你是不是也跟我一樣,使用Wordpress製作網站,從充實內容開始,一步步漸漸累積起網站的權重、排名、點閱率,但是當別人第一眼看到自己的網站,多數人卻只會說「喔!你寫個人部落格呀?」,明明你寫了好多專業的攻略文、知識分享文、比較文!別人卻只當作你在寫抒發心情的小品文?
這篇文章要教你如何一步步設計出網站的靜態首頁,即使你不是一個專業的網站程式設計師,不會寫任何專業程式語法,也可以透過外掛Stackable編輯出理想的網站首頁,讓訪客一進入網站,就可以馬上理解你所要表達的主題重點!
本文重點目錄
1.什麼是靜態首頁
一般的Wordpress網站首頁,預設設定會是你的「最新文章列表」,訪客可以一眼看到你的最新文章,但也許沒辦法馬上理解你的網站主題。而靜態首頁,讓你可以將網站的主題整齊地放在首頁,讓用戶馬上抓到你要表達的重點,以下以旅遊網站來作舉例:
| 最新文章列表 | 靜態首頁 | |
| 訪客接收 | 文章1.泰國CP值最高的住宿 文章2.泰國必玩景點報你知 文章3.泰國簽證怎麼辦理 | 泰國旅遊 區塊1.住宿 – 如何訂住宿、注意事項 區塊2.簽證 – 如何辦簽證、簽證費用 區塊3.機票 – 廉航機票購買教學 區塊4.景點 – 曼谷、清邁、清萊 |
| 訪客認知 | 去過泰國旅遊的人分享的文章 | 專門寫泰國旅遊的專業網站 |
2.累積潛在客戶

透過以上表格,我想你們應該可以知道靜態首頁的重要性,試著想像一下,當訪客某天被網站的其中一篇文章吸引而來,他看完了文章,想要知道更多內容,有很高的機率會先點到網站的首頁,去看看這個網站還有提供什麼資訊,如果該網站的首頁很完整,有許多訪客想要了解的內容,訪客的下一個動作可能會是「將網站加入我的最愛」。這個時候,你就成功累積了一位會回流的潛在客戶。
3.如何設計靜態首頁
3-1.製作靜態首頁的時間點

依照你的網站內容豐富度,如果今天你是一位剛開始寫部落格的新手部落客,我會建議你先繼續努力的產出文章,並且依照我後面兩個步驟的說明,先規劃你應該優先要寫哪一些文章?在有目標的持續寫作後,過一段時間你的文章數量越來越完整了,同時你會發現靜態首頁的要素漸漸都達到了,這時再來設計你的靜態首頁。
3-2.構想你的目標客戶

設計靜態首頁時,你必須先構想你的目標客戶形象,以剛才的泰國網站來舉例,你的目標客戶族群可能是「想要去泰國自助旅遊,但不知道該如何規劃的旅客」,現在,請你將自己代入這個角色中:
「今天,我要去泰國自助旅遊,我最想知道的資訊有…」
後面的…就是你要呈現在靜態首頁的內容,請你拿出紙筆,列出一張清單,接著我們進行下一個步驟。
3-3.靜態首頁的六大要素

知道靜態首頁內容要放什麼後,以下我替你整理出一個靜態首頁至少應該要擁有最基本的六大要素,分別是網站名稱、主視覺/Logo、網站副標題、網站內容分類、CTA按鈕、如何聯絡作者。
請將以上項目確認好要放置的內容後,再來製作你的靜態首頁,當然你也可以依網站的特性不同來作更改,例如電商網站可能就需要列出熱賣商品區塊、或者是財商網站可以列出你最愛用的券商教學文等等。
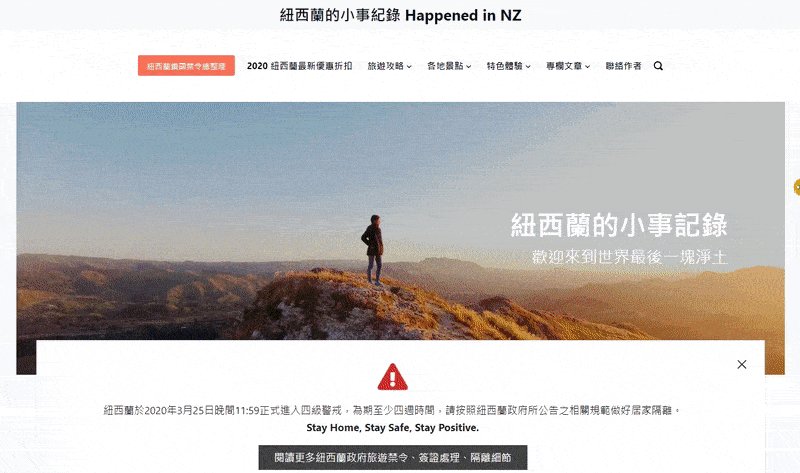
一、網站名稱
靜態首頁的最上方,請放置你的網站名稱,加深訪客對網站的印象,讓他們能夠在未來透過搜尋網站名稱,就馬上回想起,並且透過Google搜尋找到你的網站。
所以網站名稱盡量簡潔,或者是好記、好念、順口、有意義等,甚至有些人到後期不滿意自己剛開始為網站取的名稱,都有可能會再更改,但如果能越早確定下來,會對Google搜尋引擎更有幫助。
二、主視覺/Logo
如果你能夠製作一個讓人印象深刻的網站主視覺圖像或者Logo,在一進入網站時讀者就能獲得非常持久的記憶點,它可以是一張照片、一個意象,能夠配合網站的主題製作,我相信都能為你的網站訪客帶來很不錯的圖像記憶。
三、網站副標題
副標題應該要是一句話,簡單明瞭的說明你的網站主題,讓讀者很快速的知道這個網站的重點,其實,我認為以上三點最好在每個頁面都可以看到,不論讀者用的是手機還是電腦,都可以在文章內看到,效果會是最好的。
綜合以上三點,我以本站來作舉例,給大家作為參考,不一定要和我一樣,最重要的是找到個人特色,呈現出你跟別人不一樣的地方。

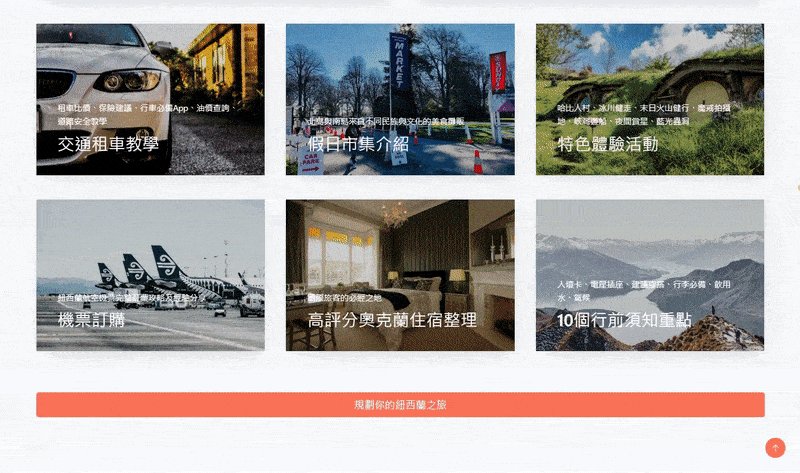
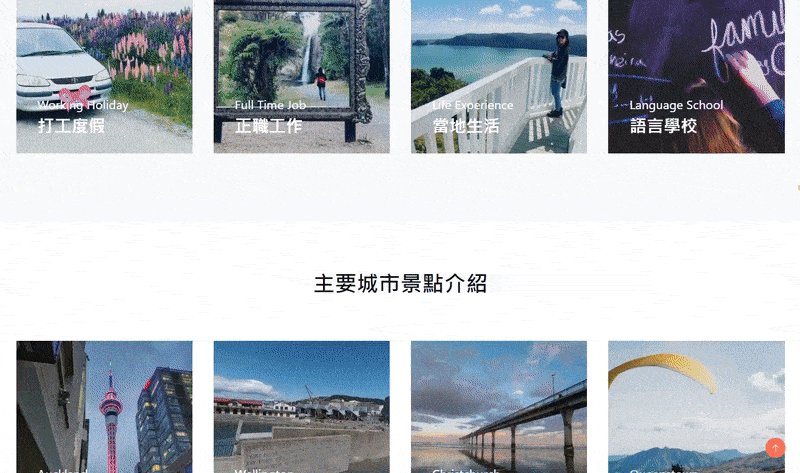
四、網站內容分類
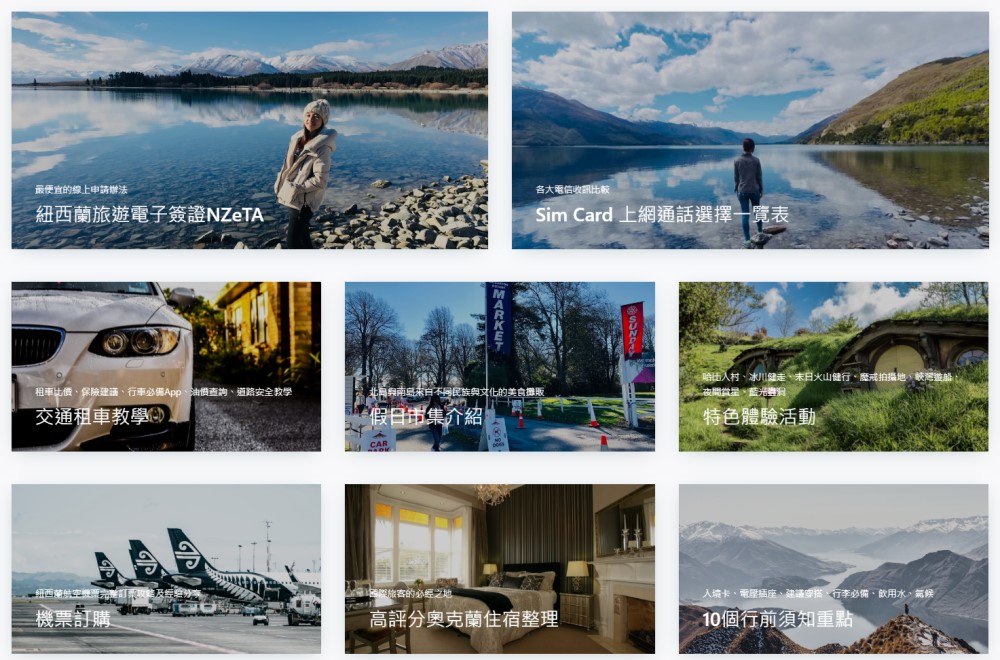
這部分你要將你的文章內容作整理,有點類似分類的概念,把他們分成好幾個大方向,用簡單扼要的方式呈現出你想要分享的訊息,這裡我以我的另一個網站-紐西蘭的小事記錄來作舉例:
因為是紐西蘭旅行為主的網站,所以我設想讀者最想要知道的內容分成幾個大項目,簽證、上網通話、交通、活動、機票、住宿等,讓想要來旅行的旅客,可以馬上知道他們在事前準備需要做好哪些作業跟動作。
五、CTA按鈕
CTA按鈕(Call to Action),是你用來引導讀者應該作的下一步動作,內容一樣是越直接明瞭越好,像是「開始來規畫你的行程吧!」或者是「讓我告訴你如何賺錢」等等,寫下一個連你自己看了都會想要點下去的文字內容,吸引讀者踏上閱讀網站的旅程。
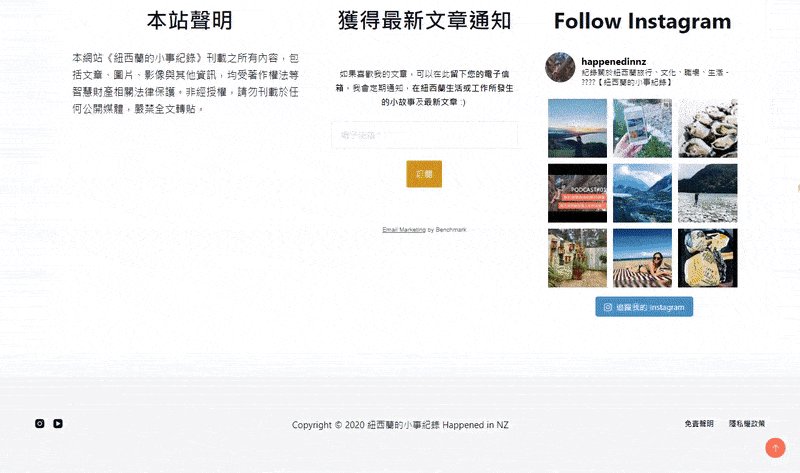
六、如何聯絡作者
你如果能在網站上放上一點個人的自我介紹,以及該如何聯絡到你的方式,例如聯絡表單、電子信箱等,可以在讀者心中建立起對你的好感與信任感,是與讀者之間情感連結的方式之一,當然這個方法也能運用在文章底端,製作方法可以參考下列文章。
Stackable
外掛介紹

經過以上的前置作業,我想你對於自己的靜態首頁要放置什麼內容已經有一定的概念與想像了,這時候要來付諸行動,製作你的靜態頁面囉!
製作靜態頁面的方法很多,外掛Stackable是我個人在經過許多外掛跟主題的嘗試後,非常喜歡的一款古騰堡(Gutenberg)區塊製作外掛,它提供多樣化的區塊版面讓你使用,且版面是接近前端編輯器,你可以在編輯的同時直接看見網站之後會顯示的樣貌。
Stackable有分為付費版跟免費版,它在每一種區塊都提供了可免費使用的樣式直接套用,非常佛心,如果付費的話可以有更多種類型的樣式作使用,這部分就由大家自行斟酌。
Stackable vs DIVI vs Elementor

我在另一篇文章曾介紹過DIVI編輯器,DIVI編輯器的彈性更大,屬於更全面型的編輯器,適合用來設計整個網站。而大家比較熟悉的Elementor,我自己覺得優點只有中文這一點而已,大多數的區塊都需要付費才能使用。
這裡我提供給你一個比較表格,這三個編輯器都各有他們的優缺點,現階段我最愛用的是DIVI跟Stackable,如果你試用了他們過後有任何心得,都歡迎分享給我知道。
| Stackable | DIVI | Elementor | |
| 適合網站 | 部落格、個人品牌設計 | 部落格、商業網站、個人品牌設計、電商網站、一頁式網站 | 部落格、商業網站、個人品牌設計、電商網站、一頁式網站 |
| 對象 | 部落客 | 部落客、網站設計師 | 部落客、網站設計師 |
| 設計頁面 | 適合設計單一頁面 | 適合設計整個網站 | 適合設計單一頁面 |
| 語言 | 英文 | 英文 | 中文、英文 |
| 預覽方式 | 僅電腦版 | 電腦版、平板版、手機版 | 電腦版、平板版、手機版 |
| 免費版 | 有 | 無 | 有 |
| 付費版 | 美金$35/年 | 美金$89/年 | 美金$49/年 |
如何安裝與使用

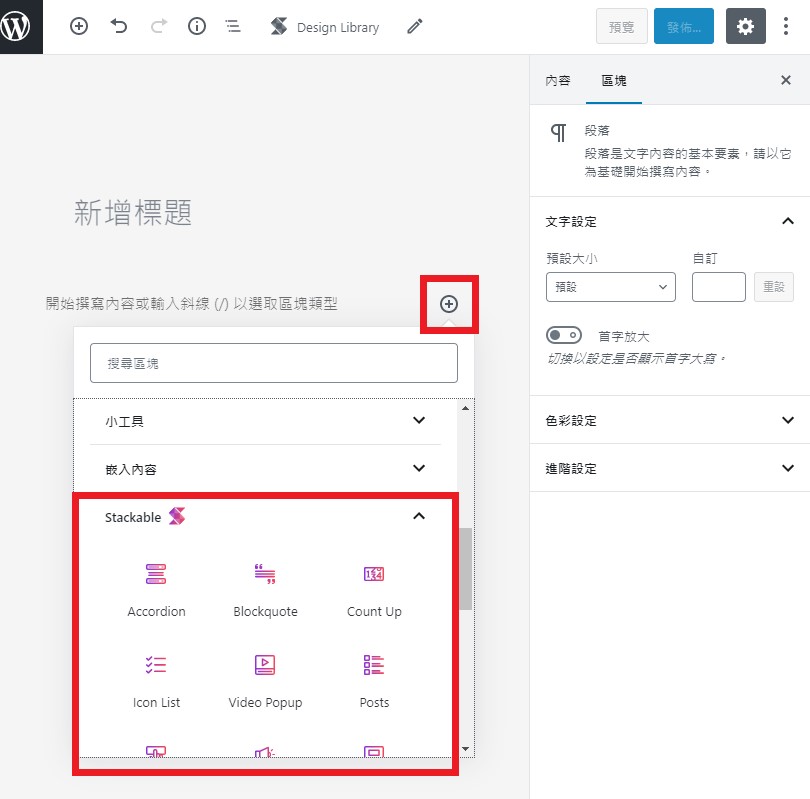
首先,到網站控制台後,選擇左側的外掛→安裝外掛,搜尋Stackable後,點擊右上角的立即安裝→啟用,安裝部分就完成了,接著看你要在文章內使用Stackable的區塊,或者是在頁面→新增頁面,開始製作你的靜態首頁。
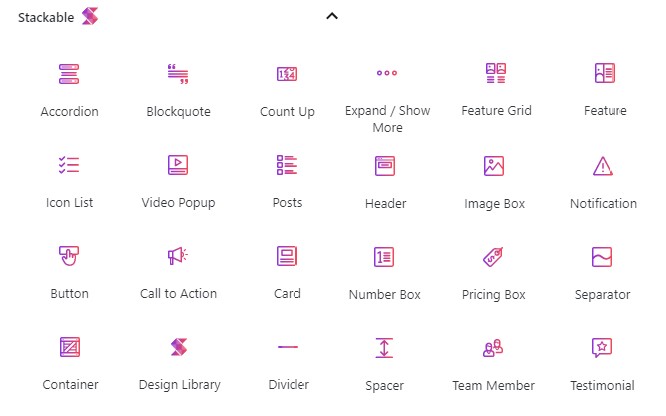
點選文章或頁面編輯器的段落左側+號,就可以找到有個區域的標題是Stackable,在這裡你可以找到所有Stackable所提供的區塊。

區塊說明

Stackable提供的區塊並不複雜,如果不清楚它的意思,那就每一個都點開來試試看,你就會知道它的樣貌,以下我提供給你在製造區塊後,右手邊你會看到的功能列英文代表意義。
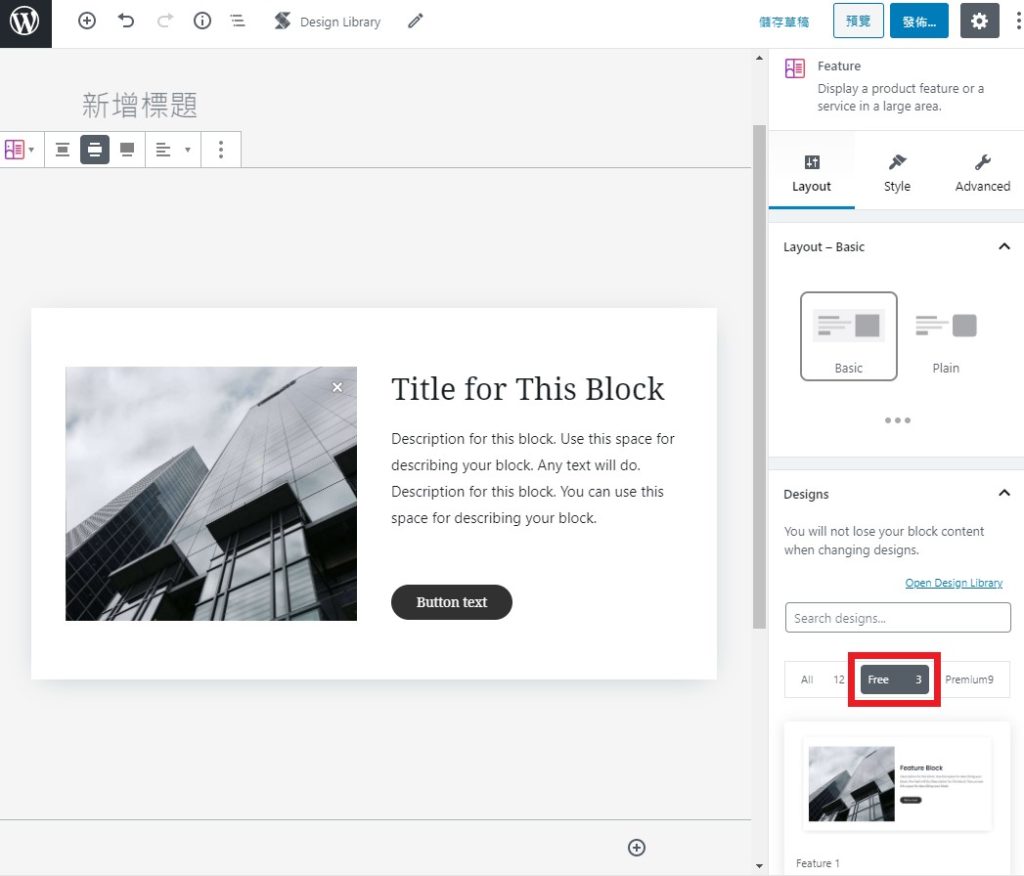
免費樣式
首先,你可以在右手邊Layout裡面找到Free免費選項,裡面會提供給你不用付費也可以使用的區塊樣式。

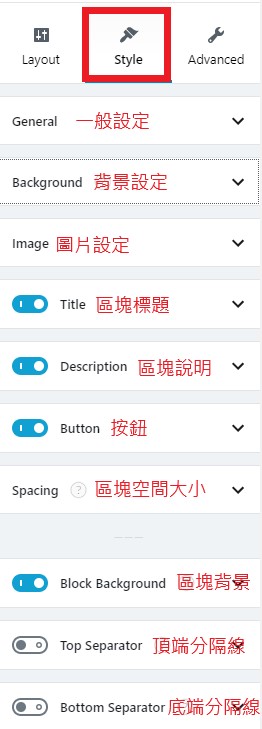
Style 樣式設定
在Style樣式中,你可以設定該區塊的內容,每個區塊這裡可以設定的東西都有點不太一樣,但大致上會有以下圖片這幾項,前面有藍色按鈕的項目,都是可以自由開啟或關閉的,一樣依照你個人喜好去嘗試著使用。
剛開始可能很陌生,但漸漸的你就會發現它們並不難也不複雜,使用起來很直覺。另外,要注意的是有些區塊的呈現並不適合在手機版上顯示,可以在此個別設定調整在手機上的顯示畫面。

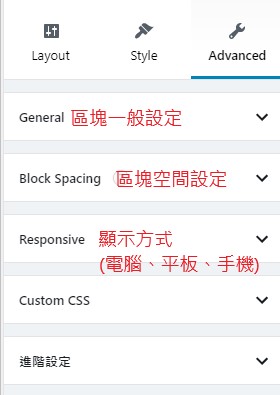
Advanced 進階設定
在每一次確認網站時,最好要同時確認電腦版與手機版,以免讀者在使用手機閱讀時有障礙,或者有些不必要的內容,在這裡可以直接選擇不顯示於手機用戶。

製作網站範例
前面有提到過的紐西蘭的小事記錄,是我的另外一個網站,它的靜態首頁就是利用Stackable製作的,我自己個人目前很滿意它的效果,有一種紐西蘭的小事紀錄網站,終於完整的感覺。
結論
如果今天你想要一個不會太複雜的靜態首頁,需要跟訪客及使用者表達你的網站主題性,Stackable絕對是很棒的選擇之一,如果你要製作的是一整個網站的設計,那我會推薦你使用DIVI。
如果你對於這篇文章有任何疑問或者建議,都歡迎你在底下留言給我喔:)

本文作者 – LiLing
90後的台灣女生,目前正於紐西蘭擔任多媒體設計師,擅於利用Wordpress建立網站,分享各種不必使用程式語法,也可以架設網站的101種方法。








我的部落格目前也沒有設置靜態首頁
但是每次看到別人的網站都好漂亮
就好想趕快自己設計一個
謝謝版主分享!
加油加油,文章累積多了你就會發現時機已到!!
感謝版主的分享,我也有在寫部落格,等我文章數多一點的時候
再來製作靜態首頁,先加入文章收藏
先慢慢累積文章再來製作靜態首頁!
太棒了這文章!想做靜態首頁好一段時間了,但一直沒有頭緒,讀完這篇文章終於有方向了,已收藏!
我之前也是試過好幾個,終於找到適合單作靜態首頁的外掛:)
Stackable感覺起來很不錯, 有免費板可以讓人先試用看看效果,你的紐西蘭旅遊網站看起來很專業!
目前自己撰寫的文章數目還不多,先暫時擴充完一陣子再來嘗試,謝謝你的專業分享!
不客氣!!如果之後用Stackable作出你的靜態首頁了,記得要分享給我唷~~
版大網站的靜態首頁排版簡潔又漂亮,特別是內容豐富的網站,有Podcast、blog等,有了靜態首頁,讓人一目了然,自然會增加瀏覽的意欲,謝謝分享建立靜態首頁的步驟和知識。
謝謝你的誇獎:)
太感謝版主的詳盡分享了! 才在苦腦靜態首頁的部分,就找到版主的文章,非常實用。
這篇文章對想製作靜態首頁的人來說太有幫助了,這個外掛真的不錯用,感謝版主的教學步驟。
哇~我是剛建立自己部落沒多久的~
這真的是一個問題呢!
感謝版主分享有用的資訊,真的很受用
這個教學真的不錯!讓我可以明確知道自己適不適合用靜態首頁呢
最近也想要設定靜態首頁,
很喜歡妳的NZ小事紀錄,
我看Stackable的區塊介紹,跟之前你推薦的Kadence Blocks有點像,哈哈。
對了,Stackable試用版有期限嗎?
還是免費版不夠升級才需要付費呢?
Take care in NZ
謝謝你!Stackable免費版沒有使用期限,有升級才需要付費唷!