如果你的公司或品牌有和Google資訊(Google My Business)連接,或者是自建Facebook粉絲頁,讓顧客可以在上面評分留言,我相信這些留言都能替你帶來更多潛在客戶,為了讓新客戶順利接收到老客戶的體驗心得,今天要教你如何將Google評價及Facebook留言串連到你的Wordpress網站。
本文重點目錄
1.串連Google評價
首先,從網站的後台Dashboard點開外掛→安裝外掛,接著搜尋Widgets for Google Reviews,找到作者名稱是Trustindex.io的外掛後,點選安裝並啟用。

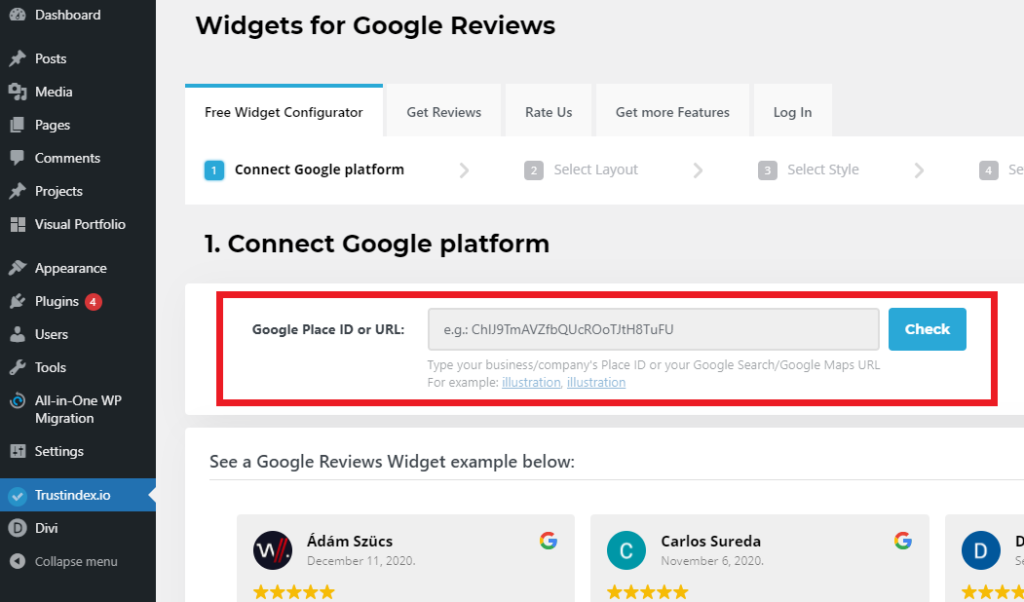
接著左邊的工具列會出現Trustindex.io,打開後發現要輸入Google Place ID。

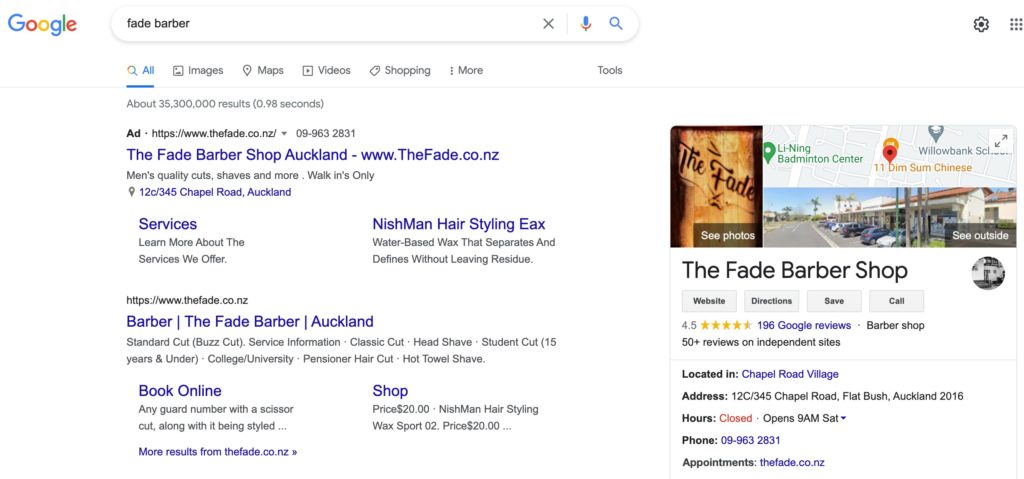
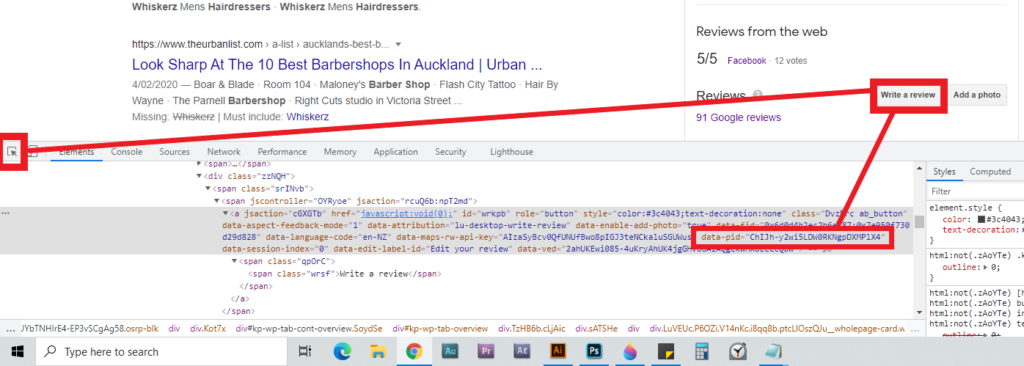
先到Google首頁,搜尋你的品牌名稱或店名,右手邊出現像下圖這樣的資訊欄後,往下滾動找到「撰寫評論」(Write a review)。

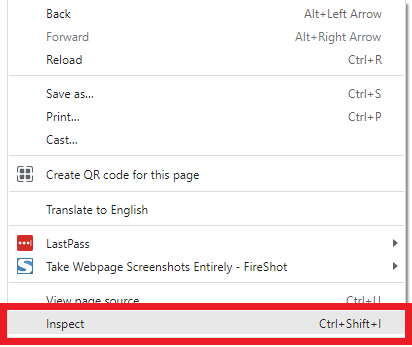
滑鼠在網頁空白處點選右鍵,選擇最下面的Inspect管理員,也可以使用 Ctrl+Shift+I 這三個快捷鍵來打開。

接著你的瀏覽器會被一分為二,點選有一堆程式碼左上角的滑鼠小圖示,接著點擊剛剛找到的「撰寫留言」Write a review,下方有幾行程式碼的背景色變成灰色後,在中間找到data-pid,把=等號後方的一串英文數字反選複製起來。
再回到剛才網站外掛,把這一串代碼貼到空格中,點選Check→Connect,外掛就連結到你的Google資訊面了。

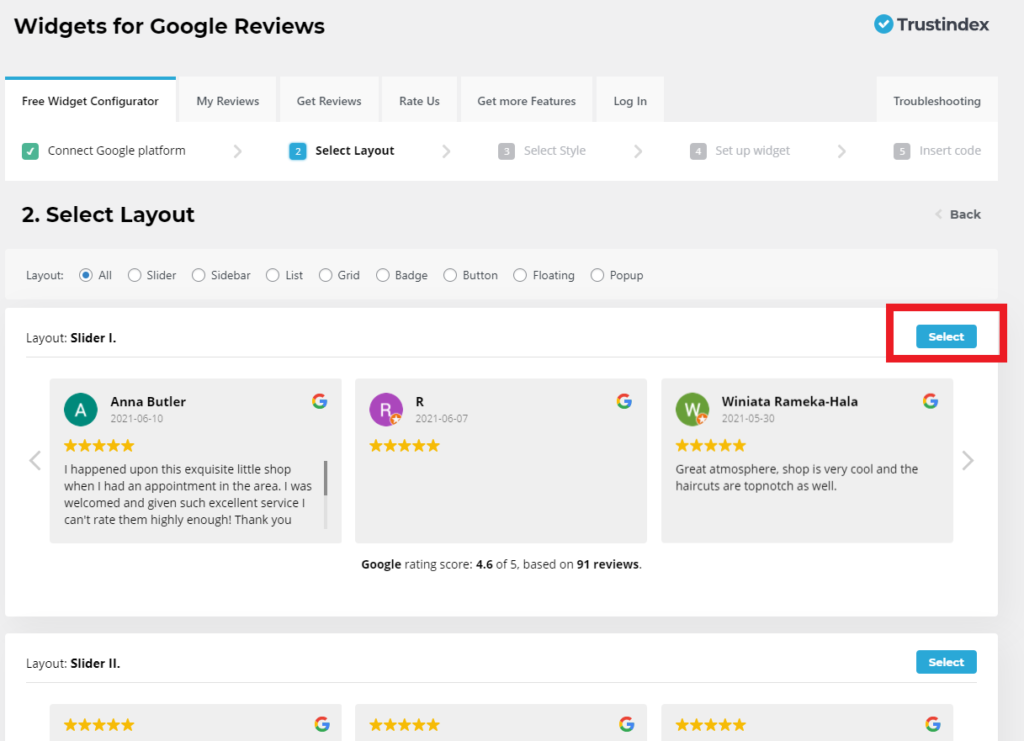
然後,你就可以快樂的選擇想要的樣式啦,第二步跟第三步都是讓你選擇評論要以什麼方式來呈現的。

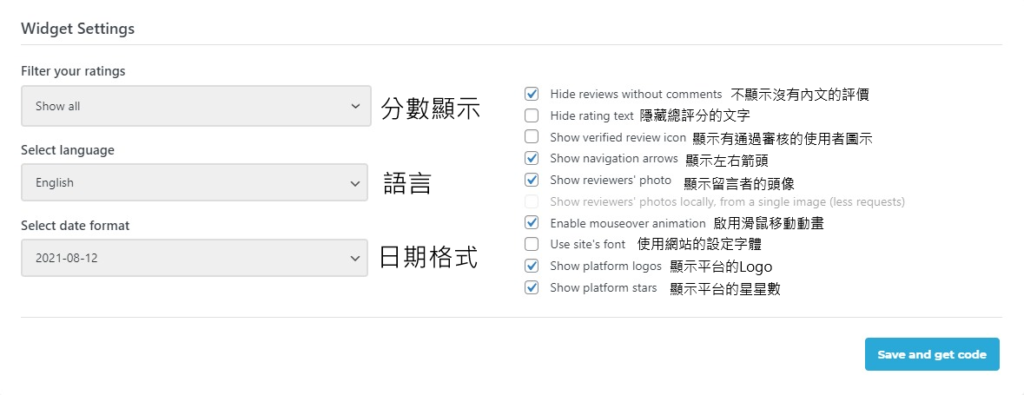
接著,Google Reviews Widget外掛會讓你做最後的設定,自由依照個人喜好調整即可,左手邊的選項有:
- 顯示評分有幾顆星
- 留言介面的語言
- 日期要顯示的格式
右手邊的選項則是:
- Hide reviews without comments 隱藏無內文的評價
- Hide rating text 隱藏總評分的文字
- Show verifield review icon 顯示有通過審核的使用者圖示
- Show navigation arrows 顯示左右箭頭
- Show reviewers’ photo 顯示留言者的頭像
- Enable mouseover animation 啟用滑鼠移動動畫
- Use site’s font 使用網站的字體
- Show platform logos 顯示平台的Logo
- Show platform stars 顯示平台的星星數

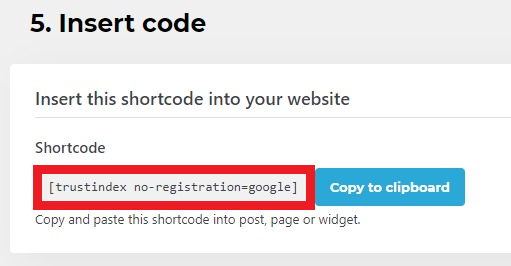
最後,外掛會產生出一組短代碼,將它複製貼上到你想要顯示Google評價的位置即可,例如:首頁、文章內頁、頁尾、側邊欄等等。

2.串連Facebook評分
至於連結Facebook留言的方式,其實跟前面Google評價的部分非常像,因為都是同一個作者製作的外掛,而串連Facebook留言的外掛名稱是Widgets for Social Reviews & Recommendations,到網站後台→外掛→安裝外掛→啟用即可。

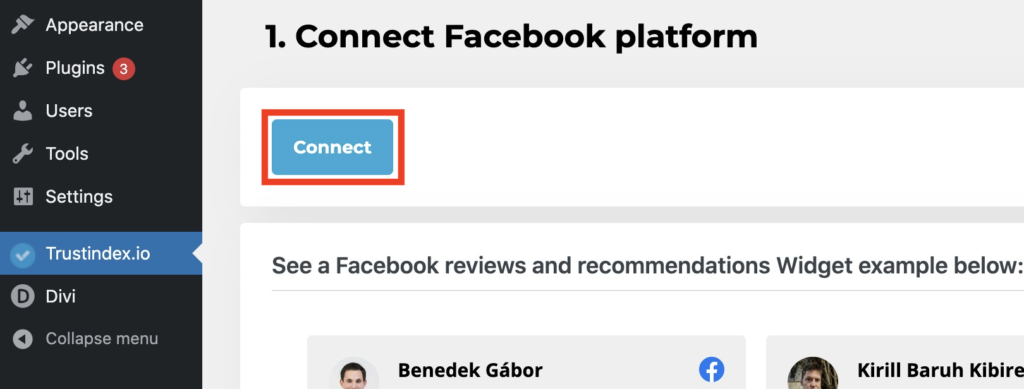
啟用外掛後,到後台左手邊選單找到Trustindex.io,點選Connect連結。

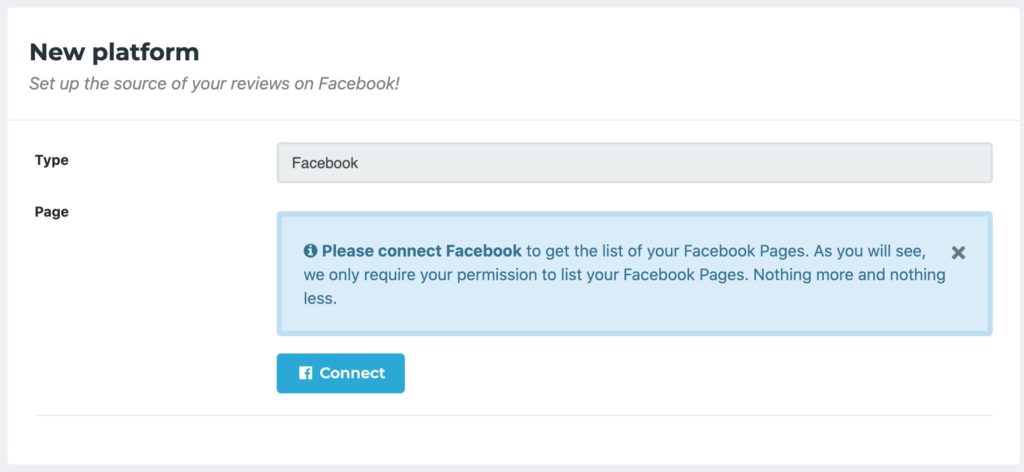
畫面會跳出一個小視窗,點選Connect,登入你的Facebook帳號。

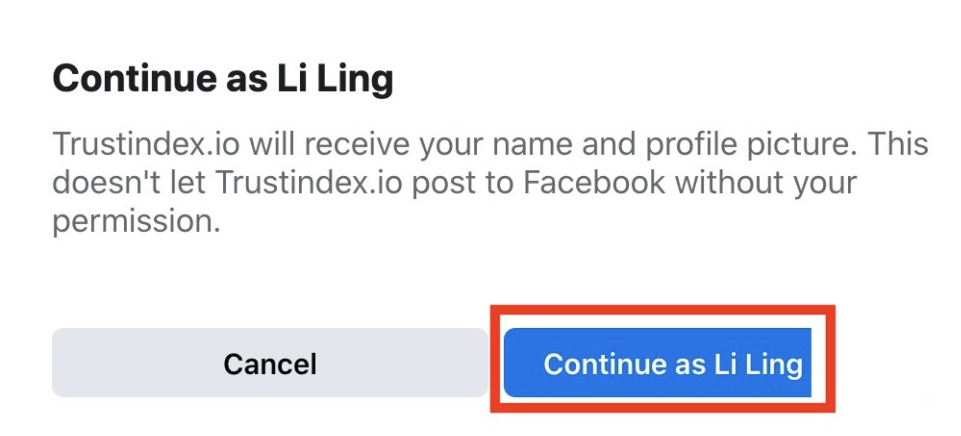
確認要登入的用戶名稱無誤後,點擊藍色按鈕Continue as xxx。

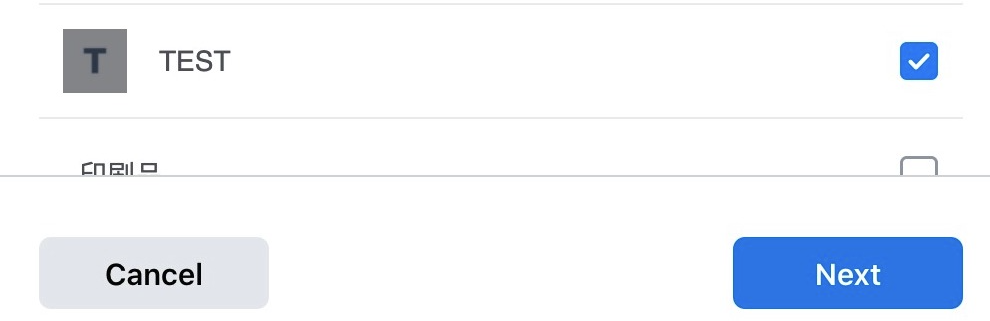
緊接著會出現所有你擁有管理權的Facebook粉絲頁面列表,選擇一個你要連結到網站的粉絲頁面,再點選Next前往下一步。

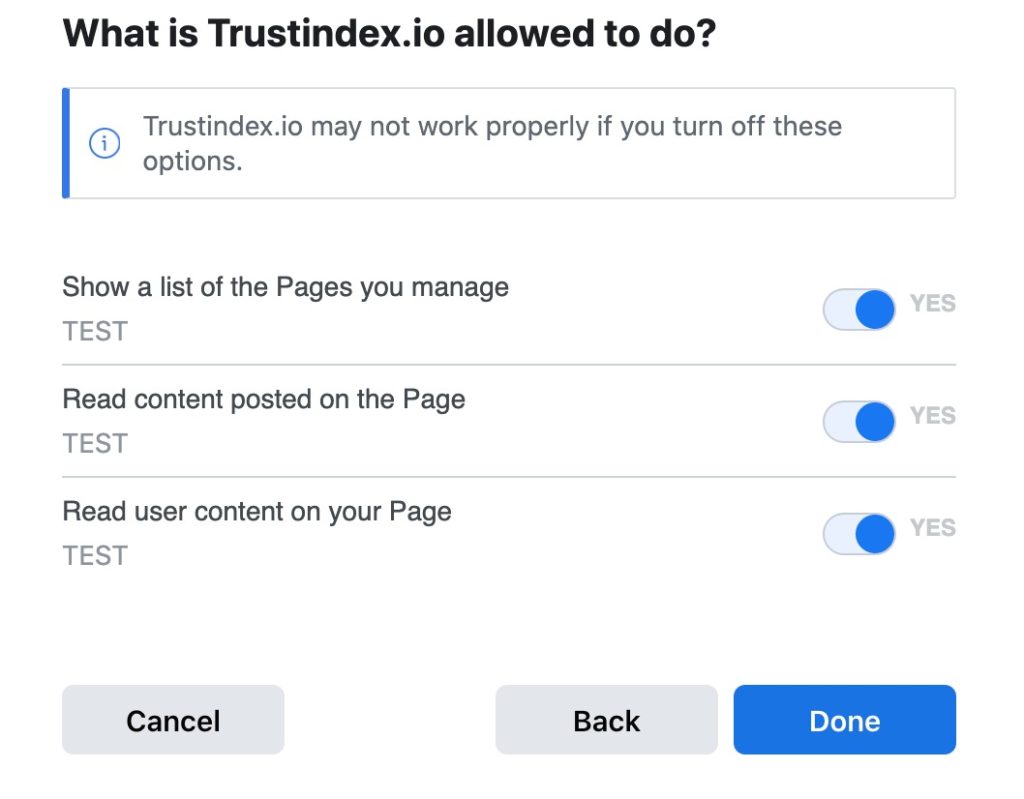
確認要連結的粉絲頁面無誤,選擇右下角Done完成。

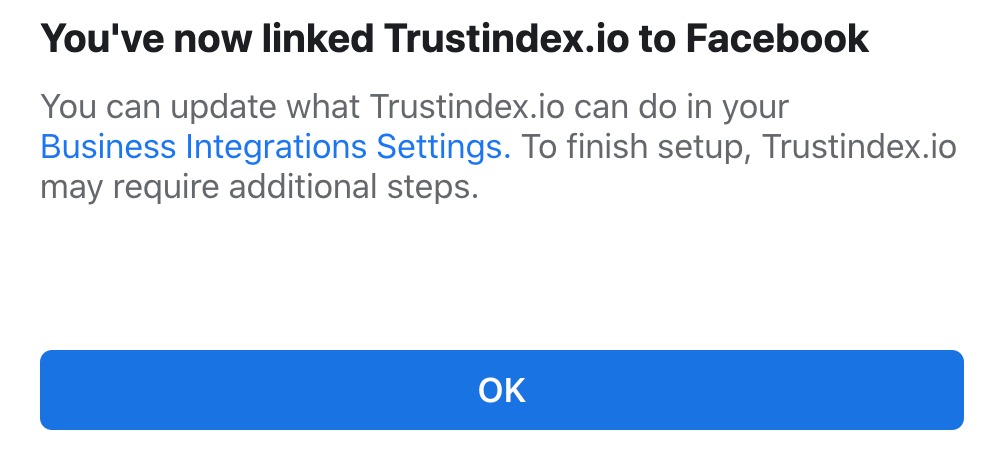
系統會告訴你剛剛選擇的Facebook粉絲頁面已經成功連結,點選OK繼續進行下一步。

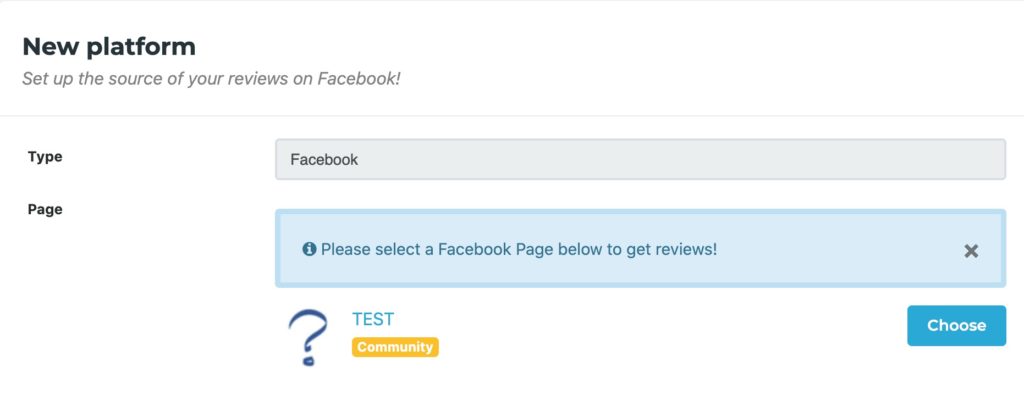
回到網站外掛頁面中,下方會顯示你的粉絲專頁名稱以及頭像,點選Choose進行下一步。

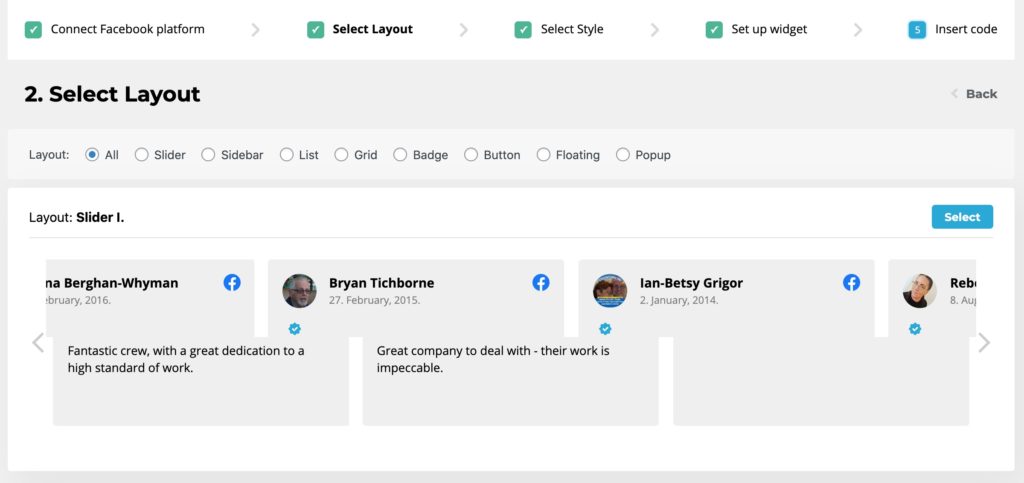
接著就和前面Google評論的設定方式一模一樣了,選擇你要的評論顯示版型與款式。

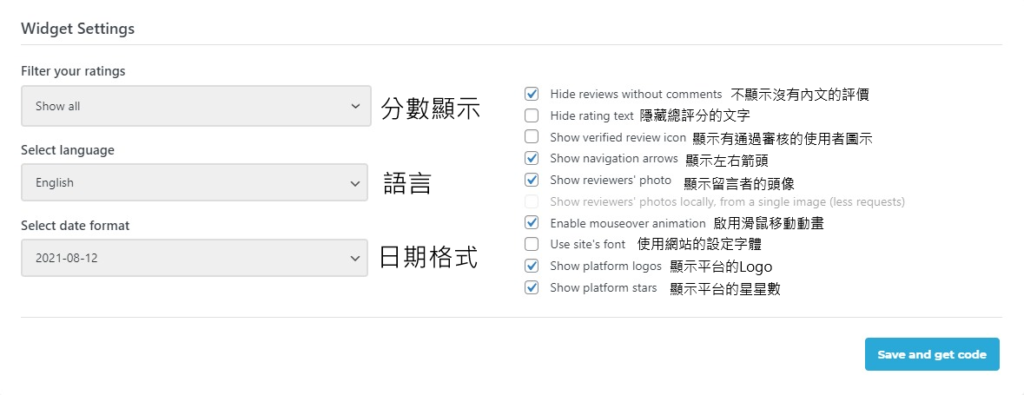
在這邊一樣是讓你調整一些評論顯示的內容、語言、日期格式等等,如下圖所示:

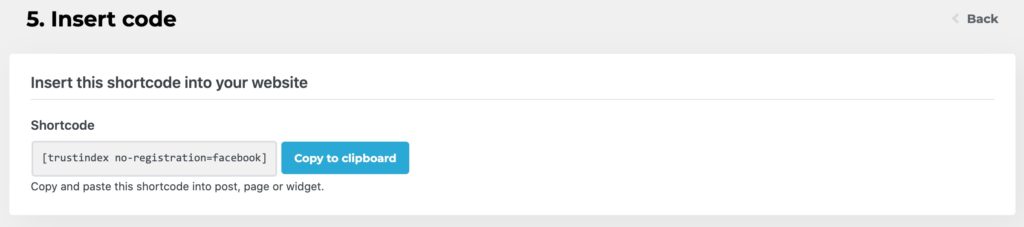
最後,會出現Facebook專用的短代碼,把他複製起來,貼上到你想要顯示的地方,就大功告成囉!

自動化的客戶評價留言更新,能夠不定期地在網站上添加不一樣的內容,順便提升網站整體SEO,有經營Facebook跟Google My Business的品牌,務必要安裝看看唷!
如果你對於這篇文章有任何疑問或者建議,都歡迎你在底下留言給我喔:)

本文作者 – LiLing
90後的台灣女生,目前正於紐西蘭擔任多媒體設計師,擅於利用Wordpress建立網站,分享各種不必使用程式語法,也可以架設網站的101種方法。






0 Comments