當讀者在閱讀文章,並且非常滿意該文章所帶來的效果與幫助時,如果能在文章末端看見作者簡單的自我介紹,將能大幅提升讀者對於作者的信任感。
你可能會覺得「我在側邊欄有放入我的個人資料呀」或者是「我有放一個聯絡頁面在menu上」,但,許多讀者可能在閱讀完文章後,就直接把頁面關閉,至少我是這樣子的,你呢?
所以本篇文章將教你如何在文章內加入作者資訊框,讓讀者能夠更快掌握到網站創作者的資訊,在這裡我們可以採取的方式有三種,如以下:
- 選擇有作者資訊欄的主題
- 使用外掛:Starbox: Authorbox For Humans、Simple Author Box
- 使用「管理可重複使用區塊」

本文重點目錄
1.選用有作者資訊欄的主題
直接選用包含作者資訊欄的Wordpress主題,我想是最簡單的方法之一,如果你夠幸運,可以找到並且選擇一個你喜歡的佈景主題,直接套用到你的Wordpress網站,主題就會幫你在文末自動加入作者的資訊內容,那麼這邊要先教你的是,如何編輯你的Wordpress作者資訊欄資料呢?
設定作者資訊欄內容
- 首先,前往Wordpress控制台左側功能列的使用者
- 在要調整的人名下方點選編輯
- 編輯自我介紹欄內的圖像及自傳資訊

個人資料圖片的部分需要到Gravatar創建一個新的會員帳號,在裡面上傳頭像照片,就會自動連結到你的Wordpress網站囉。
2.使用外掛
2-1.Starbox: Authorbox For Humans
Starbox主要是以你在使用者那裡設定的作者資訊為主,直接讀取你設定好的作者資訊並顯示在文章末端,提供多種顯示的介面選項,如果你的網站是由多人一同打造創作內容,Starbox還可以顯示該作者的Related Article其他文章,推薦給讀者繼續觀看,另外也能選擇要在哪裡顯示作者資訊框,例如頁面、文章末端、文章開頭等等。

2-2.Simple Author Box
而Simple Author Box則是可以直接在外掛中設定你的作者個人頭像、資訊,一樣也是提供多種樣式可以選擇,基本上Simple Author Box跟Starbox是大同小異,我個人覺得可以兩種都下載來試試看。

3.管理可重複使用區塊
第三種方法則是使用「管理可重複使用區塊」,這個方法跟前面幾種自動加入的方法不同,算是手動加入,必須在每一次撰寫文章時特別加入,好處是可以完全照你想要的樣式製作,而且內容不限於作者資訊欄,不論你要任何加入文字、圖片、內容都可以。製作的方法如下:
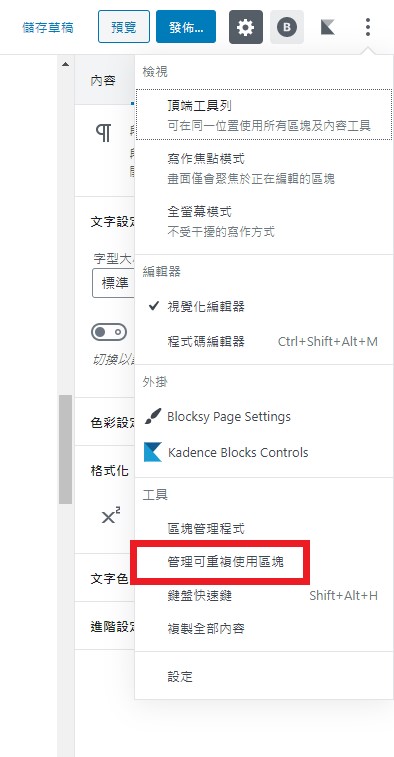
- 進入撰寫新文章的右上角三個點選單
- 點開後會出現一個名為「管理可重複使用區塊」的選項
- 選擇新增區塊
- 編輯你要的內容文字圖片等
- 點選發佈
- 回到撰寫文章頁面
- 在新的段落左側點選+符號
- 滑到最下面就會有你剛才發布的重複使用區塊
- 點擊加入文章即完成!


如果你對於這篇文章有任何疑問或者建議,都歡迎你在底下留言給我喔:)

本文作者 – LiLing
90後的台灣女生,目前正於紐西蘭擔任多媒體設計師,擅於利用Wordpress建立網站,分享各種不必使用程式語法,也可以架設網站的101種方法。






我自己也常常留覽文章完成,結果不太清楚網站的作者是誰就滑掉了,這篇文章的介紹很有幫助!,
我偏好喜歡用重複使用區塊來進行。
站長的cloudway優惠碼對想要主機搬家的人很有幫助,謝謝分享!
謝謝!我個人也很喜歡用重複區塊,彈性空間很大,而且不需要另外裝外掛使用!
這個方法很棒,請問我要怎麼把文章分類隱藏呢
哈囉 我私訊回覆你囉:)
這個教學不錯欸!現在去我的網站試試看
這幾個方法超棒的,有解決了我的問題!
感謝你的文章,但我比較好奇,你這個頁尾的作者介紹,
是用上面的哪個方法製作的呢?
我的是直接使用WordPress內建的‘欄位’區塊,直接在左邊加入大頭貼,右邊加入文字資訊製作的喔
真的好謝謝妳的分享!
本來一直卡在 Gravatar 無法顯示讓我很懊惱,試了其他人教的方法也沒有用。
BTW~妳的 SEO 做得好好,有相關的參考文章嗎?
Hello Margot,謝謝妳~近期會推出一份文章SEO教學的說明喔:)