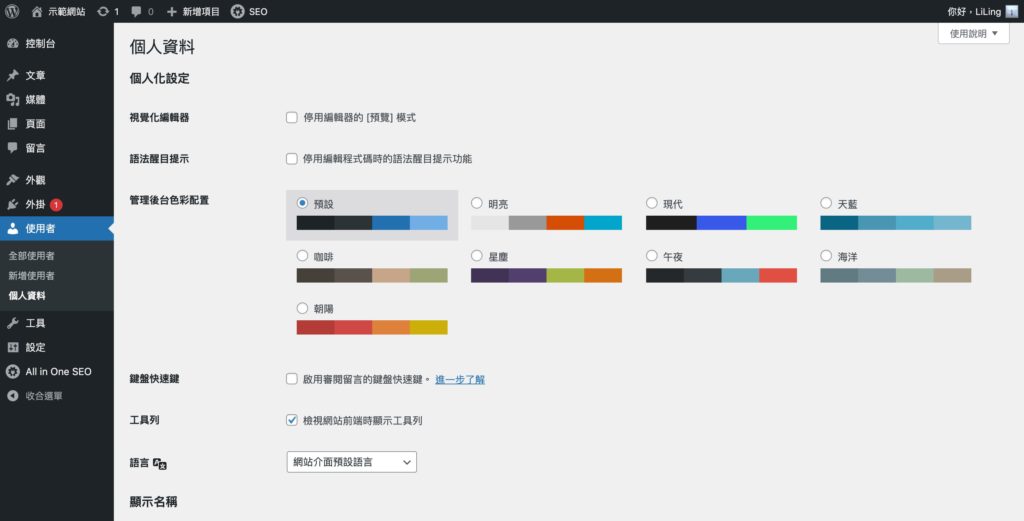
個人資料Profile
在個人資料這裡,你可以調整網站控制台的配色,以及使用者名稱、部分操作上的改變。

9.工具Tools
可用工具Available Tools
在工具區域,通常會有一些能進行批次處理的程式,例如像下圖中的「分類與標籤轉換程式」,可以將分類轉換成標籤,或是標籤轉換成分類,以我個人經驗來說使用上比較不頻繁,只有少數幾次要轉換WooCommerce商店資料時,會使用到這裡的程式。

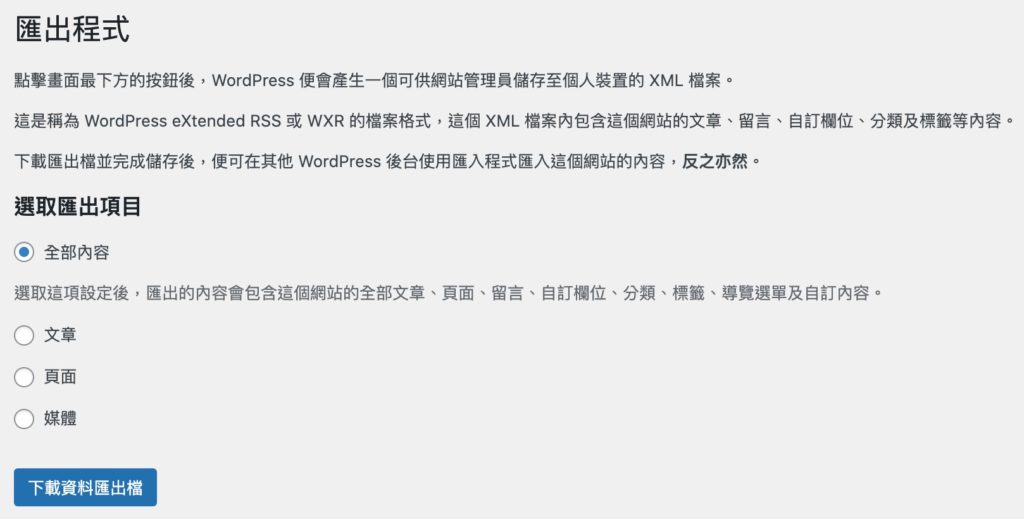
匯入/匯出程式Import/Export
匯入/匯出程式大多會用在網站搬家,當你從其他部落格網站搬家至WordPress時,根據各個部落格所提供的檔案不同,可以將原有的文章一次匯入,不用自己一篇一篇搬運。又或者是不喜歡WordPress的操作方式,決定搬家到別家建立網站,也可以在這裡將資料匯出。


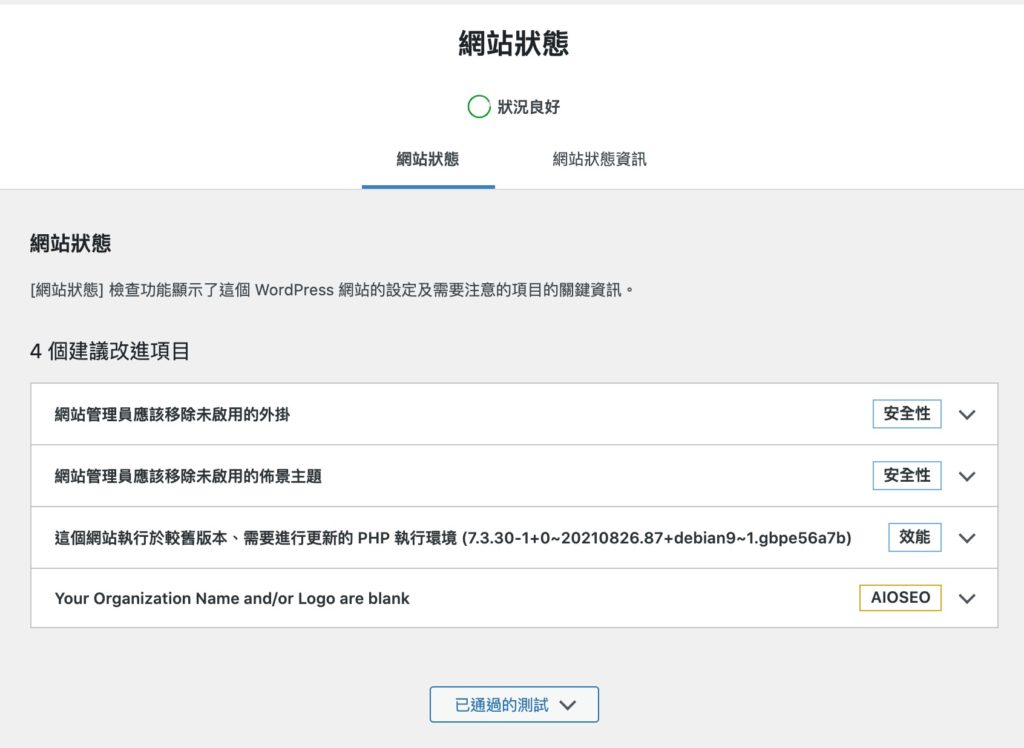
網站狀態Site Health
在網站狀態中,可以快速查看網站是否有設定需要優化或調整,例如:有更新的版本可以進行更新,或是將未使用到的主題、外掛刪除,會讓網站的運行速度更快等。

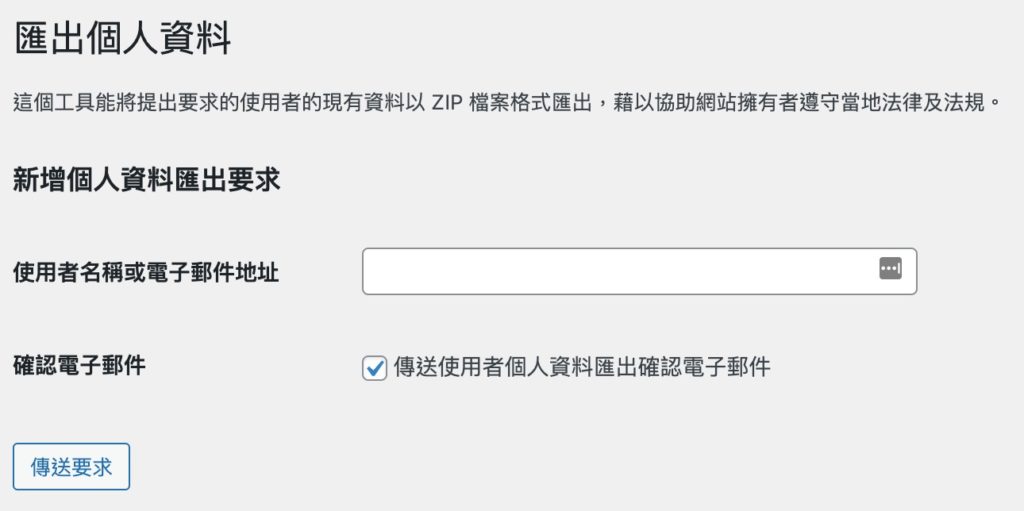
匯出/清除個人資料 Export/Erase Personal Data
在匯出個人資料這部分,跟前面提到的匯出網站資料很像,只是這裡是專門針對使用者的資料備份、匯出、搬家等。

10.設定Settings
終於來到最後一個控制台選項「設定」,我們可以在這裡更改網站的基本狀態,基本上不需要經常更動,網站初期調整好後就可以放著不管了。
一般General
網站名稱及說明會通常顯示在瀏覽器左上方,而且像Google、Baidu之類的搜尋引擎,把你的網站名稱顯示在搜尋結果之中,所以務必兩欄都一定要填寫。
兩欄網址部分直接輸入你連結好的網域即可,以我的網站舉例,就需要輸入https://notjustdesigner.com。
網站管理員電子郵件地址會用來接收來自網站的信件,例如你的網站自動更新到最新系統,或者是流量過多導致掛站,網站系統都會發信通知你。
其他語言、時區、日期格式就按照你的喜好填寫即可。

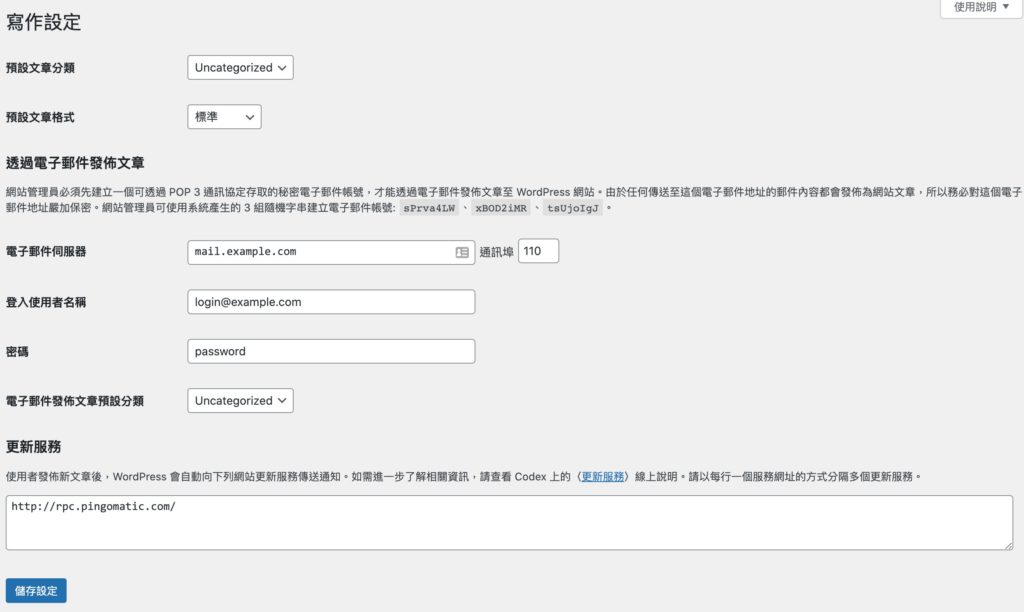
寫作Writing
在寫作設定內,可以調整發布文章的預設分類及格式,避免你在發文時忘記選擇文章分類,而下方的電子郵件發布文章,我個人並不建議使用,畢竟一篇好的文章需要透過編輯器調整每個段落的格式、內容,所以建議大家還是直接用「新增文章」來發布。

討論Discussion
討論設定用來決定你的讀者該怎麼留言、留言的顯示順序、是否需要註冊、有人留言時是否寄送電子郵件到管理員信箱等,這裡也是按照個人需求設定即可。

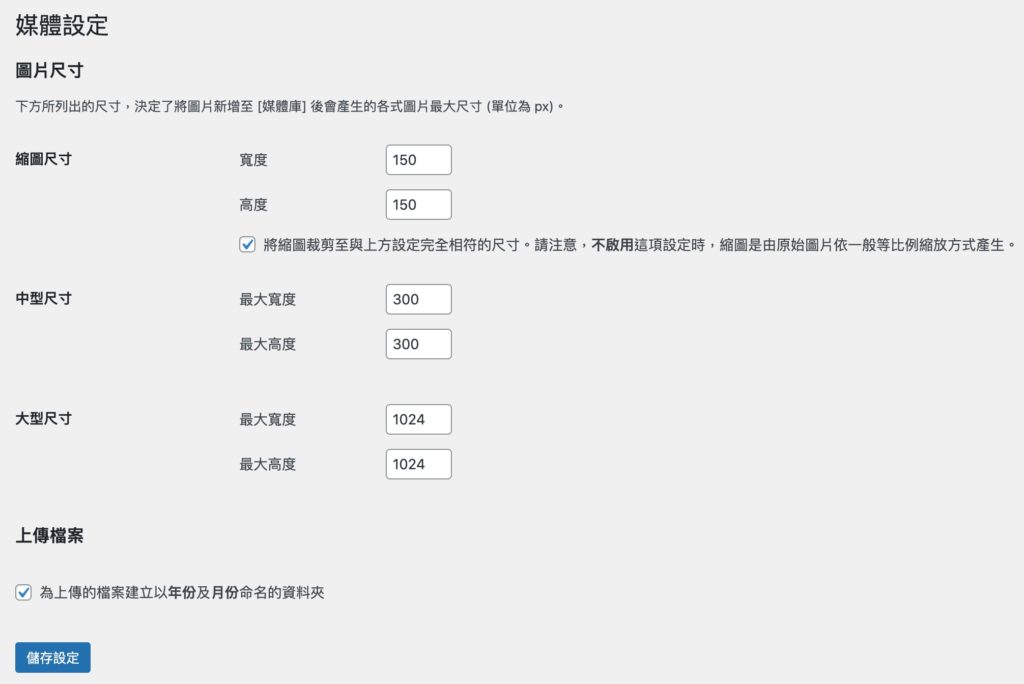
媒體Media
如果你的網站會需要上傳大量圖檔,可以在這裡設定圖片在上傳後,系統會自動進行的圖片尺寸處理。

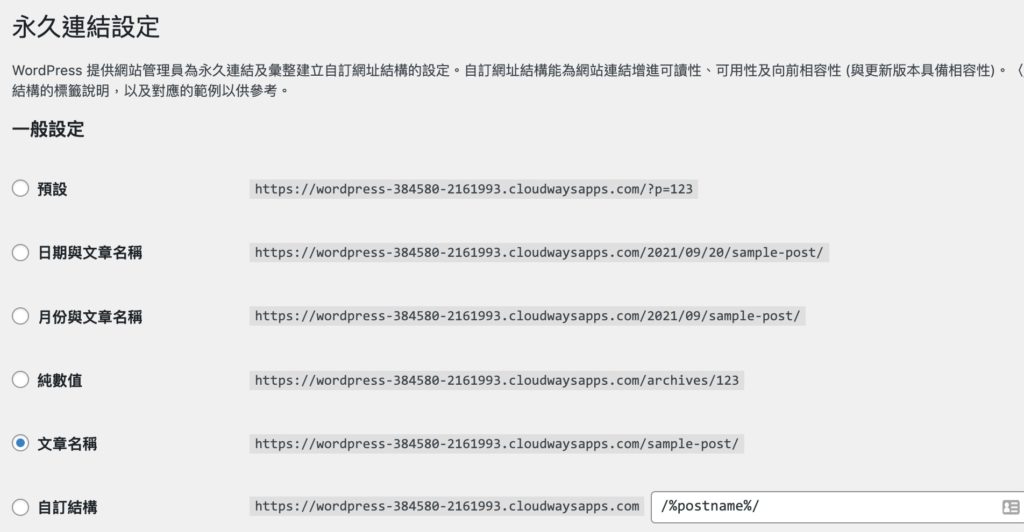
永久連結Permalinks
永久連結會決定你每次新增網頁、文章時,會產生的永久連結內容,我會建議選擇使用「文章名稱」,讓文章或頁面的標題直接成為網址,但如果你的標題都是中文為主,記得可以在編輯文章的當下改成英文,比較不會有網站變成亂碼的狀況產生。

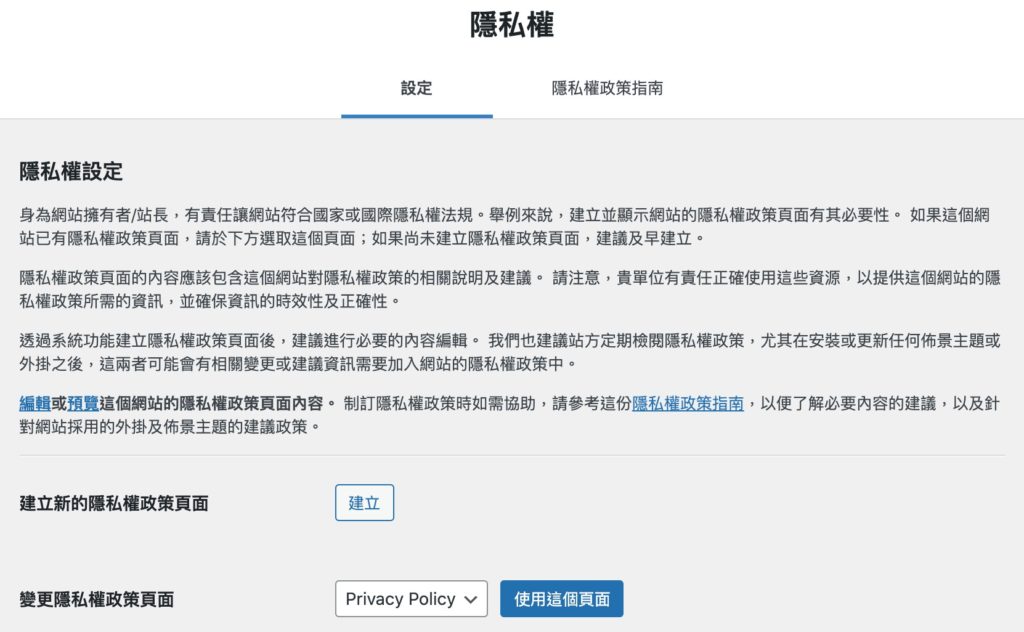
隱私權Privacy
最後,每個網站都會需要加入隱私權政策,基於你所在的國家增加隱私權頁面的內容,將隱私權政策跟聲明製作成頁面,這個頁面不需要顯示在選單內,但每個網站都建議要有。
網路上有很多隱私權政策聲明的範本可以直接使用,在這邊我提供給你我個人會使用的隱私權政策文本。

如果你對於這篇文章有任何疑問或者建議,都歡迎你在底下留言給我喔:)

本文作者 – LiLing
90後的台灣女生,目前正於紐西蘭擔任多媒體設計師,擅於利用Wordpress建立網站,分享各種不必使用程式語法,也可以架設網站的101種方法。






當我使用Elementor編輯器,wordpress設定永久連結後將無法正常打開Elementor編輯順利編輯,我很想知道這個答案,因為我知道這個對於SEO很重要,所以目前我保持文章預設現在情況是網址. com /page_id=17067這個樣子很不好,應該要跟你一樣設定到文章名稱然後能正常開啟Elementor編輯器
通常永久連結應該不影響Elementor的使用,可以確認一下是不是Elementor跟Wordpress都是最新版本,還是不行的話,問一下客服試試看