目前這個社群媒體淹沒的時代,大多數人經營自媒體,同時也會使用IG Instagram或者FB Facebook與粉絲互動或者放更多分享,然而若你是在使用Wordpress架站的情況下,要如何將自己的IG或FB粉絲頁置入網站中呢?
這篇文章教你使用兩個免費的Wordpress外掛,將Instagram及Facebook嵌入網站中,或者是放入側邊欄,讓讀者能夠更快地看到你的粉絲頁或IG,並且點下追蹤按鈕,增加你的粉絲人數。
本文重點目錄
1.安裝外掛 Smash Balloon Social Photo Feed

首先,進入Wordpress的控制台後,點選左邊工具列的外掛→安裝外掛,並且搜尋Smash Balloon Social Photo Feed,點擊立即安裝,並在安裝完成後啟用此外掛。
2.連接Instagram帳號

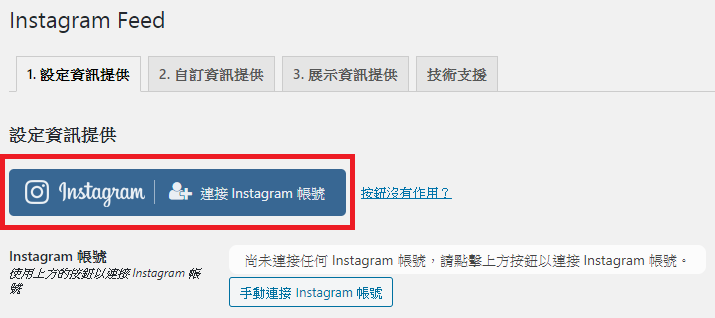
接著,再到左側工具列,點擊Instagram feed,進入外掛的設定區。
一進入設定區就會看見外掛請你連接Instagram帳號,看你的Instagram帳號是屬於Personal(個人帳號)還是Business(商業帳號)直接選擇後,系統會導向至Instagram的登入畫面,輸入帳號密碼,就會成功連接你的IG帳號。
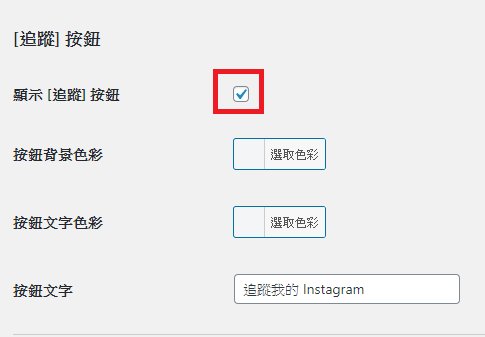
3.顯示樣式調整


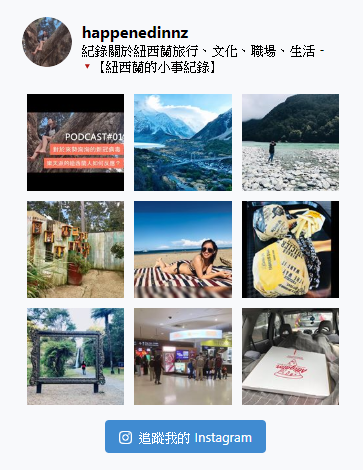
要調整之後的顯示方式,請點選上方的2.自訂資訊提供,上圖是我個人的建議設定,之後Instagram就會呈現出九宮格,像平常瀏覽的樣式(如下圖)。不過你也可以依照個人的需求喜好作調整跟嘗試,不一定要像我的設定一樣。

「停用行動版版面配置」如果沒有勾選的話,讀者在使用手機瀏覽網站時,就會看到照片呈現直排,而不是九宮格狀態,會造成瀏覽網站的困難。
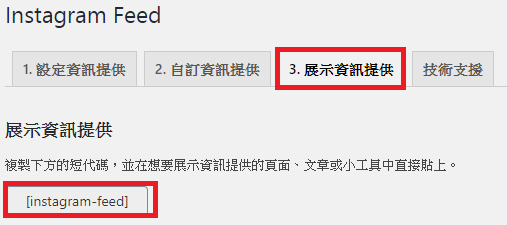
4.展示短代碼

最後到「3.展示資訊提供」就會看到外掛提供給你的短代碼 Error: No feed found.
Please go to the Instagram Feed settings page to create a feed.
補充說明
這裡的短代碼可以依照你個人需求不同而修改,例如你希望顯示貼文數量有20篇,那麼短代碼後方就加上num=10,變成
Error: No feed found.
Please go to the Instagram Feed settings page to create a feed.
Error: No feed found.
Please go to the Instagram Feed settings page to create a feed.
其他相關設定都可以參考下方表格,幫你的短代碼作些微調整,而表格白色底的是免費版即可使用,如果想要使用紅色底的顯示內容(例如顯示貼文、按讚數、留言等),就需要加價購買進階版。
往下看如何顯示於網站側邊欄示範
5.影片教學
如果對於操作過程有疑惑,也可以觀看Smash Balloon Social Photo Feed官方提供的操作教學影片,缺點是目前只有提供英文的版本。
1.安裝外掛 Smash Balloon Social Post Feed

接著來到「Smash Balloon Social Post Feed」,則是專門用來嵌入Facebook的外掛,這個外掛不僅可以顯示Facebook的粉絲專頁,如果你需要置入的是Facebook的社團也沒問題。
那麼安裝過程就跟剛才的Instagram外掛Smash Balloon Social Photo Feed差不多,一樣到左側功能列→外掛→安裝外掛,搜尋Smash Balloon Social Post Feed,點擊安裝外掛→啟用即可。
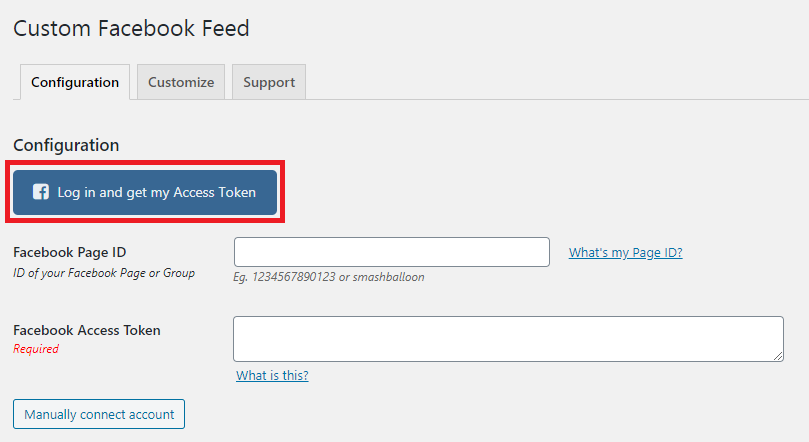
2.連接Facebook帳號

接著左側功能列會顯示Facebook Feed,點擊進入設定頁面後,第一件事情也是先連結你的Facebook帳號,過程按照畫面提示照做即可,不難但它不像Instagram一樣有中文版本。

如果你要連結的是Facebook粉絲專頁,就在中間選單選擇Facebook Page,如果你要連結的是Facebook社團,那就選擇Facebook Group,然後點選Continue繼續下一步。

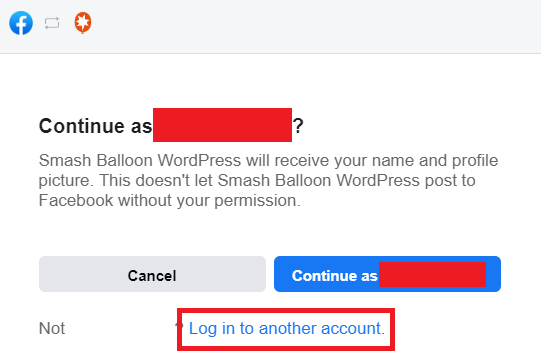
接著系統會像你確認是否使用這個Facebook的帳號登入,確認的話就點擊藍色按鈕「Continue as (你的帳號名稱)」,如果要使用其他帳戶來設置的話,就點選Log in to another account使用其他帳號。

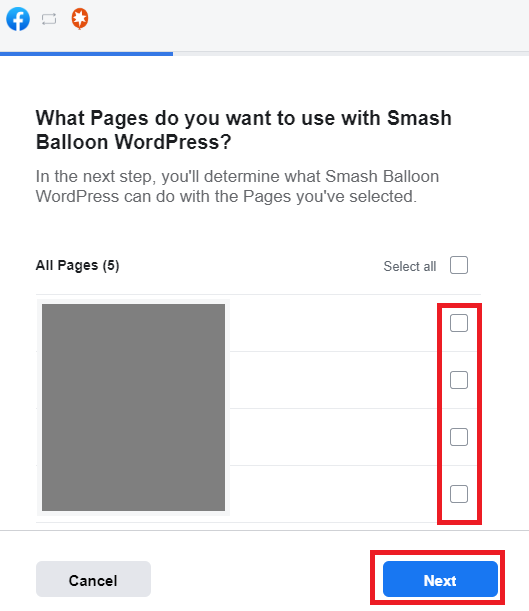
找到你要連結的Facebook粉絲專頁或群組,在右側的欄位勾選即可,連結可以一次連結多個,但是網站上能夠顯示的只有一個,所以這邊點擊一個就好囉。

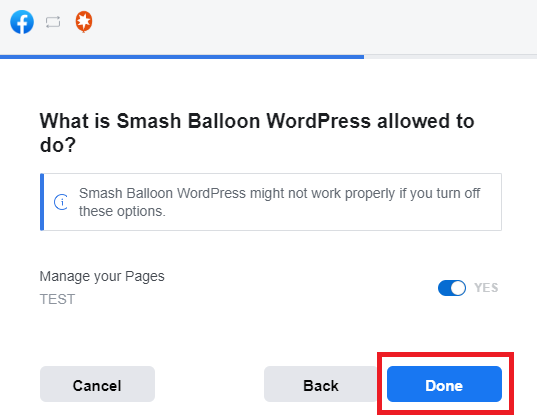
這一步問你是否同意使用Smash Balloon外掛管理你的粉絲專頁,選擇Done完成即可。

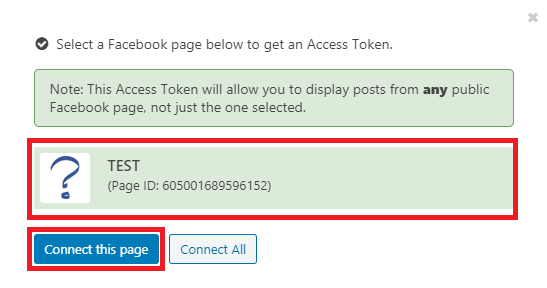
這裡會顯示出你有連結的粉絲專頁,點選你要顯示的專頁(底色變成淡綠色),再按Connect this page,終於完成Facebook的連結囉。

記得完成後再按一次Save Settings儲存設定,以確認剛剛做完的步驟都確實有存在Wordpress網站系統中。
3.顯示樣式調整

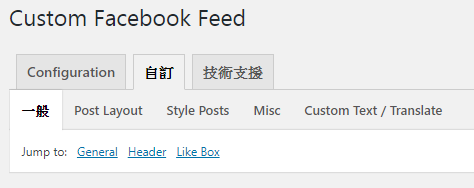
在上方的功能選單,選擇「自訂」後,就可以看到很多顯示的設定,我建議可以先看看預設的樣子你喜不喜歡,不喜歡的話再去嘗試做調整。而預設的樣貌則會顯示如下圖。

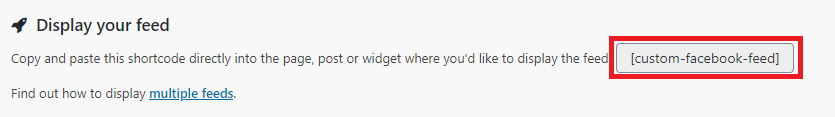
4.展示短代碼

這個外掛一樣是使用短代碼來呈現,把 [custom-facebook-feed],複製貼到你要顯示的地方(可以是頁面、文章、側邊欄、底邊欄),回到網站點選鍵盤F5重新整理,就會看到你的Facebook外掛囉。
Facebook Feed的部分一樣有分免費版跟付費版,有需要再加購就可以囉。
往下看如何顯示於網站側邊欄示範
5.教學影片
雖然官方也有提供Smash Balloon Social Post Feed的教學操作影片,但是只有比較舊的版本,沒有最新版本的影片,大家還是可以參考著觀看。
短代碼使用示範-展示於側邊欄

如果你不了解如何使用短代碼,這邊以側邊欄作為示範。
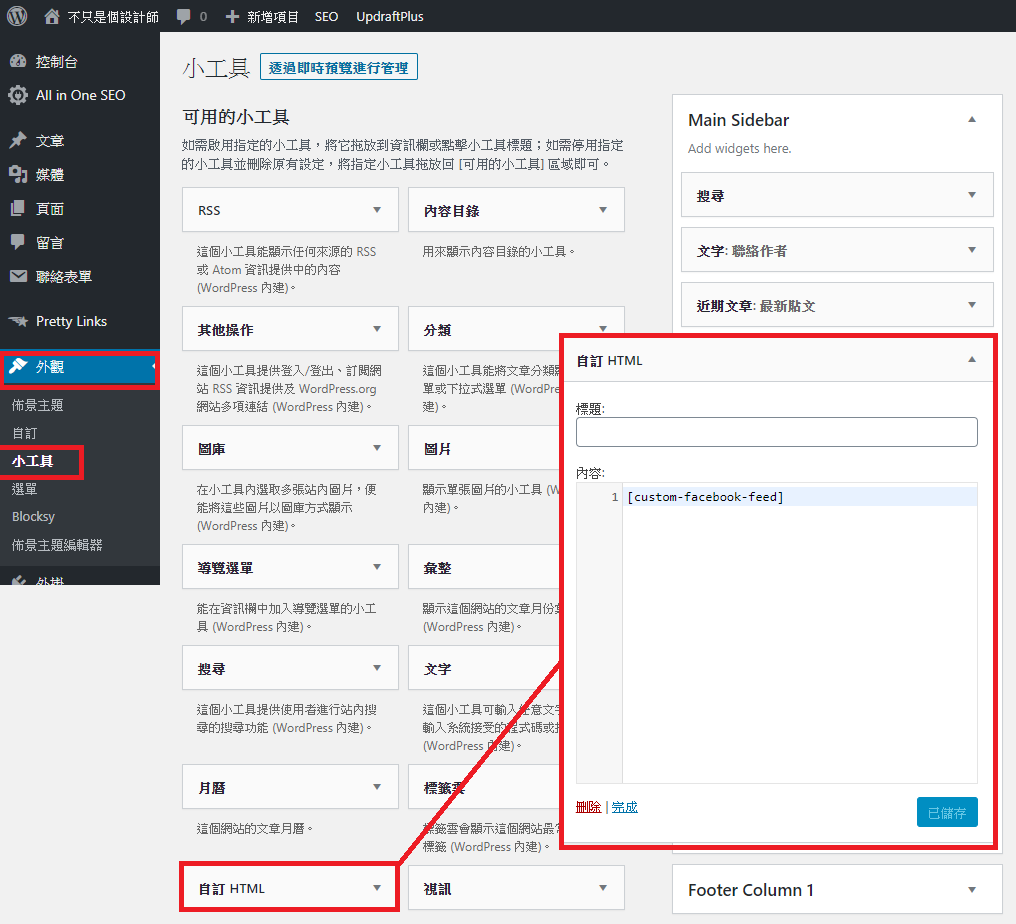
- 點開左側功能列的外觀→小工具,你會看到最右側有Sidebar側邊欄、Footer底邊欄(依每個人選擇的佈景主題而有所些微不同)
- 將「可用的小工具」下方的「自訂HTML」滑鼠按著拖拉至側邊欄。
- 接著在內容貼上剛才提到的短代碼。
- 點擊儲存。
- 回到網站頁面按鍵盤的F5重新整理確認樣式。
- 完成外掛嵌入。
如果你對於此篇教學有任何疑問,歡迎在底下留言發問問題喔!






超級詳細的外掛整理,最近自己也碰到將訂閱、連結社群帳號放上網站的問題,站長分享的外掛教學非常實用,非常謝謝你的分享!
有問題都可以再問我:)
請問要如何讓IG留話也顯示在網站中呢?
顯示貼文的說明文字需要購買正式版喔,購買之後的短代碼如下:
設定顯示照片說明文字:[instagram-feed showcaption=true]
說明文字可顯示的字元數:[instagram-feed captionlength=50]
設定是否顯示說讚及留言:[instagram-feed showlikes=false]
原來還可以這樣插入外掛連結到社群帳號!! 長知識了,謝謝分享~
不客氣!有需要記得試試看唷!
很實用的文章,謝謝版主私藏分享!
謝謝你~~
這個方式不錯耶,同時把FB粉絲和 IG 加入網站,且介紹的很清楚詳細易懂,太好了,感謝分享!
不客氣! 😀
感謝分享! 最近剛好在找可以連FB的外掛
很開心有幫到你:)
很詳細又實用的文章分享~
已收藏~感謝版主~
謝謝你特地來留言~
感謝教學,非常受用
謝謝你的留言,很高興有幫到你!
謝謝你的分享!
不客氣!很高興幫到你:D
實在太感謝你了,一直看到很多人的首頁都有ig連結,就是不知道該怎麼弄,看了你的文章才知道原來要安裝外掛才行,剛剛看你的手把手教學文章就弄好了,一萬個感謝😍😍😍😍😍
不客氣~~:DDDD
謝謝LiLing 試著你的教學方法,很容易學會!
不客氣~:)))
感謝分享!很有幫助~