我相信有我相信有很多人跟我一樣,想要架設出一個自己的網站,自己的部落格,或者是自己的個人品牌,但卻不知道到底該如何下手,在網路上找了好多的教學,可是怎麼架出來的網站都和自己所想像的都不一樣,以上都是過去的我曾經歷過的過程。
在這篇文章中,我將教你如何架出一個真正完整的Wordpress系統網站,並且告訴你我所做的每一個步驟的用意為何,從零到一的完整過程,只要照著本篇文章設定好你的Wordpress網站,就能夠擁有一個專屬於你的個人部落格,後續都可以再依照每個人各自的不同需求,來打造出作品集、個人品牌甚至是網路電商。
本文重點目錄
1.購買網域及設定

網域商選擇
網域也就是每個網站的網址,市面上有各式各樣的網域商,不論你選擇哪一家網域商購買都可以,基本上我們需要考慮的是:
- 價格
- 附加優惠
- 公司規模
公司規模的部分盡量不要選擇年資短的小眾公司,以免未來發生意外導致公司倒閉時,你的網域就會岌岌可危。而價格部分,大多數的網域商都會以第一年的優惠價來吸引你加入,但往往從第二年開始價格就會特別貴,如果有心想長期經營你的網站,可以將第一年及第二年的價格一同做比較,就能清楚了解未來的預估花費。
如果你已經購買好網域,在網域到期時想轉換網域商的話也可以,只是也許會需要承受網域可能會成為幾天的網路孤兒,這段期間有一定的機率無法進入網站。所以說能在一開始就選好自己喜歡的網域商,是最好的狀況了。
常見的網域商價格列表
| 以.com為例 (美金) | 成立年份 | 第一年 | 第二年後 | 免費贈送 |
| Godaddy | 1997 | 4.99 | 17.99 | 無 |
| Namecheap | 2000 | 8.68 | 12.98 | 隱私保護 |
| Dream Host | 1996 | 7.99 | 7.99 | 隱私保護 |
| Google Domains | 1998 | 12 | 12 | 隱私保護 |
| 1&1 | 1988 | 1 | 15 | 隱私保護 |
隱私保護Whois
隱私保護可以看個人決定是否要購買,如果沒有購買的話,那麼你的註冊資料則有可能會比較輕易地在網路上被查詢到,我自己是建議購買。
SSL憑證
你有沒有過曾經登入某個網站,而它的網址前面顯示「不安全」?SSL憑證就是要將你的不安全網址轉換為安全網址,有多作這一步的話,各大搜尋引擎(例如Google)會比較容易信任你的網站,且比較不會被電腦本身瀏覽器的防毒工具禁止使用者觀看網站。
不過SSL憑證的費用不算貴但也不便宜,像是Godaddy提供的SSL憑證,一年就要花上將近2000元台幣,這對新手來說無疑是一個成本上的壓力。
在這邊我要跟你推薦Cloudflare,它們目前提供免費的SSL憑證服務,不論你是在哪一家購買的網域,都可以讓Cloudflare託管,幫助你將網址轉換為安全性的網址,至於設定方法只要照著以下的教學就可以囉!
通常設定完Cloudflare後,會需要一點時間讓他處理程序(我個人嘗試後,有網站一小時後就完工的,也有網站是到隔天才完成),但如果你的網站已經有一些內容在上面,那麼就要靠安裝外掛來處理,詳細教學請跳到下方4-6.SSL Insecure Content Fixer。
我個人的選擇
目前我個人有兩個網站,一個使用Godaddy,它的最大優勢是有提供中文客服,且用戶數量非常多,所以如果需要作各種後台的變動,大多數問題都可以在網路上找到分享教學。
另外,雖然有很多人推薦Namecheap,但當我正打算建立第二個網站,在研究網域商時,曾經有看過位於英國的部落客分享,他有過好幾次無法登入Namecheap的經驗,因為他的IP不在美國,基於這個理由,我的第二個網站使用了Google domains的服務,供大家參考。

2.購買主機並安裝Wordpress.org
主機商的選擇,我想大多數人都會建議你直接找同一家一起買一買主機跟網域,當然這絕對是最簡單好上手的作法,但我想也有多數人是不小心先買好了網域,然後再發現網域商居然沒有提供主機的服務,或者是比較不擅長英文介面等等。
新手選擇 – Godaddy
如果你是全新新手,而且偏好中文介面,我建議你使用Godaddy,同時購買網域及主機,全中文介面加上中文客服,讓你不再害怕接觸Wordpress。但Godaddy的缺點是主機較不穩定,我自己碰過好幾次網站無法進入的狀況,雖然通常都是幾分鐘後就會恢復,只是有點惱人。
要是你不排斥使用英文介面,我會推薦你使用Siteground,Siteground
老手選擇 – Cloudways
如果你是正打算更換主機商,或者是網站已經有一定規模,想要更加升級使用者體驗的人,我建議你使用Cloudways,這間主機品質好,價錢也不貴,提供24小時客服。購買及架設的教學如下:
我個人的選擇
其實我就是那個從新手進入老手的人XD,原先一開始用的是Godaddy,到後來網站漸漸承受不住讀者們的愛戴(感謝大家!!),開始有了上述所說的網站主機斷線問題,所以即將搬家到Cloudways,提供大家更好的閱讀品質,還請諸位繼續多多支持。
3.Wordpress設定
回到正題,你以為照著上面兩個教學文及影片,就可以得到一個超美麗的網站了嗎?現實總是殘酷的,安裝好Wordpress後,還有一些設定及外掛需要調整,請跟著以下教學,讓我帶你慢慢進入Wordpress建立部落格的世界中。
請在你的網址後加入/wp-admin,輸入帳號密碼登入後,才會看見接下來的控制台區域唷。
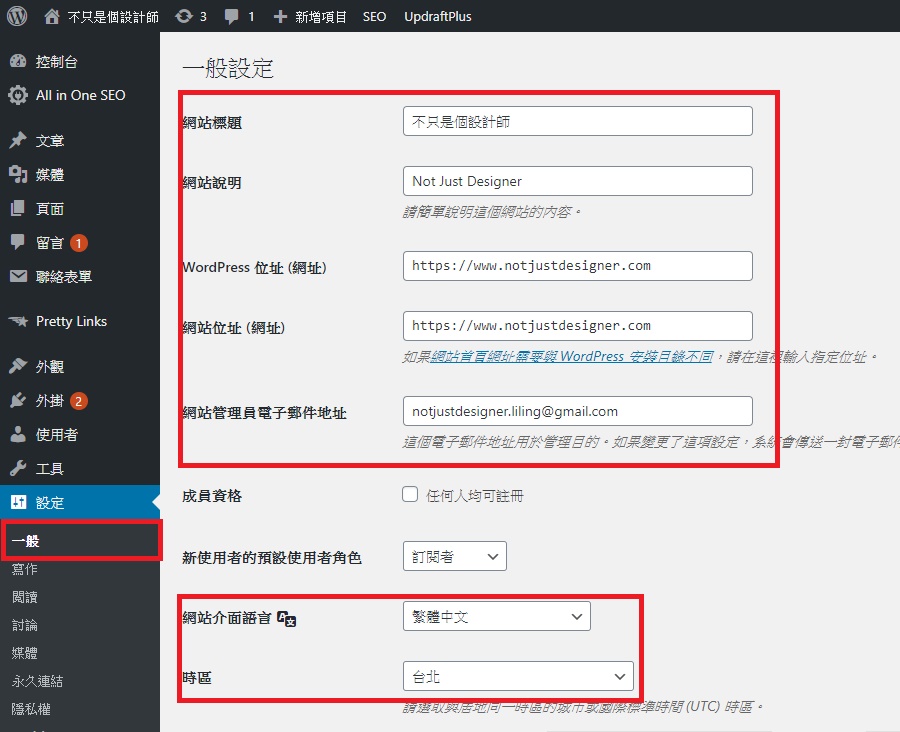
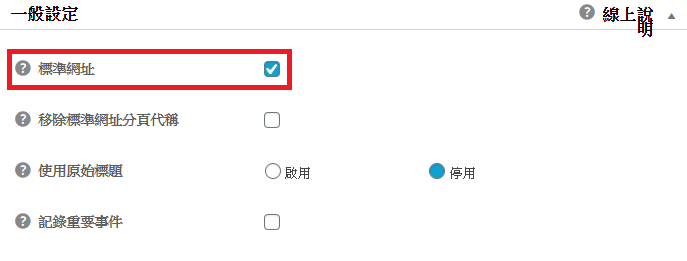
一般設定
首先,安裝完Wordpress後,需要先進入設定 → 一般 → 討論,將以下我用紅色線條框選起來的部份都填寫並確認全都已勾選,這些在未來都可以依照你個人網站的定位走向改變,或者是流量增加,再來做更動調整。

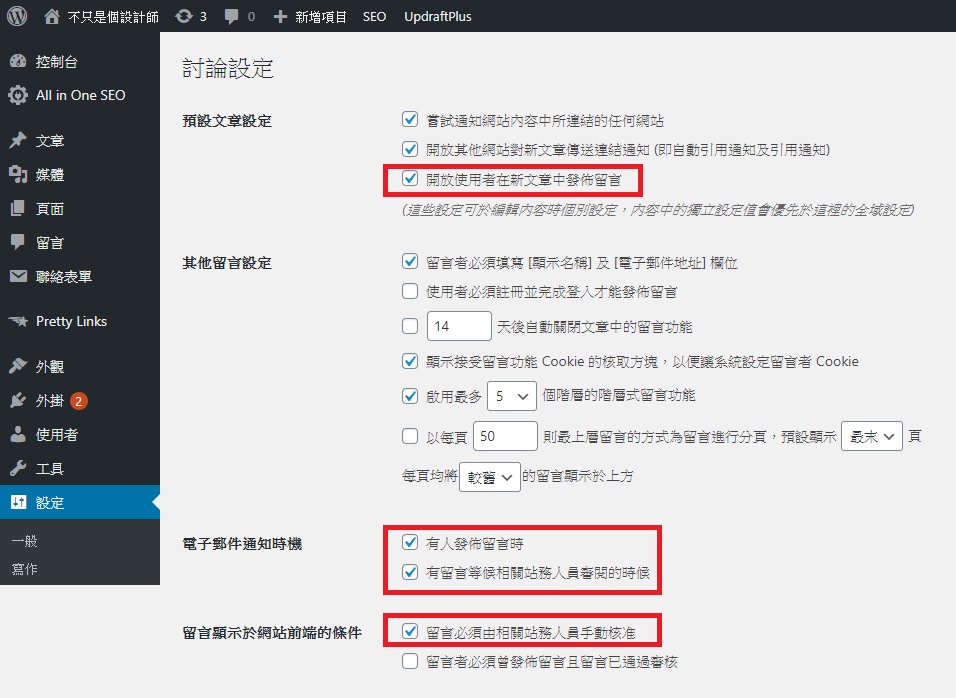
討論設定

4.安裝外掛
接著我們進入到外掛安裝的步驟,以下介紹的八個外掛,是我認為建構部落格或網站剛入門時可以先無腦安裝的外掛 ,有了他們你能夠更快速地接近你想達成的目標及理想中的網站,老話一句,未來你要再做調整或更換都沒問題。
在左手邊的功能列表,點選外掛,選擇「安裝外掛」,並在右上角搜尋框輸入下面這些外掛的名稱,點擊安裝外掛,再點擊啟用即可。

4-1.All In One SEO Pack

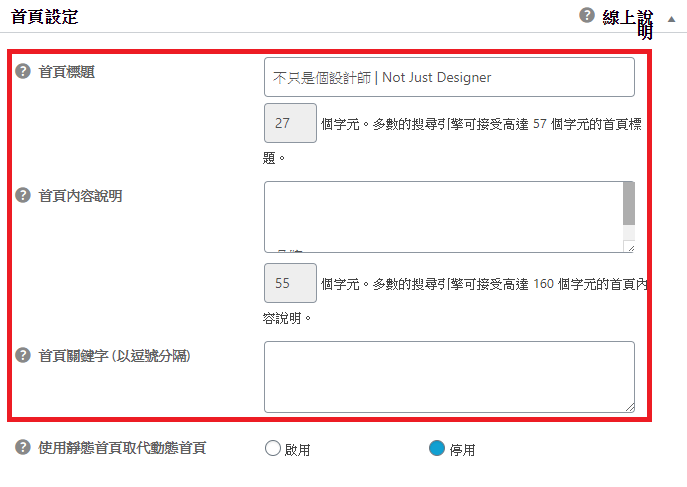
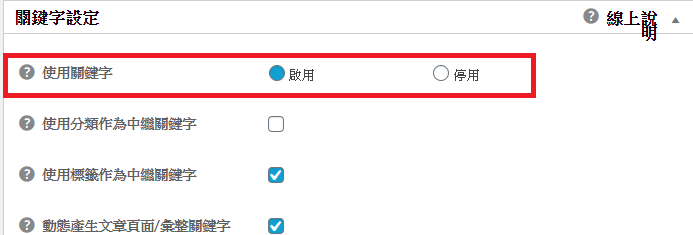
第一個外掛是All In One SEO Pack,他會幫忙你做好網站的基本搜尋引擎優化(就是告訴Google你的網站有好多好多資料~快來讓用戶搜尋到我~來看看我的網站~),你只需要安裝好後,將一樣將圖片中標示出來的部分都填寫完成、勾選,基本就完成囉!



4-2.Contact Form 7

接著是Contact Form 7,他是一個超級簡單幫你生成聯絡表單的外掛,完成安裝後到左手邊工具列選擇聯絡表單→新增聯絡表單,內容不必調整,只要輸入標題(不會顯示,單純取個名字),接著在聯絡表單列表,會出現「短代碼」,把這個短代碼貼到網站中任何一個地方,(例如文章或頁面編輯器中)就會顯示出像下方這樣的聯絡表單提供給用戶和你聯繫。
4-3.Easy Table of Contents

Easy Table of Contents會幫你把文章的標題1、2、3、4、5整理成一個目錄,並放在文章內部,讓讀者可以很快地看到他想要找的資料標題在哪裡。
在寫文章時,滑到最下面將「插入內容目錄」以及你「想列成目錄的標題們」都打勾,預覽文章就可以看到目錄已經生成囉。
4-4.Limit Login Attempts Reloaded

Limit Login Attempts Reloaded則可以幫你保護你的網站,若有人試圖入侵後台,超過一定次數之後,網站就會暫時停止讓人登入後台,若碰到駭客攻擊的話,多少能夠起一點效果。
4-5.Revision Control

Revision Control負責控制網站中的文章暫存數量,以免未來網站規模越大,這些沒有用處的暫存卻暫用了太多流量或者使用空間。
4-6.SSL Insecure Content Fixer

如果你在設定好SSL憑證後,網址最前面仍然顯示不安全,那麼就需要安裝這個外掛SSL Insecure Content Fixer,來協助你將網站的內容一律都改成安全。
設定方式則是到左邊工具列→設定→SSL Insecure Content,從第二個勾選圓圈Simple開始試,看你點選到哪一個,網站會變成安全網站,那就Ok囉,未來都不必再更動這個外掛。
4-7.TinyMCE Advanced

TinyMCE Advanced會將你的文章編輯器變得更加靈活,例如特定文字增加背景顏色、刪除線等等,運用適當的話,讀者在閱讀文章時會覺得很舒適,更願意繼續看下去。
4-8.UpdraftPlus – Backup/Restore

最後一個外掛是UpdraftPlus,這個外掛可以讓你完整備份整個網站,最重要的一點是,它是全自動的外掛,也就是說你可以設定固定周期讓它自動備份網站,以免你太忙忘記備份網站,如果碰到主機的意外事件,就可能會失去很多辛苦設定好及寫好的文章。

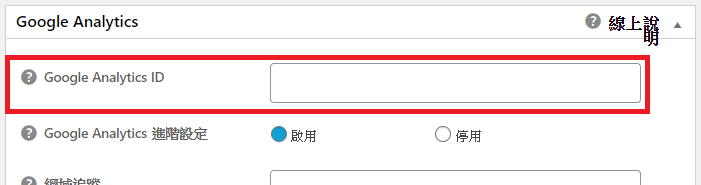
5.串連Google Analytics

架設好網站後,你一定會想知道網站的流量、讀者在網站內做了哪些的動作,每天瀏覽量多少等等,這時要麻煩你進入Google Analytics,按照Google的指示,輸入網站的網址,接著Google會給你一串Analytics ID,這時請你回到All in one SEO,到剛剛操作過的一般設定,找到上圖這個區塊,將 Analytics ID完整複製貼上,接下來就可以看到Google Analytics的後台囉。
6.串連Google Search Console
只要你先設定好上一段的Google Analytics,那麼Google Search Console就不必特別設定,貼上網址後,Google Search Console就會自動串聯完成!
7.撰寫文章
以上設定及外掛都安裝好後,請你先嘗試使用左邊功能列表的文章→新增文章,嘗試寫一篇文章,並使用各個標題、段落等區塊,就可以先看見你目前網站的樣貌。
8.選擇佈景主題
至於為什麼把外觀→佈景主題放在最後面呢?因為你先有文章後,才會知道你更換主題後,網站到底會長什麼樣子,選好了主題,記得到外觀→自訂,嘗試看看各種設定,直到找到你最喜歡的主題。
以上就是我整個設定Wordpress的總流程,希望有幫助到想嘗試架設Wordpress站的人,剛開始學習時會覺得很陌生,到底這個是什麼鬼,有這些想法都是很正常的,慢慢摸索,總會有上手的一天,加油!
如果你對於這篇文章有任何疑問或者建議,都歡迎你在底下留言給我喔:)

本文作者 – LiLing
90後的台灣女生,目前正於紐西蘭擔任多媒體設計師,擅於利用Wordpress建立網站,分享各種不必使用程式語法,也可以架設網站的101種方法。






真的覺得版主的分享對於想架設網站的人很有幫助誒 謝謝版主分享啦
不客氣~也謝謝你來留言~
版主教的很好欸!讓新手可以好好學習建立
謝謝~~(=´∀`)人(´∀`=)
好詳細的教學
對新手真的很有幫助
謝謝你的留言:)
感謝大大分享,這實在對架站新手的我太有幫助了,先去下載推薦的那些外掛了,感恩
這些外掛真的安裝之後事半功倍!
新手照著這篇文章步驟做就沒問題了,真的很實用,謝謝分享
不客氣~
真的是新手必看指南耶!參考你的文下載了好多外掛❤️
太好了~~
最近網站跑得比較慢,正在煩惱怎麼處理
馬上下載版主推薦的.Revision Control外掛看能不能改善
改善速度的外掛有很多,我之後也會慢慢開始分享:)
謝謝版大詳細分享每一個流程,剛好有朋友正在架網站,要轉發這篇好文給他。
不客氣!
我是剛開始接觸wordpress的新手
看了版主文章才發現godaddy的主機第二年價錢有點驚人⋯⋯
之後可能也要考慮來搬家了
謝謝版主分享的資訊
還有這些實用的外掛!
一開始真的會不小心直接掉進第一年的優惠價陷阱中????